2.9.3 检视元件的属性标签
当在页面编辑区中拖入一个矩形元件,使其处于选中状态时,检视面板显示效果如图 2-181 所示。
提示:在检视元件时,元件的事件支持复制和粘贴。也就是可以把元件 1 的事件内容复制到元件 2 的事件里面去。该功能在创建多个同样的事件时非常有用。
在检视元件时,属性标签可以管理一个元件的事件 ( 完整的事件列表在后面的章节会详细讲解 ),还可以对元件进行说明。元件的说明只有一组默认说明,同样也可以自定义说明。常见的元件说明有文本型、列表型、数字型和日期型。
文本型:在进行文字描述或默认值说明时,就可以使用文本类型的字段,用户可以输入任意数量的文本。
列表型:尽可能多地使用这种类型的字段属性,如状态、发布版本等,以确保属性值的一致性,节省输入时间。
数字型:说明属性值是一个个数值时,就可以使用这种类型。
对于一般的属性,如版本、发布号,使用列表类型可能更合适。
日期型:用于描述日期的属性。
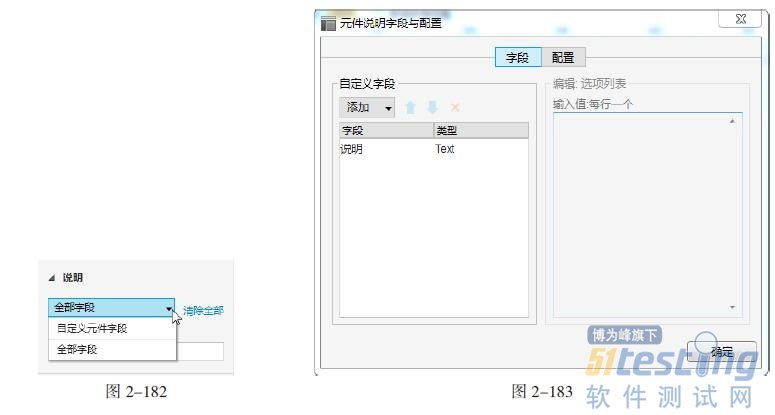
在说明选项下单击向下三角形按钮 ( 如图 2-182 所示 ),在下拉菜单中选择"自定义元件字段"命令,弹出"元件说明字段与配置"对话框,如图 2-183 所示。
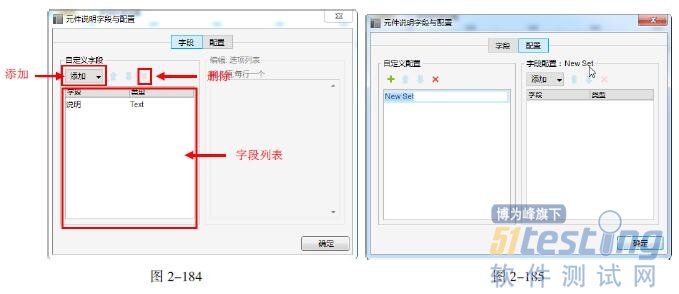
在"元件说明字段与配置"对话框中可以管理元件说明字段,如图 2-184 所示。
如果说明字段的数量很多,则说明字段的查看和编辑不太方便。在"元件说明字段与配置"对话框中有"配置"选项。Axure RP 提供了一个很实用的功能,将说明进行配置分组,可以将说明字符配置成多个组,以便查看和输入,如图 2-185 所示。
提示:因为说明字段和配置组无法根据所选元件进行自动切换,而是需要进行手动切换,所以在输入说明时,要确保当前的说明字段配置和字段是正确的。
2.9.4 检视元件的样式标签
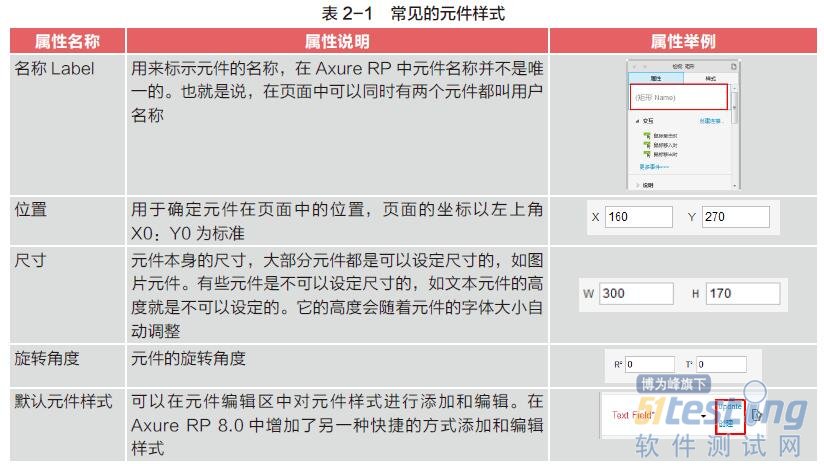
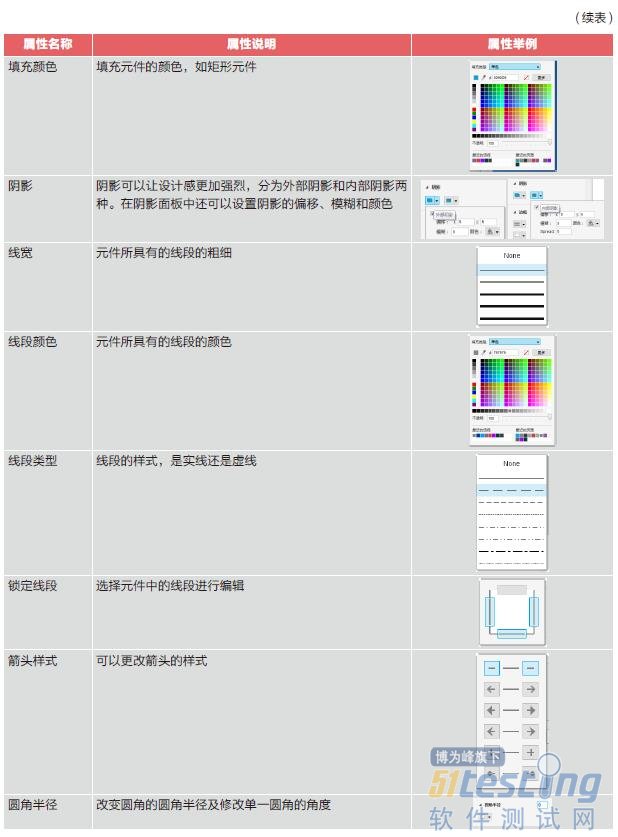
每个元件都有自己的样式和特征,在 Axure RP 8.0 中添加了新的元件样式,常见的元件样式如表 2-1 所示,重点向用户讲解其中的元件样式及对齐和间距。
版权声明:51Testing软件测试网获清华大学出版社和作者授权连载本书部分章节。任何个人或单位未获得明确的书面许可,不得对本文内容复制、转载或进行镜像,否则将追究法律责任。