实例10、新建元件样式
教学视频:视频 \ 第 2 章 \ 新建元件样式 .mp4 源文件:无
实例分析:
该实例通过新建元件样式,可以使用户快速、高效地完成原型设计的绘制,还可以方便、快捷地对不同元件应用相同的样式,得到相同的效果。
制作步骤:
01、执行"文件 > 新建"命令,新建一个项目文件,如图 2-189 所示。将矩形 1 元件拖入页面编辑区内,如图 2-190 所示。
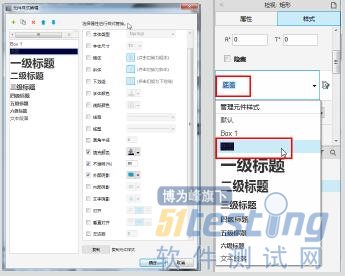
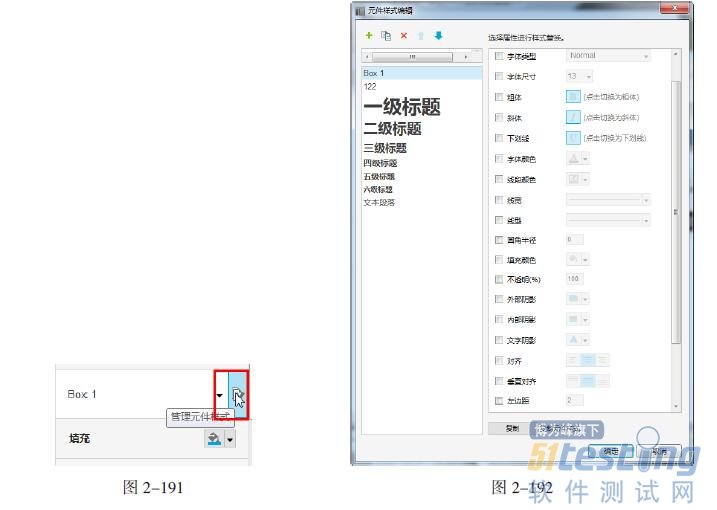
02、单击"检视:矩形"面板中的"管理元件样式"按钮,如图 2-191 所示。弹出"元件样式编辑"对话框,如图 2-192 所示。
03、在"元件样式编辑"对话框中单击"添加"按钮,添加新的样式并命名为底图,如图 2-193所示。在样式属性中设置样式,如图 2-194 所示。
04、单击"确定"按钮,完成元件样式的创建。在"样式"标签的元件样式下拉菜单中即可看到新添加的元件样式,如图 2-195 所示,效果如图 2-196 所示。
提示:最好在项目开始时就建立新元件 / 页面样式,培养使用新元件 / 页面样式的好习惯,以方便后续新样式的修改和维护。为新元件 / 页面样式取个好名字,让其他人能够明白新样式的作用。
3. 对齐和间距
用户有时需要对齐页面中的元件或调整文本的间距,实现正确而美观的页面效果。可以通过Axure RP 的对齐和间距功能实现页面的排列。对齐、间距和字体的属性紧密相关,可以起到对元件中文本属性的控制作用。当元件的文本发生动态改变时,对齐和间距非常实用。
Axure RP 中的行间距类似于 CSS 中的 Line-height,用于定义每行文字的行间距。在 Pho-toshop 和 Illustrator 中也有相似的功能。
2.10 概要面板
原来的元件管理器被重命名为概要面板,可以对页面中所有的动态面板进行概览和管理,如图 2-197 所示。
过滤功能:使用元件过滤功能可以仅显示某个种类的元件,如图 2-198 所示。
查找:快速查找页面编辑区内的元件。
概要面板中会显示当前页面中使用的所有动态面板和每个动态面板的状态。有时复杂的页面有很多元件,这时用户可以选择暂时先将部分动态面板元件隐藏,以使编辑区看起来更加干净。熟悉Photoshop 的用户应该了解其图层面板的使用,这里的隐藏功能和 Photoshop 图层中的隐藏功能是一样的,只要单击动态面板元件右侧的蓝色小方框就可以了,如图 2-199 所示。
在概要面板中还可以为动态面板添加状态,将光标移动到动态面板选项下,右侧会显示出"添加状态"按钮,还可以复制一个动态面板的状态,将光标移动到某状态选项下,右侧会显示出"复制状态"
按钮,如图 2-200 所示。
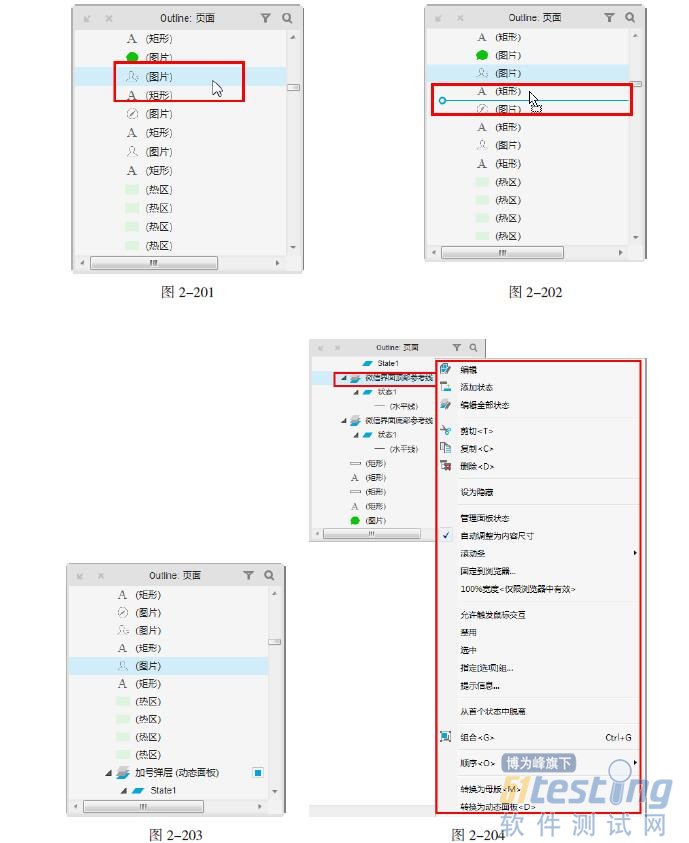
在概要面板中还可以调整位置,选中要移动的动态面板或其他元件选项,如图 2-201 所示。向上移动或者向下移动会出现蓝色带圆圈的线段,如图 2-202 所示。
松开鼠标即可移动动态面板或其他元件的位置,如图 2-203 所示。选中其中的动态面板,单击鼠标右键,通过选择弹出菜单中的命令可以对动态面板进行编辑,如图 2-204 所示。
版权声明:51Testing软件测试网获清华大学出版社和作者授权连载本书部分章节。任何个人或单位未获得明确的书面许可,不得对本文内容复制、转载或进行镜像,否则将追究法律责任。