问题背景
我们都知道:通过浏览器调试模式的“网络”可以知晓前端界面调用的后端接口有哪些,从而可以通过分析接口的状态(如异常响应或响应内容与期望不一致)来判定是否是后端接口存在可能的故障。
但是,如果一个页面有许多元素(例如许多“卡片”),那么如何能够快速、准确地找到其中某一个元素(比如某一个“卡片”)调用或绑定的后端接口呢?
例如:使用百度搜索功能,页面会展现许多内容,包括搜索结果、百度热搜等等。
那么,试问如何能够快速且准确定位“百度热搜”调用的后端接口呢?
图1 百度搜索界面
问题分析
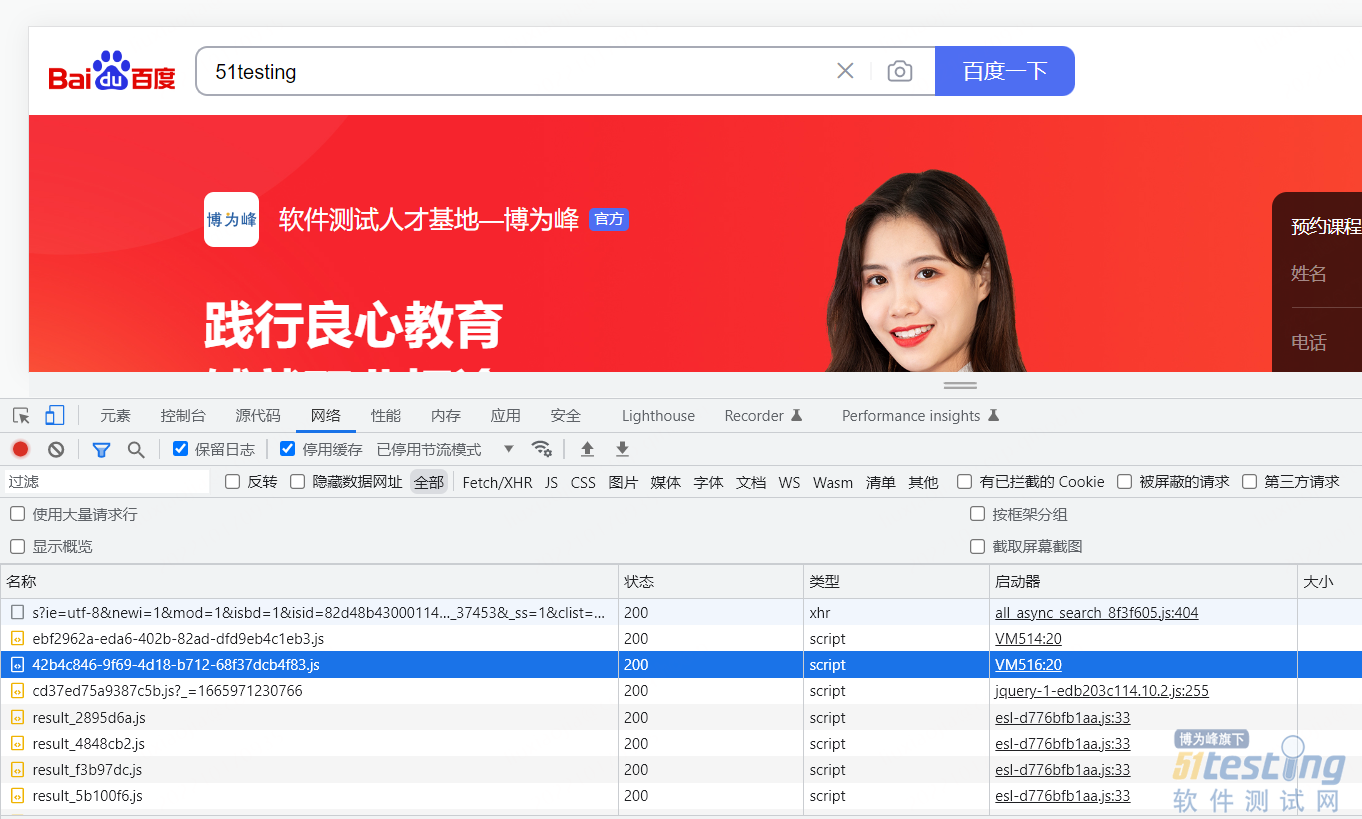
打开浏览器调试窗口,选择“网络”。可以看到列出的js文件和调用的所有后端接口(如下图所示)。
图2 百度搜索界面调试窗口
想要达到我们的目的:找到界面“百度热搜”元素使用的js文件,以及绑定的后端接口。
方法如下:
1)点击“网络”左上角搜索图表(放大镜图样);
2)搜索框输入“百度热搜”
本文源自第六十九期《51测试天地》
《如何通过界面元素准确找到使用的后端接口》一文
查看更多精彩内容,请点击下载:
版权声明:本文出自《51测试天地》第六十九期。51Testing软件测试网及相关内容提供者拥有51testing.com内容的全部版权,未经明确的书面许可,任何人或单位不得对本网站内容复制、转载或进行镜像,否则将追究法律责任。