2.3 页面管理面板
无论是一个网页制作的新手,还是一个专业的网页设计师,都要从构建站点开始,厘清网站结构的脉络。当然,不同的网站有不同的结构,功能也不会相同,所以一切都是按照需求组织站点的结构。
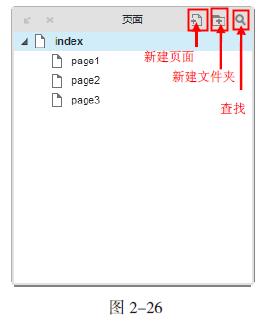
使用 Axure RP 为网站设计原型或者为移动 APP 设计原型,都需要将所有的页面放置在同一个文件中,方便用户管理和操作。新建一个 Axure 文件时会自动为用户创建 4 个页面,包括 1 个主页和3 个二级页面,用户可以在"页面"面板中查看,如图 2-26 所示。
新建页面:单击"新建页面"按钮即可新建页面。
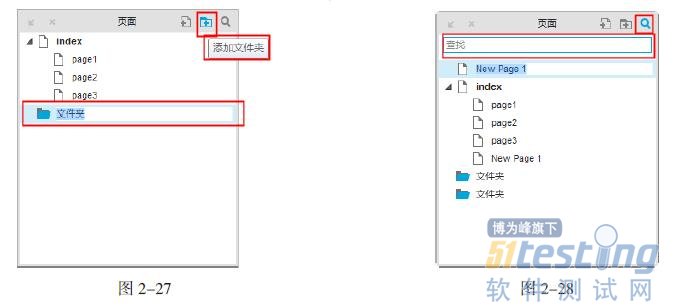
新建文件夹:如果创建了非常多的页面,建议使用文件夹进行管理,如图 2-27 所示。
查找:在大型原型项目中往往有很多页面且层层嵌套,搜索可以大大节省查找页面的时间。单击"放大镜"按钮可以隐藏显示其下方的搜索框,如图 2-28 所示。
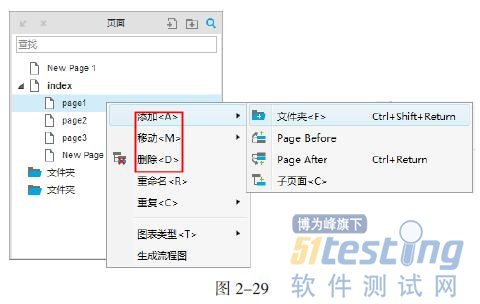
在 Axure RP 8.0 的页面管理面板中,减少了"移动页面位置"按钮、"修改页面的嵌套关系"按钮以及"删除"按钮,用户可以选中要进行操作的页面,单击鼠标右键,在弹出的菜单中
进行操作,如图 2-29 所示。
提示:用户需要对一个页面重命名时,只需单击选中该页面,然后输入新的名称即可。同时要注意谨慎地执行页面删除操作,因为删除后的页面不能恢复。
用户在操作页面面板中的页面时,双击这个页面就会出现在页面编辑面板中,如图 2-30 所示。鼠标现在所指的页面上会显示一个小的预览图,如图 2-31 所示。
版权声明:51Testing软件测试网获清华大学出版社和作者授权连载本书部分章节。任何个人或单位未获得明确的书面许可,不得对本文内容复制、转载或进行镜像,否则将追究法律责任。
相关文章: