2.5.3 调整为 Axure RP 自带的形状
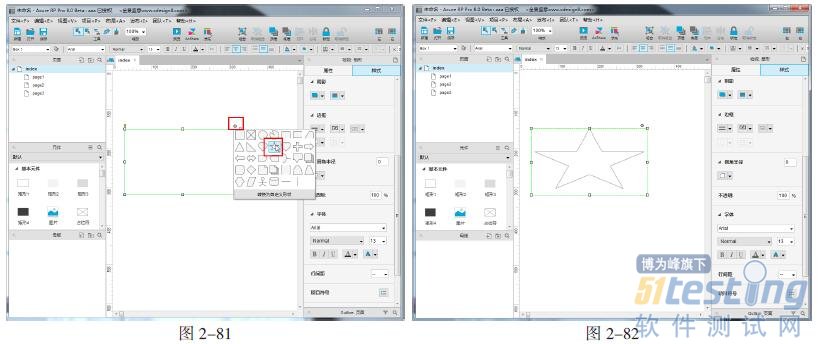
在页面编辑区中拖入一个矩形元件后,单击右上角的灰色圆点,在弹出的面板中选择其中的形状,矩形将被转换为选择的形状,如图 2-81 和图 2-82 所示。
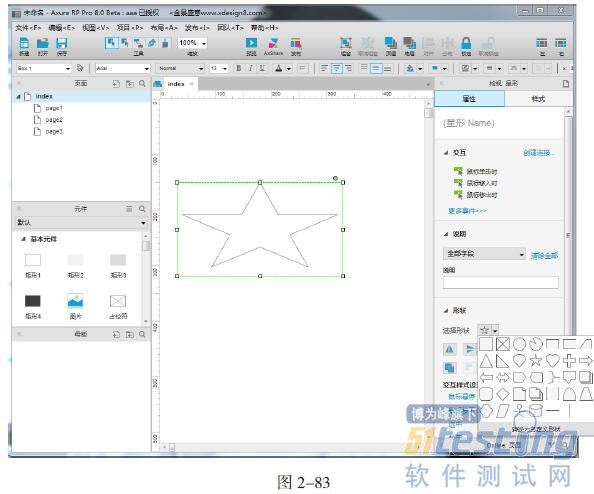
在检视面板的"属性"标签中单击形状选项的选择形状,同样可以改变形状,转换效果如图 2-83所示。
2.5.4 对元件的转换
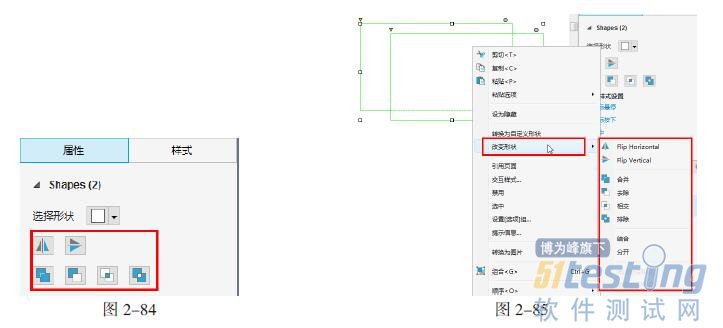
当选定编辑某个图形或者元件时,可以在检视面板的"属性"标签中找到形状选项,在形状选项下新增加了对图形元件转换的操作,如图 2-84 所示。也可以在元件上单击鼠标右键,在弹出的菜单中选择"改变形状"命令,弹出其子菜单如图 2-85 所示。
Flip Horizontal:沿着 Y 轴将图形进行翻转。
Flip Vertical:沿着 X 轴将图形进行翻转。
合并:操作后的图形等于对前后两个图形取并集的结果,如图 2-86 所示。
去除:操作后的图形等于对前后两个图形取差集的结果。保留第一个图形中不与第二图形重叠的部分,如图 2-87 所示。
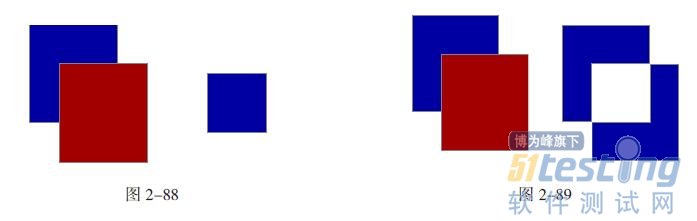
相交:操作后的图形等于对前后两个图形取交集的结果,如图 2-88 所示。
排除:操作后的图形等于前后两个图形的并集减去前后两个图形的交集所得的结果。即只包含第一个图形或者第二图形的部分,如图 2-89 所示。
结合:将多个图形合并成单独的一个自定义图形,并保留每个组成部分的原始路径,如图 2-90 所示。
分开:结合的反向操作,由于之前保留了每个组成部分原始路径的自定义图形,将路径都还原成以前的自定义图形,如图 2-91 所示。
曲线连接各点:创建一个包含锚点的曲线形自定义图形,如图 2-92 所示。
直线连接各点:创建一个包含锚点的直线形自定义图形,如图 2-93 所示。
版权声明:51Testing软件测试网获清华大学出版社和作者授权连载本书部分章节。任何个人或单位未获得明确的书面许可,不得对本文内容复制、转载或进行镜像,否则将追究法律责任。