一、获取 API_KEY
打开 OpenAI 官网(openai.com/),点击右上角的登录按钮,选择 API。
在弹出的列表中,点击右上角的"View API Keys",查看个人信息。
如果您还没有创建 API_KEY,请点击"Create new secret key"。
随便起个名字,然后点击创建。创建完成后,复制您的 API_KEY,这样就可以开始使用了。每个账户都有5美元的免费额度。点击右边的"Usage"选项,可以查看使用情况。
二、选择喜欢的前端
GitHub 上已经有很多优秀的开源项目可供选择,根据个人喜好,选择一个项目。这里推荐几个:
1. chatgpt-demo: ChatGPT 的最小 Web UI,非常简单的页面。
效果图:
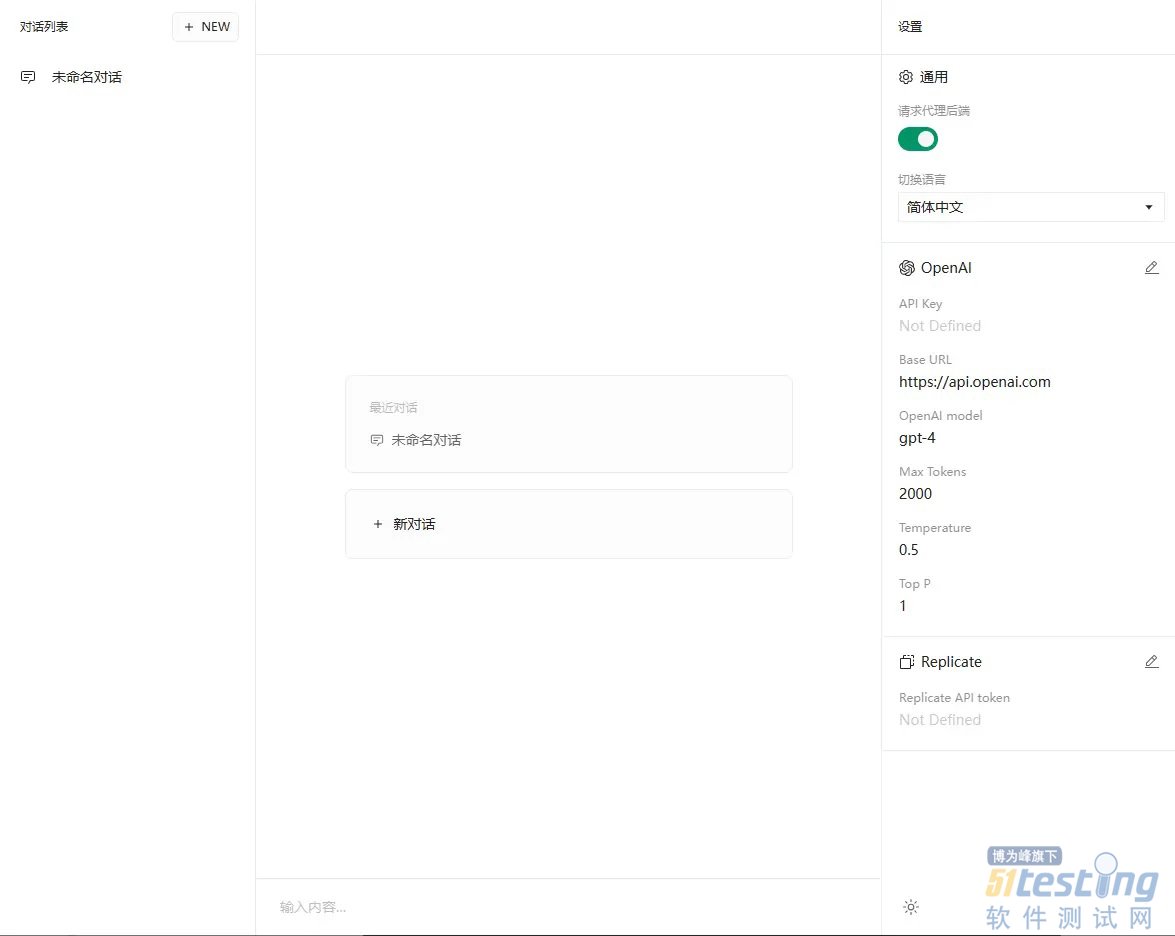
2. free-chat: 基于 chatgpt-demo 修改的 Web UI。
效果图:
3. yzh990918/anse: 基于 anse修改的 ChatGPT 网页,简部署简单。
效果图:
4. ChatGPT Web: 用 Express 和 Vue3 搭建的同时支持 OpenAI Key 和网页 accessToken 的 ChatGPT 网页。
效果图:
三、部署
部署网页需要购买服务器吗?正常情况下是需要的,但是现在有免费的部署服务网站,对于自用或流量较小的网页服务,可以选择免费部署在 Vercel 或 Netlify 上。
注意,ChatGPT-Web只能通过 Railway 部署,免费使用只能22天, Vercel可以永久免费使用,所以推荐使用 Vercel.
以下是将 Free-ChatGPT 部署在 Vercel 上的步骤:
1. 打开 vercel.com/,点击右上角的登录,选择 GitHub 账号登录(如果没有账号,请先在 github.com/ 注册),然后回到第二步,将您喜欢的网页项目 fork 到您自己的仓库里。
2. 完成 fork 后,回到 vercel.com,点击"创建一个应用",选择您刚刚 fork 的应用,点击"import"按钮。
3. 填入环境变量 APP_KEY,点击"Add",然后点击"Deploy"。
4. 等待几秒钟,项目部署完成后,点击项目详情,就可以看到访问链接。
恭喜!您已成功部署自己的 ChatGPT 镜像站。
本文内容不用于商业目的,如涉及知识产权问题,请权利人联系51Testing小编(021-64471599-8017),我们将立即处理