前情回顾
在之前的文章里(如《如何通过界面元素准确找到使用得后端接口》、《如何“顺藤摸瓜”对web应用bug进行初步分析》)我们了解了如何简单判断界面出现的问题是属于后端接口故障还是前端故障,了解了如何通过前端提示或界面元素如何快速找到绑定的后端接口。
我们在学习到这类知识后获得了简单的调试和分析能力,已经能够独立分析一些故障原因。但是问题总是层出不穷的,习得的方法并不能一劳永逸……
故事继续
有这么一个场景:当你点击界面某个按钮或者某个图标,开启了一个新标签页,但是,你发现新标签页的某些选项设置与需求不一致。比如:你期望新标签页上的搜索框,设定的搜索时间是上级页面选择的7天,但新标签页上搜索框搜索时间范围设定却是1天。
你想直接告诉前端开发同事:xxx搜索框传入搜索时间范围不正确。但你按捺住了冲动,你想搜集更多的证据证明这的确是前端的bug。毕竟,有理有据,说服人都能理直气壮。
可是,弹出新标签页不同于同一页面变化,要怎么跟踪从上级页面传入下级页面的参数呢?或者说,怎么能够跟踪新页面的接口调用呢?
主线任务
如何跟踪弹出页面的接口调用以及上级页面传入的参数呢?光说不练假把式。还是以51testing网站为例进行讲解~
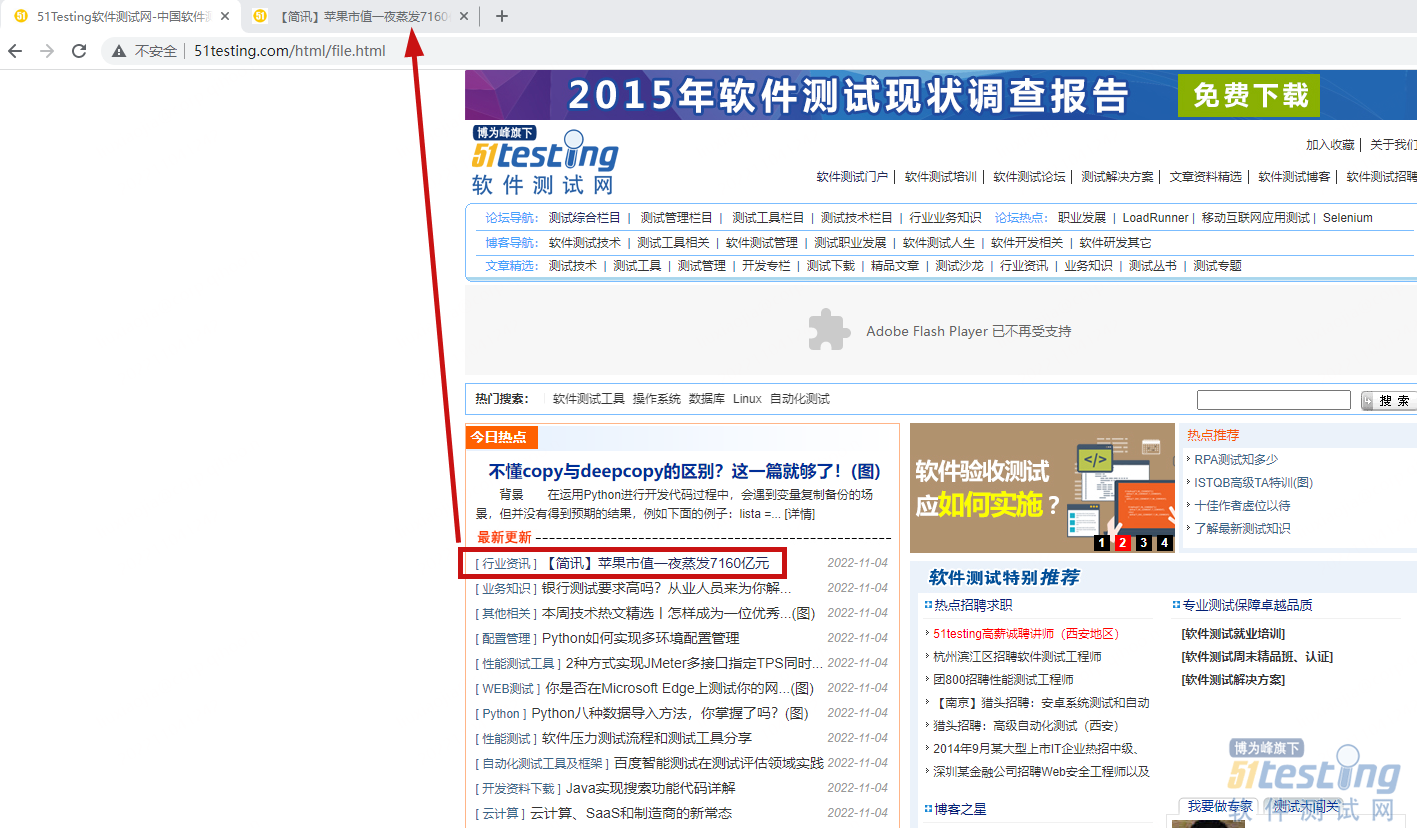
如下图所示为51testing界面,点击“最新更新”栏目下的“行业资讯”,会弹出新标签页打开链接,访问详细内容。
图1 51testing首页
我们首先来解决我们本次讨论的核心问题:如何跟踪弹窗开启的新标签页调用的后端接口?
这个问题,可能有人会回答:在新标签页开启浏览器调试模式,切换到“网络”,然后刷新页面。
的确,不能否认这是一个跟踪新标签页调用后端接口的方法。但是,请大家想想,刷新页面查看接口调用和上级页面触发调用接口是完全一样的吗?!
至少有一种情况不一样。如果新标签页需要接受上级页面传参,且刷新页面该参数值会恢复默认值的情况。一旦使用刷新页面跟踪接口调用,我们有可能会失去上级页面传入的参数,从而无法真正知晓是否上级页面传入参数有误。
那么,要怎么做呢?你需要掌握以下几个浏览器调试模式小技巧。
本文源自第七十期《51测试天地》
《如何跟踪界面弹窗的接口调用和传参》一文
查看更多精彩内容,请点击下载:
版权声明:本文出自《51测试天地》第七十期。51Testing软件测试网及相关内容提供者拥有51testing.com内容的全部版权,未经明确的书面许可,任何人或单位不得对本网站内容复制、转载或进行镜像,否则将追究法律责任。