在日常的界面测试中,我们一定会有这样的CheckPoint:鼠标移到可点击标识的上方时是否变为小手。
上图中的鼠标样式是错误的,要想修改成小手我们需要对应的找到他所对应页面元素的CSS样式并做修改(添加红字部分):
div[id$='icmbx'] { display: inline-block; border: 1px solid #bfbfbf !important; /*width: 603px;*/ width:559px; height: 48px; margin-left: 20px; cursor: pointer; } |
这样修改后,鼠标移到输入框上方时就变成小手啦:
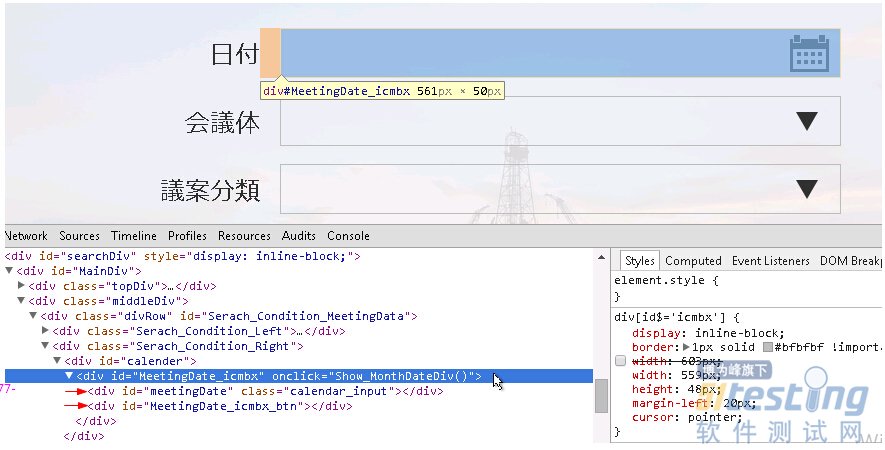
但是当我们把鼠标移到旁边的小图案(或下三角箭头)上时,发现问题并没有完全改好:
这是因为这个框框里有多层div嵌套导致的:
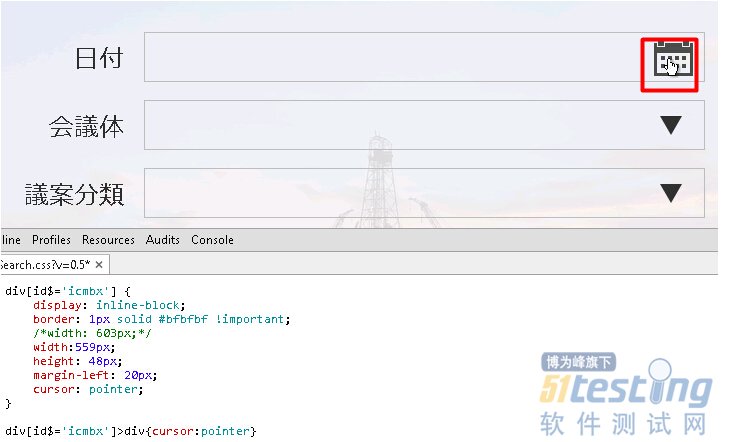
要想解决这个问题需要继续修改CSS样式,添加如下的代码,让外层div中所有嵌套在内的div都能够继承外层div的CSS样式:
div[id$='icmbx']>div{cursor:pointer}
于是问题就彻底改好了,
如果不加上最后一行代码的话,这个bug就不算彻底改好。当嵌套的div层数过多时,测试的疏漏会导致bug隐藏难以发现,所以在修改bug的时候一定要想到嵌套的情况以才能节省时间,避免bug被reopen。
div[id$='icmbx'] { display: inline-block; border: 1px solid #bfbfbf !important; /*width: 603px;*/ width:559px; height: 48px; margin-left: 20px; cursor: pointer; } div[id$='icmbx']>div{cursor:pointer} |