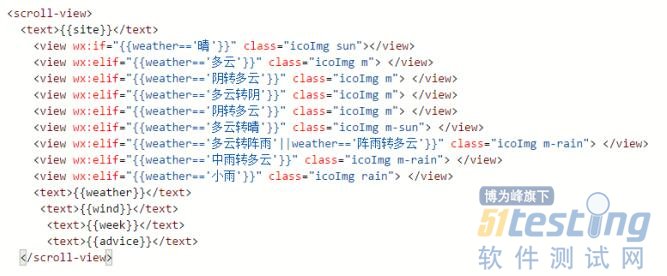
数据渲染:
在组件上使用wx:for控制属性绑定一个数组,即可使用数组中各项的数据重复渲染该组件。默认数组的当前项的下标变量名默认为index,数组当前项的变量名默认为item
xwml里面写入:
index.js里面写入:
条件渲染:
wx:if来判断是否在页面是进行渲染显示
可以在Page对象里面的data属性里面写入condition的值为true或者false判断是否渲染。
模板定义:
可以在模板中定义代码片段,然后在不同的地方调用。
直接在外部新建一个box.wxml的模板:
然后建立一个外部commom.js模块。
通过module.exports导出模块,
先在需要引入模块的wxml文件中直接include 带上src地址
然后在需要引入模块的js文件中:
然后用common.show()调用。
这样就可以复用这个模块了。在任何页面中只需要用include导入wxml代码,用require引入js文件就可以添加这个模块。
(5)wxss:
wxss文件就是传统的css文件,没有很大的区别。
但是其中微信给一套响应式的布局
rpx(responsive pixel): 可以根据屏幕宽度进行自适应。规定屏幕宽为750rpx。如在 iPhone6 上,屏幕宽度为375px,共有750个物理像素,则750rpx = 375px = 750物理像素,1rpx = 0.5px = 1物理像素。
rpx的原理就是rem布局原理。只是换个名字,少了一步屏幕fon-size换算的Js代码,微信在内部执行了,不需要自己写了。
(6)接口API:
小程序开发框架提供丰富的微信原生 API,可以方便的调起微信提供的能力,如获取用户信息,本地存储,支付功能等。
API文档地址
https://mp.weixin.qq.com/debug/wxadoc/dev/api/api-network.html?t=1477656494973