随着Internet和Intranet/Extranet的快速增长,Web已经对商业、工业、教育、政府和娱乐及我们的
工作和
生活产生了深远的影响。因为Web能提供支持所有类型内容连接的信息发布,容易为最终用户存取,更多传统的信息和
数据库系统正在被移植到互联网上;电子商务正迅速增长,范围广泛的、复杂的分布式应用也正在Web环境中出现。基于Web的系统在变得越来越复杂的同时,Web应用软件的缺陷危机也更加严重、更加广泛。
在Web工程过程中,基于Web系统的测试、确认和验收已成为一项重要而富有挑战性的工作。Web测试也毫无例外地必须进行自动化测试。以期能通过自动化测试工具按照测试工程师的预定计划进行自动化测试,来减轻手工测试的劳动量,从而达到提高软件质量的目的。
两种基于Web的测试方法
笔者长期以来一直从事Exchange Server 2007、E14(未来的Exchange Server 2009)的基于Web的帮助功能及UI测试,OWA(Outlook Web Access)的功能和UI测试。在实际工作中也深感各种应用Web化已经是大势所趋。
Microsoft Exchange的Web功能和UI测试大部分是基于自动化测试,在此希望和大家一起讨论和分享一下Web自动化测试的方法和经验。
基于Web的测试基本上采用两种思路和方法:一种可以称为“Browsers测试”(浏览器端测试)。这种测试通常是模拟浏览器端的一些操作,比如在TextBox输入一些文本,选择ComboBox中的某个选项。因为可以得到具体的操作界面,这种方法更多地应用到UI和Localization方面的测试。在进行OWA的46种语言的Localization方面测试时,我们就采用了这种方法,对各种操作产生出来的界面进行抓图,然后对这些screenshot进行分析,以发现一些UI和Localization方面的问题。
另一种方法称为“Protocol测试”(协议测试)。这种方法是建立在HTTP协议级的测试,通过POST或Web Service向服务器发送请求,然后对服务器响应回来的数据进行解析、验证。对一些功能测试,会更多地采用这种方法。最简单的应用就是检查链接的有效性,向服务器发送URL请求,检查响应回来的数据,来判断链接是否指向正确的页面。
在实际项目中,我们可以根据具体需求进行选择。以下是这两种方法优缺点的比较:
| 测试方法 | 优点 | 缺点 |
| 浏览器测试 | 能够测试客户真实的操作场景 | 慢 |
| 协议测试 | 快,稳定 | 不能对UI和一些脚本进行测试 |
览器端测试的具体应用
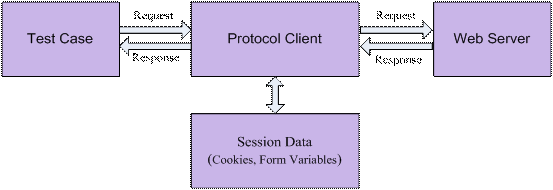
对于这种模拟浏览器端操作的测试,微软已经有了非常成熟的测试框架,其中应用比较广泛的是ECHO和KAF。ECHO是一个可以驱动Web UI的、面向对象的测试架构,它允许终端用户使用XML或受.Net托管的编程语言,如C#来编写自动化测试用例。而KAF可谓ECHO的后继者,目前基于ECHO的测试项目都在逐渐向KAF迁移。这是因为KAF不但包括ECHO的大部分功能,而且支持多种浏览器(目前支持IE和Firefox),对页面上的动态元素也有很好的支持,灵活性更强。当然这些测试架构都是微软内部使用的工具,是不允许对外发布的。但大部分的Web UI测试架构都是建立在如下的设计思路,按照这样的设计思路,我们完全可以构建封装适合自己项目的Web UI测试架构进行浏览器端的测试(见图1)。

图1
(1)UI Element
Web页面是由一系列的对象元素组成的,比如按钮、文本框等。UI Element就代表了这些通用的网页接口元素。UI Element类一般都是super class(超类),这个类通常会有以下的类成员:
string Name: UI Element元素的名称。作为这个元素的唯一标识。
Driver UIDriver: 是对UI Element所使用的UI驱动实施的一个引用。针对不同的浏览器会选择不同的驱动方法。
List<List<UIElementAttr>>AttributeLists: UI Element属性的集合,UI Driver将遍历所有的属性列表去定位匹配的Element。当某个元素在不同的状态可能会有不同的属性时,例如我们熟知的button的三态,我们就需要有多个属性列表。UIElementAttr通常是一个集合,一般包含有属性名称、属性值、是否准确匹配等。
string ContainerName: UI Element所在的容器名称。对于Web页面,就是指元素所在的框架的名称。
以上只是一些基本的类成员,可以根据实际情况对这个类进行补充。通常我们会创建一些UIElement子类内置到我们的测试架构中,这此子类主要是如下的一些常见的Web控件:
TextBox
Button
RadioButton
Link
Label
Image
Checkbox
SelectItem
ComboBox
DropDownMenu |
我们通常会将静态的UI Element存储到XML文档,这样做的好处是当UI Element元素发生变化时,只需要修改这个XML文档,而不必修改我们的测试代码。
有时候可能在TestCases运行期间,用来确定UI Element唯一性的属性会变化,这时候我们也需要用编码动态地去更新属性列表,来创建这个UI Element。
(2)Browser Agent
我们设计Web测试框架最主要的目的就是能够让测试代码在不同的浏览器,比如IE、Firefox中都能自动地、正常地运行。提供Browser Agent可以更灵活设置浏览器的类型,以及完成一些常规的浏览器功能,比如清除浏览器的缓存及载入页面等。
(3)UI Driver Interface
为了实现测试代码在不同浏览器都能够自动执行这个目的,可以抽象出一个UI的驱动层。在这一层里可以设计出能在各种浏览器里执行的、所有可能的UI动作,而且我们设计的Test Cases也只与这一层进行交互。这样可以将驱动的实现与Test Cases进行分离,将来Test Cases的修改不会影响到Driver Implement层代码的实现部分,而且UI Driver Implement层的改变也会不影响到测试代码。常见的一些方法如下:
Click(…):
Select(…):
DragAndDrop(…)
GetTitle(…):
PressKey(…): |
(4)UI Driver Implement
这是建立一个Web测试架构的基础,对于不同的浏览器可能会采用不同的驱动实现方法。
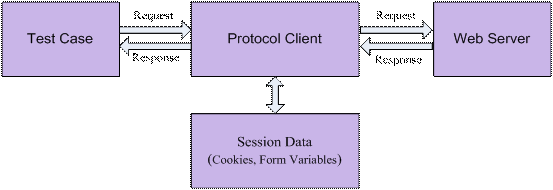
协议级测试的具体应用

图2
协议测试主要包括以下几个方面:
(1)Html源代码解析
通过Protocol Client利用HTTPWebRequestObject从Server端获得相应页面源代码,对于每一个Http Web请求都会有一个cookie管理器。以下是一些实现的代码:
HttpWebRequest request = (HttpWebRequest)WebRequest.Create(url);
request.Method = method;
request.Accept = defaultAcceptHeader;
request.KeepAlive = true;
request.UserAgent = defaultUserAgent;
request.AllowAutoRedirect = false;
request.Headers.Add("Accept-Language", defaultAcceptLanguage);
request.CookieContainer = new CookieContainer();
.Proxy = null; if(method.Equals("POST", StringComparison.InvariantCultureIgnoreCase))
{
request.ContentType = @"application/x-www-form-urlencoded";
} |
当数据请求完毕后,我们需要从源代码数据中解析出Web控件。我们一般要对这些控件设置两个方法:verifyExists和RaisePostback。
在verifyExists多采用正则表达式去匹配物理属性和特定字串来唯一验证控件的存在与否。
RaisePostback对应于典型的ASP.NET中的doPostBack函数的Html控件,比如:
function __doPostBack(eventTarget, eventArgument) {
var theform;
if (window.navigator.appName.toLowerCase().indexOf("microsoft") > -1) {
theform = document.Form1;
}
else {
theform = document.forms["Form1"];
}
theform.__EVENTTARGET.value = eventTarget.split("$").join(":");
theform.__EVENTARGUMENT.value = eventArgument;
theform.submit();
} |
我们将解析Html源代码中具体的string,比如
| <SELECT language=javascrīpt id=cmbLanguage ōnchange="__doPostBack('cmbLanguage','')" name=cmbLanguage> <OPTION value=2052 selected>Chinese (China)</OPTION><OPTION value=1033>English</OPTION> <OPTION value=1036>French</OPTION> <OPTION value=1041>Japanese</OPTION></SELECT> |
构建以下的postback的参数值:
__EVENTTARGET = 2052,
__EVENTARGUMENT = “”,
__VIEWSTATE = dDwxOTkxNzQ3MzYzO3Q8O2w8aTwyPjtpPDM+Oz47bDx0PEA8ZW47Pjs7Pjt0PDtsPGk8MT47aTwzPjs
+O2w8dDx0PDtwPGw8aTwwPjtpPDE+O2k8Mj47aTwzPjtpPDQ+O2k8NT47aTw2PjtpPDc+O2k8…..XZlbnQgRGV0YWlsczs
+Pjs+Ozs+Oz4+Oz4+Oz4+Oz4+Oz7iSD2R0wFRR8N23W+zhPjmz0hB2Q== |
以上是在实际项目中对Web进行测试时采用的一些方法和思路,希望能对大家的测试工作带来帮助。当然具体的实现还需要根据实际的项目进行调整和完善以得到最好的测试结果。