一.小程序应用分析
1、简单介绍
小程序是一种微信开发不需要下载安装即可使用的应用。
2、实质
微信小程序就是Hybrid技术的应用。
Hybrid App(混合模式移动应用)。
小程序能够更多的可以更多的调用手机本身的功能(如位置信息,摄像头等)。
3、小程序注册
小程序开发框架的逻辑层是由JavaScript编写。 逻辑层将数据进行处理后发送给视图层,同时接受视图层的事件反馈。小程序再次基础上做了一些修改方便开发: 增加 App 和 Page 方法,进行程序和页面的注册。
App() 函数用来注册一个小程序。接受一个 object 参数,其指定小程序的生命周期函数等。
Page() 函数用来注册一个页面。接受一个 object 参数,其指定页面的初始数据、生命周期函数、事件处理函数等。生命周期函数为:
onLoad: 页面加载
一个页面只会调用一次。
onShow: 页面显示
每次打开页面都会调用一次。
onReady: 页面初次渲染完成
一个页面只会调用一次,代表页面已经准备妥当,可以和视图层进行交互
onHide: 页面隐藏
当navigateTo或底部tab切换时调用
onUnload: 页面卸载
当redirectTo或navigateBack的时候调用
二.小程序实例解析
1、创建项目
选择项目目录,再添加项目即可。
2、 编写代码
点击开发者工具左侧导航的「编辑」,我们可以看到这个项目,已经初始化并包含了一些简单的代码文件。是 app.js、app.json、app.wxss 这三个。其中app.js是我们传统的js文件,app.json是项目配置文件,app.wxss是项目css文件,微信小程序会读取这些文件,并生成小程序实例。
(1)app.json:
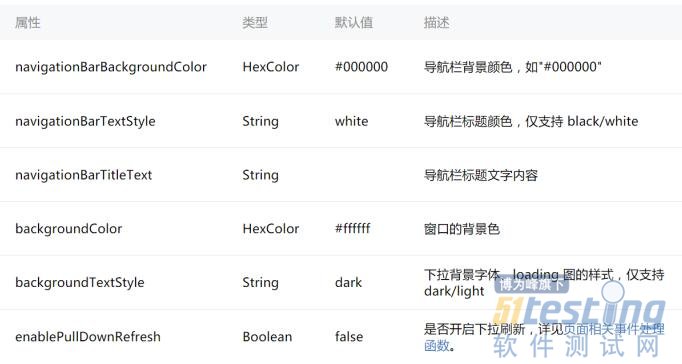
app.json 是对整个小程序的全局配置。其中有5个属性,官方给出的配置表为:
我们可以在这个文件中配置小程序是由哪些页面组成,配置小程序的窗口 背景色,配置导航条样式,配置默认标题。注意该文件不可添加任何注释。
window是用于设置小程序的状态栏、导航条、标题、窗口背景色。
pages里面是程序的所有页面的目录,所有需要跳转的页面,都需要在pages里面配置好。
(2)tabBar:
tabBar是底部导航栏部分,tabBar API为
tabBar配置好后,在任何页面下,都会有一个tab导航栏,其中list里面是配置tab里有多少个按钮,案例中为两个。list里面有多个属性,
案例APP的app.json为:
{ "pages":[ "pages/index/index", "pages/logs/logs" ], "window":{ "backgroundTextStyle":"light", "navigationBarBackgroundColor": "green", "navigationBarTitleText": "APP", "navigationBarTextStyle":"white" }, "tabBar": { "selectedColor":"red", "list": [{ "pagePath": "pages/index/index", "text": "首页", "iconPath":"goods_mgold.png", "selectedIconPath":"goods_mgold.png" }, { "pagePath": "pages/logs/logs", "text": "天气查询", "iconPath":"icon_community.png", "selectedIconPath":"icon_community.png" }] } } |
上面那段配置代码展示出来的效果是:
(3)wxml文件:
微信的wxml文件相当于传统的html文件,省去了一些微信APP开发不需要的标签,如H1-H5,用了这些就会报错,其中html中的div标签,在微信中变成了view标签。(也就是换了个名字。。。)
(4)app.js:
app.js是小程序的脚本代码。我们可以在这个文件中监听并处理小程序的生命周期函数、声明全局变量。调用 MINA 提供的丰富的 API。代码主要是写在APP对象里面作用于全局。
其中每个页面都可以有自己的js文件,例如index.js就是Index.wxml页面的js代码,其中js代码的一些应用主要是写在page对象里面。
事件的使用方式:
首先在wxml里面写入一个bindtap点击事件。
<view id="tapTest" data-hi="WeChat" bindtap="tapName"> Click me! </view>
然后再js的page对象中定义:
就可以实现一个点击事件。其中bind是绑定,type为tap。type是事件类型。