2.8.2 标尺
页面编辑区默认会显示标尺,标尺的单位是像素,如果设计师要针对1024×768 的显示器开发网站,网站页面的宽度不能超过 1024,否则将无法完全显示。页面编辑区的原点就是左上角,这里的坐标是 X0、Y0,如图 2-144 所示。
2.8.3 辅助线
在 Axure RP 8.0 中,按照辅助线功能的不同可分为全局辅助线、页面辅助线、自适应视图辅助线和打印辅助线。
1. 全局辅助线
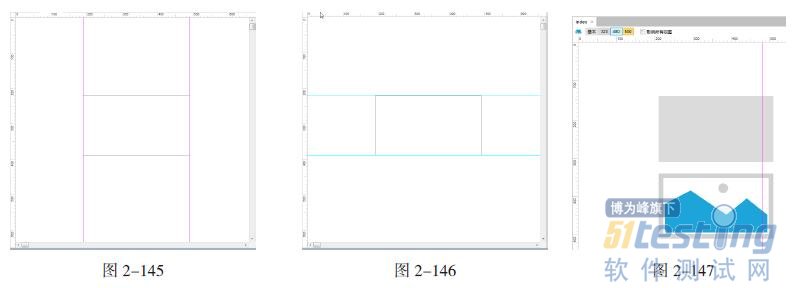
全局辅助线全局作用于站点中的所有页面,包括新建页面。将光标移动到标尺上,按住 Ctrl 键的同时向外拖曳,即可创建全局辅助线。默认情况下,全局辅助线为紫红色,如图 2-145 所示。
2. 页面辅助线
将鼠标光标移动到标尺上向外拖曳创建辅助线,这种辅助线称为页面辅助线。页面辅助线只作用于当前页面。默认情况下,页面辅助线为青色,如图 2-146 所示。
3. 自适应视图辅助线
该辅助线主要在前面讲解的自适应视图中使用,只有在自适用视图页面中才能显示,在普通页面中不显示,如图 2-147 所示。
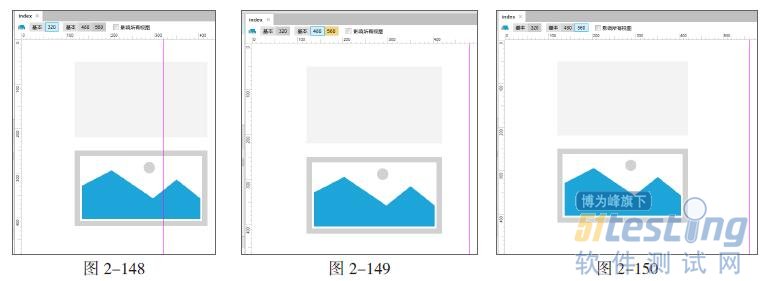
在勾选自适应视图辅助线的情况下会显示,当选择 320 尺寸视图时,显示辅助线,如图 2-148所示。当选择 480 尺寸视图时,显示辅助线,如图 2-149 所示。当选择 560 尺寸视图时,显示辅助线,如图 2-150 所示。
自适应视图辅助线只显示在自适用视图中,起到提示作用,提示设计师要在自适应视图的范围内绘制原型。
4. 打印辅助线
打印辅助线将方便用户准确地观察页面效果,正确打印页面。当用户设置了纸张尺寸后,页面中会显示打印辅助线。默认情况下,打印辅助线为灰色,如图 2-151 所示。
2.8.4 创建辅助线
执行"布局 > 栅格和辅助线 > 创建辅助线"命令 ( 如图 2-152 所示 ),弹出"创建辅助线"对话框,如图 2-153 所示。
在 Axure RP 中创建辅助线是按照分栏的模式来考虑的。例如,熟悉网站设计的人会知道,一般网站有双栏模式、3 栏模式和 4 栏模式,甚至更多。所以辅助线也是这样考虑的。
1. 辅助线预设
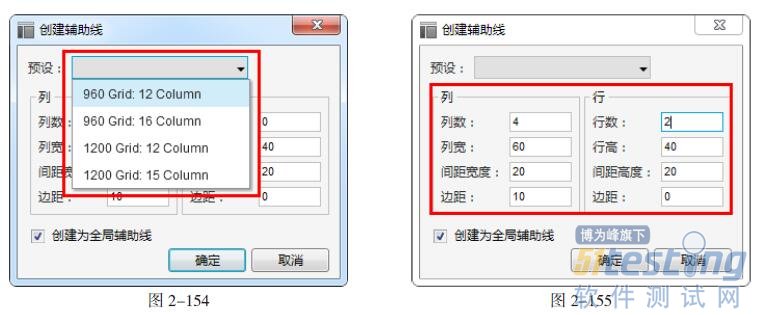
在"创建辅助线"对话框中,单击"预设"下拉菜单,如图 2-154 所示。
960Grid:12Column:宽度为 960 的 12 列的布局。
960Grid:16Column:宽度为 960 的 16 列的布局。
1200Grid:12Column:宽度为 1200 的 12 列的布局。
1200Grid:15Column:宽度为 1200 的 15 列的布局。
当选择这些预设选项时,Axure RP 会按照选择的参数自动创建辅助线。如果勾选"创建为全局辅助线"复选框,该辅助线将出现在所有的页面上。如果没有勾选该复选框,那么辅助线就仅出现在当前页面上。
2. 辅助线其他参数设置
在"创建辅助线"对话框中,不仅可以选择预设选项,还可以根据自己的想法设置辅助线。例如,创建一个一共有 4 列,每列宽为 60,列与列间距宽度为 20,边距为 10,行数为 2,行高为 40,行与行间距高度为 20 的全局辅助线,如图 2-155 所示。
提示:
注意一定要勾选"创建为全局辅助线"复选框,否则创建出来的辅助线就是页面辅助线,而不是全局辅助线。全局辅助线非常有用,它可以保证在每个页面上创建的元素的位置都是正确的。创建的辅助线效果如图 2-156 所示。
3. 删除辅助线
在上一节中创建了 12 条辅助线,如果只想创建 1 条全局辅助线怎么办?很简单,可以把列数设置为 1,把创建出来的 3 条辅助线删除 2 条即可。删除辅助线的操作很简单,在辅助线上单击鼠标右键,在弹出的菜单中选择"删除"命令,如图 2-157 所示。
20 像素的间距高度
40 像素的间距高度
10 像素的边距
20 像素的间距宽度
60 像素的列宽
版权声明:51Testing软件测试网获清华大学出版社和作者授权连载本书部分章节。任何个人或单位未获得明确的书面许可,不得对本文内容复制、转载或进行镜像,否则将追究法律责任。