1. 修改元件样式的两种方法
通过元件样式标签,对所选元件的样式分别进行修改。用户可以通过样式工具栏和鼠标右键来完成元件样式标签。此时,如果要对多个元件使用相同样式,这种方法会降低效率。
元件设置好样式以后,将该样式也指定给其他多个元件。此时,可以通过概要面板将样式应用到所选的元件上。这种方法能确保整体效果视觉的一致性。
2. 默认样式
所有元件都有一个默认样式。根据项目的需要,用户可能需要一种不同的默认样式,或者添加新的样式,用户可以管理元件的默认样式,在 Axure RP 8.0 中新增加了很多样式,如图 2-186 所示。
选择要管理的样式,单击"管理元件样式"按钮,如图 2-187 所示。
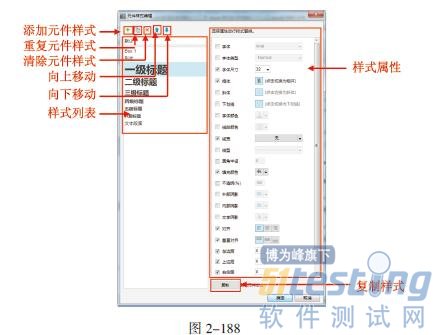
弹出"元件样式编辑"对话框,如图 2-188 所示。
添加元件样式:创建新的样式标签。
重复元件样式:复制已有的元件样式。
清除元件样式:将创建的样式标签格式化。
向上移动:向上移动元件样式的位置。
向下移动:向下移动元件样式的位置。
样式列表:在样式列表中排列着全部的元件样式。
样式属性:为元件设置不同的属性。
复制样式:当添加新的元件样式时,单击"复制"按钮,可以将设置好的样式属性复制到新的元件样式中。
提示:修改后的元件样式将变成新的元件样式。
版权声明:51Testing软件测试网获清华大学出版社和作者授权连载本书部分章节。任何个人或单位未获得明确的书面许可,不得对本文内容复制、转载或进行镜像,否则将追究法律责任。