2.7 母版面板
母版就是原来版本中的主部件面板,在 Axure RP 8.0 中称为母版,其作用并没有发生改变,主要用来制作页面中的重复区域,如图 2-126 所示。
母版就是一些可以重复利用的元件。例如,一个网站的一级导航会在多个页面中反复使用,将它们制作为母版,不但可以方便使用,而且可以方便修改。
提示:在第 5 章中将向用户详细介绍母版的使用方法。
2.8 页面编辑区
页面编辑区可以同时打开多个原型页面 ( 多个 Tab 标签的方式 ),在页面编辑区可以打开 4 种页面,分别是基本页面、母版页面、动态面板页面和中继器页面。
基本页面:是页面面板中的各个页面,如图 2-127 所示。
母版页面:是母版面板中的各个母版页面,如图 2-128 所示。
动态面板页面:是动态面板中的各个状态页面,如图 2-129 所示。
中继器页面:是编辑中继器的页面,如图 2-130 所示。
这 4 种页面在后面的实例操作中用户会经常看到。页面编辑区的 Tab 标签会显示各页面的名称,拖动 Tab 标签可以调整左右顺序,如图 2-131 所示。
单击页面编辑区右侧的向下三角按钮,在弹出的菜单中列出了当前打开的所有页面,以便快速找到所需要的页面。单击 Tab 标签上的关闭图标即可关闭当前页面,如图 2-132 所示。
提示:在工作过程中,往往会同时打开多个页面进行编辑,这时可能需要很长时间才能找到想要编辑的页面。为了在众多的页面中快速找到要编辑的页面,可以使用关闭当前页面标签之外的所有其他标签。
2.8.1 自适应视图
为了满足响应式 Web 设计的需要,在页面编辑区中提供了自适应视图的功能,在自适应视图中可以定义临界点,临界点是一个屏幕尺寸,当达到这个屏幕尺寸时,界面的样式或布局就会发生变化。
在非响应式项目中,页面基于某个特定的屏幕尺寸进行设计,如为桌面屏幕设计或移动屏幕设计。
当没有自适应视图时,对于已经为特定屏幕尺寸设计的页面,如果要再使用一个完全不同尺寸的屏幕,就要对之前所有的页面进行重新设计,需要投入大量的工作。如果要满足更多不同尺寸的屏幕,则后续对所有不同屏幕的多套页面进行同步维护,也是极大的挑战。
自适应视图中最重要的概念是集成,因为它在很大程度上解决了维护多套页面的效率问题。其中,每套页面都是为了一个特定储存屏幕而做的优化设计。总之,在自适应视图中的元件从父视图中修改样式 ( 如位置、大小 )。如果修改了父视图中的按钮颜色,则所有的子视图中的按钮颜色也随之改变。
但如果改变了子视图中的按钮颜色,则父视图中的按钮颜色不会改变。
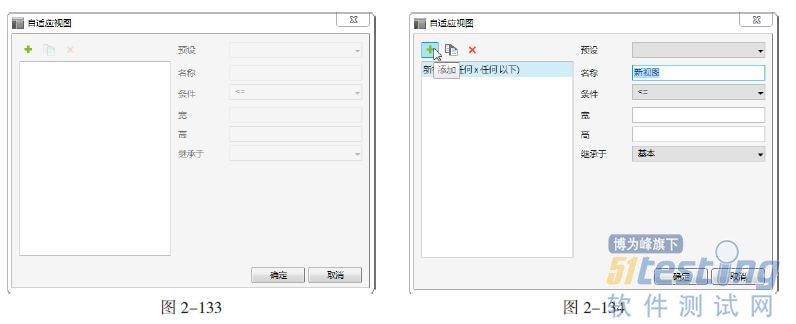
单击页面编辑区左上角的"管理自适应视图"图标 ,弹出"自适应视图"对话框,如图 2-133所示。单击左上角的"+"按钮,即可添加一种新视图,新视图的各项参数可以在右侧添加,如图 2-134所示。
预设:根据宽度预先定义好了一个设备的显示尺寸,用户可以直接选中。
名称:为当前自适应视图定义一个名称。
条件:定义临界点的逻辑关系。例如,当视图宽度小于临界点尺寸时,则使用当前视图。
宽:如果要自定义一个视图,则可以输入一个宽度。
高:如果要自定义一个视图,则可以输入一个高度。
继承于:为当前视图指定一个父视图,即确定继承的父视图。
提示:要创建自适应页面,必须要从某个页面的视图中来创建,这个目标视图称为基本视图。
版权声明:51Testing软件测试网获清华大学出版社和作者授权连载本书部分章节。任何个人或单位未获得明确的书面许可,不得对本文内容复制、转载或进行镜像,否则将追究法律责任。