面试题目:
01. 为什么要在一个团队中开展软件测试工作?
因为没有经过测试的软件很难在发布之前知道该软件的质量,就好比ISO质量认证一样,测试同样也需要质量的保证,这个时候就需要在团队中开展软件测试的工作。在测试的过程发现软件中存在的问题,及时让开发人员得知并修改问题,在即将发布时,从测试报告中得出软件的质量情况。
02. 您在以往的测试工作中都曾经具体从事过哪些工作?其中最擅长哪部分工作?
我曾经做过web测试,后台测试,客户端软件,其中包括功能测试,性能测试,用户体验测试。最擅长的是功能测试
03. 您所熟悉的软件测试类型都有哪些?请试着分别比较这些不同04. 的测试类型的区别与联系(如功能测试、性能测试……)
测试类型有:功能测试,性能测试,界面测试。
功能测试在测试工作中占的比例最大,功能测试也叫黑盒测试。是把测试对象看作一个黑盒子。利用黑盒测试法进行动态测试时,需要测试软件产品的功能,不需测试软件产品的内部结构和处理过程。采用黑盒技术设计测试用例的方法有:等价类划分、边界值分析、错误推测、因果图和综合策略。
性能测试是通过自动化的测试工具模拟多种正常、峰值以及异常负载条件来对系统的各项性能指标进行测试。负载测试和压力测试都属于性能测试,两者可以结合进行。通过负载测试,确定在各种工作负载下系统的性能,目标是测试当负载逐渐增加时,系统各项性能指标的变化情况。压力测试是通过确定一个系统的瓶颈或者不能接收的性能点,来获得系统能提供的最大服务级别的测试。
界面测试,界面是软件与用户交互的最直接的层,界面的好坏决定用户对软件的第一印象。而且设计良好的界面能够引导用户自己完成相应的操作,起到向导的作用。同时界面如同人的面孔,具有吸引用户的直接优势。设计合理的界面能给用户带来轻松愉悦的感受和成功的感觉,相反由于界面设计的失败,让用户有挫败感,再实用强大的功能都可能在用户的畏惧与放弃中付诸东流。
区别在于,功能测试关注产品的所有功能上,要考虑到每个细节功能,每个可能存在的功能问题。性能测试主要关注于产品整体的多用户并发下的稳定性和健壮性。界面测试更关注于用户体验上,用户使用该产品的时候是否易用,是否易懂,是否规范(快捷键之类的),是否美观(能否吸引用户的注意力),是否安全(尽量在前台避免用户无意输入无效的数据,当然考虑到体验性,不能太粗鲁的弹出警告)?做某个性能测试的时候,首先它可能是个功能点,首先要保证它的功能是没问题的,然后再考虑该功能点的性能测试
04.您认为做好测试用例设计工作的关键是什么?
白盒测试用例设计的关键是以较少的用例覆盖尽可能多的内部程序逻辑结果
黑盒法用例设计的关键同样也是以较少的用例覆盖模块输出和输入接口。不可能做到完全测试,以最少的用例在合理的时间内发现最多的问题
05. 请试着比较一下黑盒测试、白盒测试、单元测试、集成测试、系统测试、验收测试的区别与联系。
黑盒测试:已知产品的功能设计规格,可以进行测试证明每个实现了的功能是否符合要求。
白盒测试:已知产品的内部工作过程,可以通过测试证明每种内部操作是否符合设计规格要求,所有内部成分是否以经过检查。
软件的黑盒测试意味着测试要在软件的接口处进行。这种方法是把测试对象看做一个黑盒子,测试人员完全不考虑程序内部的逻辑结构和内部特性,只依据程序的需求规格说明书,检查程序的功能是否符合它的功能说明。因此黑盒测试又叫功能测试或数据驱动测试。黑盒测试主要是为了发现以下几类错误:
1、是否有不正确或遗漏的功能?
2、在接口上,输入是否能正确的接受?能否输出正确的结果?
3、是否有数据结构错误或外部信息(例如数据文件)访问错误?
4、性能上是否能够满足要求?
5、是否有初始化或终止性错误?
软件的白盒测试是对软件的过程性细节做细致的检查。这种方法是把测试对象看做一个打开的盒子,它允许测试人员利用程序内部的逻辑结构及有关信息,设计或选择测试用例,对程序所有逻辑路径进行测试。通过在不同点检查程序状态,确定实际状态是否与预期的状态一致。因此白盒测试又称为结构测试或逻辑驱动测试。白盒测试主要是想对程序模块进行如下检查:
1、对程序模块的所有独立的执行路径至少测试一遍。
2、对所有的逻辑判定,取“真”与取“假”的两种情况都能至少测一遍。
3、在循环的边界和运行的界限内执行循环体。
4、测试内部数据结构的有效性,等等。
单元测试(模块测试)是开发者编写的一小段代码,用于检验被测代码的一个很小的、很明确的功能是否正确。通常而言,一个单元测试是用于判断某个特定条件(或者场景)下某个特定函数的行为。
单元测试是由程序员自己来完成,最终受益的也是程序员自己。可以这么说,程序员有责任编写功能代码,同时也就有责任为自己的代码编写单元测试。执行单元测试,就是为了证明这段代码的行为和我们期望的一致。
集成测试(也叫组装测试,联合测试)是单元测试的逻辑扩展。它的最简单的形式是:两个已经测试过的单元组合成一个组件,并且测试它们之间的接口。从这一层意义上讲,组件是指多个单元的集成聚合。在现实方案中,许多单元组合成组件,而这些组件又聚合成程序的更大部分。方法是测试片段的组合,并最终扩展进程,将您的模块与其他组的模块一起测试。最后,将构成进程的所有模块一起测试。
系统测试是将经过测试的子系统装配成一个完整系统来测试。它是检验系统是否确实能提供系统方案说明书中指定功能的有效方法。(常见的联调测试)
系统测试的目的是对最终软件系统进行全面的测试,确保最终软件系统满足产品需求并且遵循系统设计。
验收测试是部署软件之前的最后一个测试操作。验收测试的目的是确保软件准备就绪,并且可以让最终用户将其用于执行软件的既定功能和任务。
验收测试是向未来的用户表明系统能够像预定要求那样工作。经集成测试后,已经按照设计把所有的模块组装成一个完整的软件系统,接口错误也已经基本排除了,接着就应该进一步验证软件的有效性,这就是验收测试的任务,即软件的功能和性能如同用户所合理期待的那样。
06. 测试计划工作的目的是什么?测试计划工作的内容都包括什么?其中哪些是最重要的?
软件测试计划是指导测试过程的纲领性文件,包含了产品概述、测试策略、测试方法、测试区域、测试配置、测试周期、测试资源、测试交流、风险分析等内容。借助软件测试计划,参与测试的项目成员,尤其是测试管理人员,可以明确测试任务和测试方法,保持测试实施过程的顺畅沟通,跟踪和控制测试进度,应对测试过程中的各种变更。
测试计划和测试详细规格、测试用例之间是战略和战术的关系,测试计划主要从宏观上规划测试活动的范围、方法和资源配置,而测试详细规格、测试用例是完成测试任务的具体战术。所以其中最重要的是测试测试策略和测试方法(最好是能先评审)
07. 您认为做好测试计划工作的关键是什么?
1. 明确测试的目标,增强测试计划的实用性
编写软件测试计划得重要目的就是使测试过程能够发现更多的软件缺陷,因此软件测试计划的价值取决于它对帮助管理测试项目,并且找出软件潜在的缺陷。因此,软件测试计划中的测试范围必须高度覆盖功能需求,测试方法必须切实可行,测试工具并且具有较高的实用性,便于使用,生成的测试结果直观、准确
2.坚持“5W”规则,明确内容与过程
“5W”规则指的是“What(做什么)”、“Why(为什么做)”、“When(何时做)”、“Where(在哪里)”、“How(如何做)”。利用“5W”规则创建软件测试计划,可以帮助测试团队理解测试的目的(Why),明确测试的范围和内容(What),确定测试的开始和结束日期(When),指出测试的方法和工具(How),给出测试文档和软件的存放位置(Where)。
3.采用评审和更新机制,保证测试计划满足实际需求
测试计划写作完成后,如果没有经过评审,直接发送给测试团队,测试计划内容的可能不准确或遗漏测试内容,或者软件需求变更引起测试范围的增减,而测试计划的内容没有及时更新,误导测试执行人员。
4. 分别创建测试计划与测试详细规格、测试用例
应把详细的测试技术指标包含到独立创建的测试详细规格文档,把用于指导测试小组执行测试过程的测试用例放到独立创建的测试用例文档或测试用例管理数据库中。测试计划和测试详细规格、测试用例之间是战略和战术的关系,测试计划主要从宏观上规划测试活动的范围、方法和资源配置,而测试详细规格、测试用例是完成测试任务的具体战术。
08. 您所熟悉的测试用例设计方法都有哪些?请分别以具体的例子来说明这些方法在测试用例设计工作中的应用。
1.等价类划分
划分等价类: 等价类是指某个输入域的子集合.在该子集合中,各个输入数据对于揭露程序中的错误都是等效的.并合理地假定:测试某等价类的代表值就等于对这一类其它值的测试.因此,可以把全部输入数据合理划分为若干等价类,在每一个等价类中取一个数据作为测试的输入条件,就可以用少量代表性的测试数据.取得较好的测试结果.等价类划分可有两种不同的情况:有效等价类和无效等价类.
2.边界值分析法
边界值分析方法是对等价类划分方法的补充。测试工作经验告诉我,大量的错误是发生在输入或输出范围的边界上,而不是发生在输入输出范围的内部.因此针对各种边界情况设计测试用例,可以查出更多的错误.
使用边界值分析方法设计测试用例,首先应确定边界情况.通常输入和输出等价类的边界,就是应着重测试的边界情况.应当选取正好等于,刚刚大于或刚刚小于边界的值作为测试数据,而不是选取等价类中的典型值或任意值作为测试数据.
3.错误推测法
基于经验和直觉推测程序中所有可能存在的各种错误, 从而有针对性的设计测试用例的方法.
错误推测方法的基本思想: 列举出程序中所有可能有的错误和容易发生错误的特殊情况,根据他们选择测试用例. 例如, 在单元测试时曾列出的许多在模块中常见的错误. 以前产品测试中曾经发现的错误等, 这些就是经验的总结. 还有, 输入数据和输出数据为0的情况. 输入表格为空格或输入表格只有一行. 这些都是容易发生错误的情况. 可选择这些情况下的例子作为测试用例.
4.因果图方法
前面介绍的等价类划分方法和边界值分析方法,都是着重考虑输入条件,但未考虑输入条件之间的联系, 相互组合等. 考虑输入条件之间的相互组合,可能会产生一些新的情况. 但要检查输入条件的组合不是一件容易的事情, 即使把所有输入条件划分成等价类,他们之间的组合情况也相当多. 因此必须考虑采用一种适合于描述对于多种条件的组合,相应产生多个动作的形式来考虑设计测试用例. 这就需要利用因果图(逻辑模型). 因果图方法最终生成的就是判定表. 它适合于检查程序输入条件的各种组合情况.
08.您认为做好测试用例设计工作的关键是什么?
白盒测试用例设计的关键是以较少的用例覆盖尽可能多的内部程序逻辑结果
黑盒法用例设计的关键同样也是以较少的用例覆盖模块输出和输入接口。不可能做到完全测试,以最少的用例在合理的时间内发现最多的问题
09. 请以您以往的实际工作为例, 详细的描述一次测试用例设计的完整的过程。
就说最近的这次网站功能的测试吧
首先:得到相关文档(需求文档和设计文档),理解需求和设计设计思想后,想好测试策略(测试计划简单点就OK了),考虑到测试环境,测试用例,测试时间等问题。
第二步:设计测试用例,测试策略是:把网站部分的功能点测试完,然后在进行系统测试(另外个模块呢有另一个测试人员负责,可以进行联调测试),网站模块的测试基本是功能测试和界面测试(用户并发的可能性很小,所以不考虑):这次的网站的输入数据呢是使用数据库中的某张表记录,如果表中某一数据记录中新加进来的(还没有被处理的,有个标志位),网站启动后会立刻去刷那张表,得到多条数据,然后在进行处理。处理过程中,会经历3个步骤,网站才算完成了它的任务。有3个步骤呢,就可以分别对这3个步骤进行测试用例的设计,尽量覆盖到各种输入情况(包括数据库中的数据,用户的输入等),得出了差不多50个用例。界面测试,也就是用户看的到的地方,包括发送的邮件和用户填写资料的页面展示。
第三步:搭建测试环境(为什么这个时候考虑测试环境呢?因为我对网站环境已经很熟了,只有有机器能空于下来做该功能测试就可以做了),因为网站本身的环境搭建和其他的系统有点不同,它需要的测试环境比较麻烦,需要web服务器(Apache,tomcat),不过这次需求呢,网站部分只用到了tomcat,所以只要有tomcat即可
第四步:执行测试
10. 您以往是否曾经从事过性能测试工作?如果有,12. 请尽可能的详细描述您以往的性能测试工作的完整过程。
是的,曾经做过网站方面的性能测试,虽然做的时间并不久(2个月吧),当时呢,是有位网站性能测试经验非常丰富的前辈带着我一起做。
性能测试类型包括负载测试,强度测试,容量测试等
负载测试:负载测试是一种性能测试指数据在超负荷环境中运行,程序是否能够承担。
强度测试: 强度测试是一种性能测试,他在系统资源特别低的情况下软件系统运行情况。
容量测试:确定系统可处理同时在线的最大用户数
在网站流量逐渐加大的情况下,开始考虑做性能测试了,首先要写好性能测试计划,根据运营数据得出流量最大的页面(如果是第一次的话,一般是首页,下载页,个人帐户页流量最大,而且以某种百分比),
Web服务器指标指标:
* Avg Rps: 平均每秒钟响应次数=总请求时间 / 秒数;
* Successful Rounds:成功的请求;
* Failed Rounds :失败的请求;
* Successful Hits :成功的点击次数;
* Failed Hits :失败的点击次数;
* Hits Per Second :每秒点击次数;
* Successful Hits Per Second :每秒成功的点击次数;
* Failed Hits Per Second :每秒失败的点击次数;
* Attempted Connections :尝试链接数;
11. 您在从事性能测试工作时,是否使用过一些测试工具?如果有,请试述该工具的工作原理,并以一个具体的工作中的例子描述该工具是如何在实际工作中应用的。
12. 您认为性能测试工作的目的是什么?做好性能测试工作的关键是什么?
18. 在您以往的工作中,一条软件缺陷(或者叫Bug)记录都包含了哪些内容?如何提交高质量的软件缺陷(Bug)记录?
13. 您以往所从事的软件测试工作中, 是否使用了一些工具来进行软件缺陷(Bug)的管理?如果有,请结合该工具描述软件缺陷(Bug)跟踪管理的流程。
14. 您认为在测试人员同24. 开发人员的沟通过程中,如何提高沟通的效率和改善沟通的效果?维持测试人员同26. 开发团队中其他成员良好的人际关系的关键是什么?
15. 在您以往的测试工作中,最让您感到不满意或者不堪回首的事情是什么?您是如何来对待这些事情的?
16. 在即将完成这次笔试前,您是否愿意谈一些自己在以往的学习和工作中获得的工作经验和心得体会?(可以包括软件测试、过程改进、软件开发或者与此无关的其他方面)
17. 你对测试最大的兴趣在哪里?为什么?
最大的兴趣就是测试有难度,有挑战性!做测试越久越能感觉到做好测试有多难。曾经在无忧测试网上看到一篇文章,是关于如何做好一名测试工程师。一共罗列了11,12点,有部分是和人的性格有关,有部分需要后天的努力。但除了性格有关的1,2点我没有把握,其他点我都很有信心做好它。
刚开始进入测试行业时,对测试的认识是从无忧测试网上了解到的一些资料,当时是冲着做测试需要很多技能才能做的好,虽然入门容易,但做好很难,比开发更难,虽然当时我很想做开发(学校专业课我基本上不缺席,因为我喜欢我的专业),但看到测试比开发更难更有挑战性,想做好测试的意志就更坚定了。
不到一年半的测试工作中,当时的感动和热情没有减退一点(即使环境问题以及自身经验,技术的不足,做测试的你一定也能理解)。
我觉得做测试整个过程中有2点让我觉得很有难度(对我来说,有难度的东西我就非常感兴趣),第一是测试用例的设计,因为测试的精华就在测试用例的设计上了,要在版本出来之前,把用例写好,用什么测试方法写?(也就是测试计划或测试策略),如果你刚测试一个新任务时,你得花一定的时间去消化业务需求和技术基础,业务需求很好理解(多和产品经理和开发人员沟通就能达到目的),而技术基础可就没那么简单了,这需要你自觉的学习能力,比如说网站吧,最基本的技术知识你要知道网站内部是怎么运作的的,后台是怎么响应用户请求的?测试环境如何搭建?这些都需要最早的学好。至少在开始测试之前能做好基本的准备,可能会遇到什么难题?需求细节是不是没有确定好?这些问题都能在设计用例的时候发现。
第二是发现BUG的时候了,这应该是测试人员最基本的任务了,一般按测试用例开始测试就能发现大部分的bug,还有一部分bug需要测试的过程中更了解所测版本的情况获得更多信息,补充测试用例,测试出bug。还有如何发现bug?这就需要在测试用例有效的情况下,通过细心和耐心去发现bug了,每个用例都有可能发现bug,每个地方都有可能出错,所以测试过程中思维要清晰(测试过程数据流及结果都得看仔细了,bug都在里面发现的)。如何描述bug也很有讲究,bug在什么情况下会产生,如果条件变化一点点,就不会有这个bug,以哪些最少的操作步骤就能重现这个bug,这个bug产生的规律是什么?如果你够厉害的话,可以帮开发人员初步定位问题。
18. 你的测试职业发展是什么?
测试经验越多,测试能力越高。所以我的职业发展是需要时间累积的,一步步向着高级测试工程师奔去。而且我也有初步的职业规划,前3年累积测试经验,按如何做好测试工程师的11,12点要求自己,不断的更新自己改正自己,做好测试任务。
19. 你自认为测试的优势在哪里?
优势在于我对测试坚定不移的信心和热情,虽然经验还不够,但测试需要的基本技能我有信心在工作中得以发挥。
20. 你以前工作时的测试流程是什么?
公司对测试流程没有规定如何做,但每个测试人员都有自己的一套测试流程。我说下我1年来不断改正(自己总结,吸取同行的方法)后的流程吧。需求评审(有开发人员,产品经理,测试人员,项目经理)->需求确定(出一份确定的需求文档)->开发设计文档(开发人员在开始写代码前就能输出设计文档)->想好测试策略,写出测试用例->发给开发人员和测试经理看看(非正式的评审用例)->接到测试版本->执行测试用例(中间可能会补充用例)->提交bug(有些bug需要开发人员的确定(严重级别的,或突然发现的在测试用例范围之外的,难以重现的),有些可以直接录制进TD)->
查看(1428)
评论(8)
收藏
分享
管理
ljhappy1 发布于
2009-04-14 16:09:06
Yahoo!网站性能最佳体验的34条黄金守则
转载自:http://www.dudo.org/article.asp?id=214
英文地址:http://developer.yahoo.com/performance/rules.html
中文地址:http://www.dudo.org/article.asp?id=214
Yahoo!的Exceptional Performance团队为改善Web性能带来最佳实践。他们为此进行了一系列的实验、开发了各种工具、写了大量的文章和博客并在各种会议上参与探讨。最佳实践的核心就是旨在提高网站性能。
Excetional Performance团队总结出了一系列可以提高网站速度的方法。可以分为7大类34条。包括内容、服务器、cookie、CSS、JavaScript、图片、移动应用等七部分。
其中内容部分一共十条建议:
一、内容部分
- 尽量减少HTTP请求
- 减少DNS查找
- 避免跳转
- 缓存Ajxa
- 推迟加载
- 提前加载
- 减少DOM元素数量
- 用域名划分页面内容
- 使frame数量最少
- 避免404错误
1、尽量减少HTTP请求次数
终端用户响应的时间中,有80%用于下载各项内容。这部分时间包括下载页面中的图像、样式表、脚本、Flash等。通过减少页面中的元素可以减少HTTP请求的次数。这是提高网页速度的关键步骤。
减少页面组件的方法其实就是简化页面设计。那么有没有一种方法既能保持页面内容的丰富性又能达到加快响应时间的目的呢?这里有几条减少HTTP请求次数同时又可能保持页面内容丰富的技术。
合并文件是通过把所有的脚本放到一个文件中来减少HTTP请求的方法,如可以简单地把所有的CSS文件都放入一个样式表中。当脚本或者样式表在不同页面中使用时需要做不同的修改,这可能会相对麻烦点,但即便如此也要把这个方法作为改善页面性能的重要一步。
CSS Sprites是减少图像请求的有效方法。把所有的背景图像都放到一个图片文件中,然后通过CSS的background-image和background-position属性来显示图片的不同部分;
图片地图是把多张图片整合到一张图片中。虽然文件的总体大小不会改变,但是可以减少HTTP请求次数。图片地图只有在图片的所有组成部分在页面中是紧挨在一起的时候才能使用,如导航栏。确定图片的坐标和可能会比较繁琐且容易出错,同时使用图片地图导航也不具有可读性,因此不推荐这种方法;
内联图像是使用data:URL scheme的方法把图像数据加载页面中。这可能会增加页面的大小。把内联图像放到样式表(可缓存)中可以减少HTTP请求同时又避免增加页面文件的大小。但是内联图像现在还没有得到主流浏览器的支持。
减少页面的HTTP请求次数是你首先要做的一步。这是改进首次访问用户等待时间的最重要的方法。如同Tenni Theurer的他的博客Browser Cahe Usage - Exposed!中所说,HTTP请求在无缓存情况下占去了40%到60%的响应时间。让那些初次访问你网站的人获得更加快速的体验吧!
2、减少DNS查找次数
域名系统(DNS)提供了域名和IP的对应关系,就像电话本中人名和他们的电话号码的关系一样。当你在浏览器地址栏中输入http://www.dudo.org/时,DNS解析服务器就会返回这个域名对应的IP地址。DNS解析的过程同样也是需要时间的。一般情况下返回给定域名对应的IP地址会花费20到120毫秒的时间。而且在这个过程中浏览器什么都不会做直到DNS查找完毕。
缓存DNS查找可以改善页面性能。这种缓存需要一个特定的缓存服务器,这种服务器一般属于用户的ISP提供商或者本地局域网控制,但是它同样会在用户使用的计算机上产生缓存。DNS信息会保留在操作系统的DNS缓存中(微软Windows系统中DNS Client Service)。大多数浏览器有独立于操作系统以外的自己的缓存。由于浏览器有自己的缓存记录,因此在一次请求中它不会受到操作系统的影响。
Internet Explorer默认情况下对DNS查找记录的缓存时间为30分钟,它在注册表中的键值为DnsCacheTimeout。Firefox对DNS的查找记录缓存时间为1分钟,它在配置文件中的选项为network.dnsCacheExpiration(Fasterfox把这个选项改为了1小时)。
当客户端中的DNS缓存都为空时(浏览器和操作系统都为空),DNS查找的次数和页面中主机名的数量相同。这其中包括页面中URL、图片、脚本文件、样式表、Flash对象等包含的主机名。减少主机名的数量可以减少DNS查找次数。
减少主机名的数量还可以减少页面中并行下载的数量。减少DNS查找次数可以节省响应时间,但是减少并行下载却会增加响应时间。我的指导原则是把这些页面中的内容分割成至少两部分但不超过四部分。这种结果就是在减少DNS查找次数和保持较高程度并行下载两者之间的权衡了。
3、避免跳转
跳转是使用301和302代码实现的。下面是一个响应代码为301的HTTP头:
HTTP/1.1 301 Moved Permanently
Location: http://example.com/newuri
Content-Type: text/html
浏览器会把用户指向到Location中指定的URL。头文件中的所有信息在一次跳转中都是必需的,内容部分可以为空。不管他们的名称,301和302响应都不会被缓存除非增加一个额外的头选项,如Expires或者Cache-Control来指定它缓存。<meat />元素的刷新标签和JavaScript也可以实现URL的跳转,但是如果你必须要跳转的时候,最好的方法就是使用标准的3XXHTTP状态代码,这主要是为了确保“后退”按钮可以正确地使用。
但是要记住跳转会降低用户体验。在用户和HTML文档中间增加一个跳转,会拖延页面中所有元素的显示,因为在HTML文件被加载前任何文件(图像、Flash等)都不会被下载。
有一种经常被网页开发者忽略却往往十分浪费响应时间的跳转现象。这种现象发生在当URL本该有斜杠(/)却被忽略掉时。例如,当我们要访问http://astrology.yahoo.com/astrology 时,实际上返回的是一个包含301代码的跳转,它指向的是http://astrology.yahoo.com/astrology/ (注意末尾的斜杠)。在Apache服务器中可以使用Alias 或者 mod_rewrite或者the DirectorySlash来避免。
连接新网站和旧网站是跳转功能经常被用到的另一种情况。这种情况下往往要连接网站的不同内容然后根据用户的不同类型(如浏览器类型、用户账号所属类型)来进行跳转。使用跳转来实现两个网站的切换十分简单,需要的代码量也不多。尽管使用这种方法对于开发者来说可以降低复杂程度,但是它同样降低用户体验。一个可替代方法就是如果两者在同一台服务器上时使用Alias和mod_rewrite和实现。如果是因为域名的不同而采用跳转,那么可以通过使用Alias或者mod_rewirte建立CNAME(保存一个域名和另外一个域名之间关系的DNS记录)来替代。
4、可缓存的AJAX
Ajax经常被提及的一个好处就是由于其从后台服务器传输信息的异步性而为用户带来的反馈的即时性。但是,使用Ajax并不能保证用户不会在等待异步的JavaScript和XML响应上花费时间。在很多应用中,用户是否需要等待响应取决于Ajax如何来使用。例如,在一个基于Web的Email客户端中,用户必须等待Ajax返回符合他们条件的邮件查询结果。记住一点,“异步”并不异味着“即时”,这很重要。
为了提高性能,优化Ajax响应是很重要的。提高Ajxa性能的措施中最重要的方法就是使响应具有可缓存性,具体的讨论可以查看Add an Expires or a Cache-Control Header。其它的几条规则也同样适用于Ajax:
Gizp压缩文件
减少DNS查找次数
精简JavaScript
避免跳转
配置ETags
让我们来看一个例子:一个Web2.0的Email客户端会使用Ajax来自动完成对用户地址薄的下载。如果用户在上次使用过Email web应用程序后没有对地址薄作任何的修改,而且Ajax响应通过Expire或者Cacke-Control头来实现缓存,那么就可以直接从上一次的缓存中读取地址薄了。必须告知浏览器是使用缓存中的地址薄还是发送一个新的请求。这可以通过为读取地址薄的Ajax URL增加一个含有上次编辑时间的时间戳来实现,例如,&t=11900241612等。如果地址薄在上次下载后没有被编辑过,时间戳就不变,则从浏览器的缓存中加载从而减少了一次HTTP请求过程。如果用户修改过地址薄,时间戳就会用来确定新的URL和缓存响应并不匹配,浏览器就会重要请求更新地址薄。
即使你的Ajxa响应是动态生成的,哪怕它只适用于一个用户,那么它也应该被缓存起来。这样做可以使你的Web2.0应用程序更加快捷。
5、推迟加载内容
你可以仔细看一下你的网页,问问自己“哪些内容是页面呈现时所必需首先加载的?哪些内容和结构可以稍后再加载?
把整个过程按照onload事件分隔成两部分,JavaScript是一个理想的选择。例如,如果你有用于实现拖放和动画的JavaScript,那么它就以等待稍后加载,因为页面上的拖放元素是在初始化呈现之后才发生的。其它的例如隐藏部分的内容(用户操作之后才显现的内容)和处于折叠部分的图像也可以推迟加载
工具可以节省你的工作量:YUI Image Loader可以帮你推迟加载折叠部分的图片,YUI Get utility是包含JS和 CSS的便捷方法。比如你可以打开Firebug的Net选项卡看一下Yahoo的首页。
当性能目标和其它网站开发实践一致时就会相得益彰。这种情况下,通过程序提高网站性能的方法告诉我们,在支持JavaScript的情况下,可以先去除用户体验,不过这要保证你的网站在没有JavaScript也可以正常运行。在确定页面运行正常后,再加载脚本来实现如拖放和动画等更加花哨的效果。
6、预加载
预加载和后加载看起来似乎恰恰相反,但实际上预加载是为了实现另外一种目标。预加载是在浏览器空闲时请求将来可能会用到的页面内容(如图像、样式表和脚本)。使用这种方法,当用户要访问下一个页面时,页面中的内容大部分已经加载到缓存中了,因此可以大大改善访问速度。
下面提供了几种预加载方法:
无条件加载:触发onload事件时,直接加载额外的页面内容。以Google.com为例,你可以看一下它的spirit image图像是怎样在onload中加载的。这个spirit image图像在google.com主页中是不需要的,但是却可以在搜索结果页面中用到它。
有条件加载:根据用户的操作来有根据地判断用户下面可能去往的页面并相应的预加载页面内容。在search.yahoo.com中你可以看到如何在你输入内容时加载额外的页面内容。
有预期的加载:载入重新设计过的页面时使用预加载。这种情况经常出现在页面经过重新设计后用户抱怨“新的页面看起来很酷,但是却比以前慢”。问题可能出在用户对于你的旧站点建立了完整的缓存,而对于新站点却没有任何缓存内容。因此你可以在访问新站之前就加载一部内容来避免这种结果的出现。在你的旧站中利用浏览器的空余时间加载新站中用到的图像的和脚本来提高访问速度。
7、减少DOM元素数量
一个复杂的页面意味着需要下载更多数据,同时也意味着JavaScript遍历DOM的效率越慢。比如当你增加一个事件句柄时在500和5000个DOM元素中循环效果肯定是不一样的。
大量的DOM元素的存在意味着页面中有可以不用移除内容只需要替换元素标签就可以精简的部分。你在页面布局中使用表格了吗?你有没有仅仅为了布局而引入更多的<div>元素呢?也许会存在一个适合或者在语意是更贴切的标签可以供你使用。
YUI CSS utilities可以给你的布局带来巨大帮助:grids.css可以帮你实现整体布局,font.css和reset.css可以帮助你移除浏览器默认格式。它提供了一个重新审视你页面中标签的机会,比如只有在语意上有意义时才使用<div>,而不是因为它具有换行效果才使用它。
DOM元素数量很容易计算出来,只需要在Firebug的控制台内输入:
document.getElementsByTagName('*').length
那么多少个DOM元素算是多呢?这可以对照有很好标记使用的类似页面。比如Yahoo!主页是一个内容非常多的页面,但是它只使用了700个元素(HTML标签)。
8、根据域名划分页面内容
把页面内容划分成若干部分可以使你最大限度地实现平行下载。由于DNS查找带来的影响你首先要确保你使用的域名数量在2个到4个之间。例如,你可以把用到的HTML内容和动态内容放在www.example.org上,而把页面各种组件(图片、脚本、CSS)分别存放在statics1.example.org和statics.example.org上。
你可在Tenni Theurer和Patty Chi合写的文章Maximizing Parallel Downloads in the Carpool Lane找到更多相关信息。
9、使iframe的数量最小
ifrmae元素可以在父文档中插入一个新的HTML文档。了解iframe的工作理然后才能更加有效地使用它,这一点很重要。
<iframe>优点:
- 解决加载缓慢的第三方内容如图标和广告等的加载问题
- Security sandbox
- 并行加载脚本
<iframe>的缺点:
- 即时内容为空,加载也需要时间
- 会阻止页面加载
- 没有语意
10、不要出现404错误
HTTP请求时间消耗是很大的,因此使用HTTP请求来获得一个没有用处的响应(例如404没有找到页面)是完全没有必要的,它只会降低用户体验而不会有一点好处。
有些站点把404错误响应页面改为“你是不是要找***”,这虽然改进了用户体验但是同样也会浪费服务器资源(如数据库等)。最糟糕的情况是指向外部JavaScript的链接出现问题并返回404代码。首先,这种加载会破坏并行加载;其次浏览器会把试图在返回的404响应内容中找到可能有用的部分当作JavaScript代码来执行。
转载自:http://www.dudo.org/article.asp?id=215
在本系列的第一节中,讲了提高网站性能中网站“内容”有关的10条原则。除了在网站在内容上的改进外,在网站服务器端上也有需要注意和改进的地方,它们包括:
- 使用内容分发网络
- 为文件头指定Expires或Cache-Control
- Gzip压缩文件内容
- 配置ETag
- 尽早刷新输出缓冲
- 使用GET来完成AJAX请求
11、使用内容分发网络
用户与你网站服务器的接近程度会影响响应时间的长短。把你的网站内容分散到多个、处于不同地域位置的服务器上可以加快下载速度。但是首先我们应该做些什么呢?
按地域布置网站内容的第一步并不是要尝试重新架构你的网站让他们在分发服务器上正常运行。根据应用的需求来改变网站结构,这可能会包括一些比较复杂的任务,如在服务器间同步Session状态和合并数据库更新等。要想缩短用户和内容服务器的距离,这些架构步骤可能是不可避免的。
要记住,在终端用户的响应时间中有80%到90%的响应时间用于下载图像、样式表、脚本、Flash等页面内容。这就是网站性能黄金守则。和重新设计你的应用程序架构这样比较困难的任务相比,首先来分布静态内容会更好一点。这不仅会缩短响应时间,而且对于内容分发网络来说它更容易实现。
内容分发网络(Content Delivery Network,CDN)是由一系列分散到各个不同地理位置上的Web服务器组成的,它提高了网站内容的传输速度。用于向用户传输内容的服务器主要是根据和用户在网络上的靠近程度来指定的。例如,拥有最少网络跳数(network hops)和响应速度最快的服务器会被选定。
一些大型的网络公司拥有自己的CDN,但是使用像Akamai Technologies,Mirror Image Internet, 或者Limelight Networks这样的CDN服务成本却非常高。对于刚刚起步的企业和个人网站来说,可能没有使用CDN的成本预算,但是随着目标用户群的不断扩大和更加全球化,CDN就是实现快速响应所必需的了。以Yahoo来说,他们转移到CDN上的网站程序静态内容节省了终端用户20%以上的响应时间。使用CDN是一个只需要相对简单地修改代码实现显著改善网站访问速度的方法。
12、为文件头指定Expires或Cache-Control
这条守则包括两方面的内容:
对于静态内容:设置文件头过期时间Expires的值为“Never expire”(永不过期)
对于动态内容:使用恰当的Cache-Control文件头来帮助浏览器进行有条件的请求
网页内容设计现在越来越丰富,这就意味着页面中要包含更多的脚本、样式表、图片和Flash。第一次访问你页面的用户就意味着进行多次的HTTP请求,但是通过使用Expires文件头就可以使这样内容具有缓存性。它避免了接下来的页面访问中不必要的HTTP请求。Expires文件头经常用于图像文件,但是应该在所有的内容都使用他,包括脚本、样式表和Flash等。
浏览器(和代理)使用缓存来减少HTTP请求的大小和次数以加快页面访问速度。Web服务器在HTTP响应中使用Expires文件头来告诉客户端内容需要缓存多长时间。下面这个例子是一个较长时间的Expires文件头,它告诉浏览器这个响应直到2010年4月15日才过期。
Expires: Thu, 15 Apr 2010 20:00:00 GMT
如果你使用的是Apache服务器,可以使用ExpiresDefault来设定相对当前日期的过期时间。下面这个例子是使用ExpiresDefault来设定请求时间后10年过期的文件头:
ExpiresDefault "access plus 10 years"
要切记,如果使用了Expires文件头,当页面内容改变时就必须改变内容的文件名。依Yahoo!来说我们经常使用这样的步骤:在内容的文件名中加上版本号,如yahoo_2.0.6.js。
使用Expires文件头只有会在用户已经访问过你的网站后才会起作用。当用户首次访问你的网站时这对减少HTTP请求次数来说是无效的,因为浏览器的缓存是空的。因此这种方法对于你网站性能的改进情况要依据他们“预缓存”存在时对你页面的点击频率(“预缓存”中已经包含了页面中的所有内容)。Yahoo!建立了一套测量方法,我们发现所有的页面浏览量中有75~85%都有“预缓存”。通过使用Expires文件头,增加了缓存在浏览器中内容的数量,并且可以在用户接下来的请求中再次使用这些内容,这甚至都不需要通过用户发送一个字节的请求。
13、Gzip压缩文件内容
网络传输中的HTTP请求和应答时间可以通过前端机制得到显著改善。的确,终端用户的带宽、互联网提供者、与对等交换点的靠近程度等都不是网站开发者所能决定的。但是还有其他因素影响着响应时间。通过减小HTTP响应的大小可以节省HTTP响应时间。
从HTTP/1.1开始,web客户端都默认支持HTTP请求中有Accept-Encoding文件头的压缩格式:
Accept-Encoding: gzip, deflate
如果web服务器在请求的文件头中检测到上面的代码,就会以客户端列出的方式压缩响应内容。Web服务器把压缩方式通过响应文件头中的Content-Encoding来返回给浏览器。
Content-Encoding: gzip
Gzip是目前最流行也是最有效的压缩方式。这是由GNU项目开发并通过RFC 1952来标准化的。另外仅有的一个压缩格式是deflate,但是它的使用范围有限效果也稍稍逊色。
Gzip大概可以减少70%的响应规模。目前大约有90%通过浏览器传输的互联网交换支持gzip格式。如果你使用的是Apache,gzip模块配置和你的版本有关:Apache 1.3使用mod_zip,而Apache 2.x使用moflate。
浏览器和代理都会存在这样的问题:浏览器期望收到的和实际接收到的内容会存在不匹配的现象。幸好,这种特殊情况随着旧式浏览器使用量的减少在减少。Apache模块会通过自动添加适当的Vary响应文件头来避免这种状况的出现。
服务器根据文件类型来选择需要进行gzip压缩的文件,但是这过于限制了可压缩的文件。大多数web服务器会压缩HTML文档。对脚本和样式表进行压缩同样也是值得做的事情,但是很多web服务器都没有这个功能。实际上,压缩任何一个文本类型的响应,包括XML和JSON,都值得的。图像和PDF文件由于已经压缩过了所以不能再进行gzip压缩。如果试图gizp压缩这些文件的话不但会浪费CPU资源还会增加文件的大小。
Gzip压缩所有可能的文件类型是减少文件体积增加用户体验的简单方法。
14、配置ETag
Entity tags(ETags)(实体标签)是web服务器和浏览器用于判断浏览器缓存中的内容和服务器中的原始内容是否匹配的一种机制(“实体”就是所说的“内容”,包括图片、脚本、样式表等)。增加ETag为实体的验证提供了一个比使用“last-modified date(上次编辑时间)”更加灵活的机制。Etag是一个识别内容版本号的唯一字符串。唯一的格式限制就是它必须包含在双引号内。原始服务器通过含有ETag文件头的响应指定页面内容的ETag。
HTTP/1.1 200 OK
Last-Modified: Tue, 12 Dec 2006 03:03:59 GMT
ETag: "10c24bc-4ab-457e1c1f"
Content-Length: 12195
稍后,如果浏览器要验证一个文件,它会使用If-None-Match文件头来把ETag传回给原始服务器。在这个例子中,如果ETag匹配,就会返回一个304状态码,这就节省了12195字节的响应。 GET /i/yahoo.gif HTTP/1.1
Host: us.yimg.com
If-Modified-Since: Tue, 12 Dec 2006 03:03:59 GMT
If-None-Match: "10c24bc-4ab-457e1c1f"
HTTP/1.1 304 Not Modified
ETag的问题在于,它是根据可以辨别网站所在的服务器的具有唯一性的属性来生成的。当浏览器从一台服务器上获得页面内容后到另外一台服务器上进行验证时ETag就会不匹配,这种情况对于使用服务器组和处理请求的网站来说是非常常见的。默认情况下,Apache和IIS都会把数据嵌入ETag中,这会显著减少多服务器间的文件验证冲突。
Apache 1.3和2.x中的ETag格式为inode-size-timestamp。即使某个文件在不同的服务器上会处于相同的目录下,文件大小、权限、时间戳等都完全相同,但是在不同服务器上他们的内码也是不同的。
IIS 5.0和IIS 6.0处理ETag的机制相似。IIS中的ETag格式为Filetimestamp:ChangeNumber。用ChangeNumber来跟踪IIS配置的改变。网站所用的不同IIS服务器间ChangeNumber也不相同。 不同的服务器上的Apache和IIS即使对于完全相同的内容产生的ETag在也不相同,用户并不会接收到一个小而快的304响应;相反他们会接收一个正常的200响应并下载全部内容。如果你的网站只放在一台服务器上,就不会存在这个问题。但是如果你的网站是架设在多个服务器上,并且使用Apache和IIS产生默认的ETag配置,你的用户获得页面就会相对慢一点,服务器会传输更多的内容,占用更多的带宽,代理也不会有效地缓存你的网站内容。即使你的内容拥有Expires文件头,无论用户什么时候点击“刷新”或者“重载”按钮都会发送相应的GET请求。
如果你没有使用ETag提供的灵活的验证模式,那么干脆把所有的ETag都去掉会更好。Last-Modified文件头验证是基于内容的时间戳的。去掉ETag文件头会减少响应和下次请求中文件的大小。微软的这篇支持文稿讲述了如何去掉ETag。在Apache中,只需要在配置文件中简单添加下面一行代码就可以了:
FileETag none
15、尽早刷新输出缓冲
当用户请求一个页面时,无论如何都会花费200到500毫秒用于后台组织HTML文件。在这期间,浏览器会一直空闲等待数据返回。在PHP中,你可以使用flush()方法,它允许你把已经编译的好的部分HTML响应文件先发送给浏览器,这时浏览器就会可以下载文件中的内容(脚本等)而后台同时处理剩余的HTML页面。这样做的效果会在后台烦恼或者前台较空闲时更加明显。
输出缓冲应用最好的一个地方就是紧跟在<head />之后,因为HTML的头部分容易生成而且头部往往包含CSS和JavaScript文件,这样浏览器就可以在后台编译剩余HTML的同时并行下载它们。 例子:
... <!-- css, js -->
</head>
<?php flush(); ?>
<body>
... <!-- content -->
为了证明使用这项技术的好处,Yahoo!搜索率先研究并完成了用户测试。
16、使用GET来完成AJAX请求
Yahoo!Mail团队发现,当使用XMLHttpRequest时,浏览器中的POST方法是一个“两步走”的过程:首先发送文件头,然后才发送数据。因此使用GET最为恰当,因为它只需发送一个TCP包(除非你有很多cookie)。IE中URL的最大长度为2K,因此如果你要发送一个超过2K的数据时就不能使用GET了。
一个有趣的不同就是POST并不像GET那样实际发送数据。根据HTTP规范,GET意味着“获取”数据,因此当你仅仅获取数据时使用GET更加有意义(从语意上讲也是如此),相反,发送并在服务端保存数据时使用POST。
转载自:http://www.dudo.org/article.asp?id=216
在第一部分和第二部分中我们分别介绍了改善网站性能中页面内容和服务器的几条守则,除此之外,JavaScript和CSS也是我们页面中经常用到的内容,对它们的优化也提高网站性能的重要方面:
CSS:
- 把样式表置于顶部
- 避免使用CSS表达式(Expression)
- 使用外部JavaScript和CSS
- 削减JavaScript和CSS
- http://www.dudo.org/article.asp?id=216#link
- 避免使用滤镜
JavaScript
- 把脚本置于页面底部
- 使用外部JavaScript和CSS
- 削减JavaScript和CSS
- 剔除重复脚本
- 减少DOM访问
- 开发智能事件处理程序
17、把样式表置于顶部
在研究Yahoo!的性能表现时,我们发现把样式表放到文档的<head />内部似乎会加快页面的下载速度。这是因为把样式表放到<head />内会使页面有步骤的加载显示。
注重性能的前端服务器往往希望页面有秩序地加载。同时,我们也希望浏览器把已经接收到内容尽可能显示出来。这对于拥有较多内容的页面和网速较慢的用户来说特别重要。向用户返回可视化的反馈,比如进程指针,已经有了较好的研究并形成了正式文档。在我们的研究中HTML页面就是进程指针。当浏览器有序地加载文件头、导航栏、顶部的logo等对于等待页面加载的用户来说都可以作为可视化的反馈。这从整体上改善了用户体验。
把样式表放在文档底部的问题是在包括Internet Explorer在内的很多浏览器中这会中止内容的有序呈现。浏览器中止呈现是为了避免样式改变引起的页面元素重绘。用户不得不面对一个空白页面。
HTML规范清楚指出样式表要放包含在页面的<head />区域内:“和<a />不同,<link />只能出现在文档的<head />区域内,尽管它可以多次使用它”。无论是引起白屏还是出现没有样式化的内容都不值得去尝试。最好的方案就是按照HTML规范在文档<head />内加载你的样式表。
18、避免使用CSS表达式(Expression)
CSS表达式是动态设置CSS属性的强大(但危险)方法。Internet Explorer从第5个版本开始支持CSS表达式。下面的例子中,使用CSS表达式可以实现隔一个小时切换一次背景颜色:
background-color: expression( (new Date()).getHours()%2 ? "#B8D4FF" : "#F08A00" );
如上所示,expression中使用了JavaScript表达式。CSS属性根据JavaScript表达式的计算结果来设置。expression方法在其它浏览器中不起作用,因此在跨浏览器的设计中单独针对Internet Explorer设置时会比较有用。
表达式的问题就在于它的计算频率要比我们想象的多。不仅仅是在页面显示和缩放时,就是在页面滚动、乃至移动鼠标时都会要重新计算一次。给CSS表达式增加一个计数器可以跟踪表达式的计算频率。在页面中随便移动鼠标都可以轻松达到10000次以上的计算量。
一个减少CSS表达式计算次数的方法就是使用一次性的表达式,它在第一次运行时将结果赋给指定的样式属性,并用这个属性来代替CSS表达式。如果样式属性必须在页面周期内动态地改变,使用事件句柄来代替CSS表达式是一个可行办法。如果必须使用CSS表达式,一定要记住它们要计算成千上万次并且可能会对你页面的性能产生影响。
19、使用外部JavaScript和CSS
很多性能规则都是关于如何处理外部文件的。但是,在你采取这些措施前你可能会问到一个更基本的问题:JavaScript和CSS是应该放在外部文件中呢还是把它们放在页面本身之内呢?
在实际应用中使用外部文件可以提高页面速度,因为JavaScript和CSS文件都能在浏览器中产生缓存。内置在HTML文档中的JavaScript和CSS则会在每次请求中随HTML文档重新下载。这虽然减少了HTTP请求的次数,却增加了HTML文档的大小。从另一方面来说,如果外部文件中的JavaScript和CSS被浏览器缓存,在没有增加HTTP请求次数的同时可以减少HTML文档的大小。
关键问题是,外部JavaScript和CSS文件缓存的频率和请求HTML文档的次数有关。虽然有一定的难度,但是仍然有一些指标可以一测量它。如果一个会话中用户会浏览你网站中的多个页面,并且这些页面中会重复使用相同的脚本和样式表,缓存外部文件就会带来更大的益处。
许多网站没有功能建立这些指标。对于这些网站来说,最好的坚决方法就是把JavaScript和CSS作为外部文件引用。比较适合使用内置代码的例外就是网站的主页,如Yahoo!主页和My Yahoo!。主页在一次会话中拥有较少(可能只有一次)的浏览量,你可以发现内置JavaScript和CSS对于终端用户来说会加快响应时 间。
对于拥有较大浏览量的首页来说,有一种技术可以平衡内置代码带来的HTTP请求减少与通过使用外部文件进行缓存带来的好处。其中一个就是在首页中内置JavaScript和CSS,但是在页面下载完成后动态下载外部文件,在子页面中使用到这些文件时,它们已经缓存到浏览器了。
20、削减JavaScript和CSS
精简是指从去除代码不必要的字符减少文件大小从而节省下载时间。消减代码时,所有的注释、不需要的空白字符(空格、换行、tab缩进)等都要去掉。在JavaScript中,由于需要下载的文件体积变小了从而节省了响应时间。精简JavaScript中目前用到的最广泛的两个工具是JSMin和YUI Compressor。YUI Compressor还可用于精简CSS。
混淆是另外一种可用于源代码优化的方法。这种方法要比精简复杂一些并且在混淆的过程更易产生问题。在对美国前10大网站的调查中发现,精简也可以缩小原来代码体积的21%,而混淆可以达到25%。尽管混淆法可以更好地缩减代码,但是对于JavaScript来说精简的风险更小。
除消减外部的脚本和样式表文件外,<script>和<style>代码块也可以并且应该进行消减。即使你用Gzip压缩过脚本和样式表,精简这些文件仍然可以节省5%以上的空间。由于JavaScript和CSS的功能和体积的增加,消减代码将会获得益处。
21、用<link>代替@import
前面的最佳实现中提到CSS应该放置在顶端以利于有序加载呈现。
在IE中,页面底部@import和使用<link>作用是一样的,因此最好不要使用它。
22、避免使用滤镜
IE独有属性AlphaImageLoader用于修正7.0以下版本中显示PNG图片的半透明效果。这个滤镜的问题在于浏览器加载图片时它会终止内容的呈现并且冻结浏览器。在每一个元素(不仅仅是图片)它都会运算一次,增加了内存开支,因此它的问题是多方面的。
完全避免使用AlphaImageLoader的最好方法就是使用PNG8格式来代替,这种格式能在IE中很好地工作。如果你确实需要使用AlphaImageLoader,请使用下划线_filter又使之对IE7以上版本的用户无效。
23、把脚本置于页面底部
脚本带来的问题就是它阻止了页面的平行下载。HTTP/1.1 规范建议,浏览器每个主机名的并行下载内容不超过两个。如果你的图片放在多个主机名上,你可以在每个并行下载中同时下载2个以上的文件。但是当下载脚本时,浏览器就不会同时下载其它文件了,即便是主机名不相同。
在某些情况下把脚本移到页面底部可能不太容易。比如说,如果脚本中使用了document.write来插入页面内容,它就不能被往下移动了。这里可能还会有作用域的问题。很多情况下,都会遇到这方面的问题。
一个经常用到的替代方法就是使用延迟脚本。DEFER属性表明脚本中没有包含document.write,它告诉浏览器继续显示。不幸的是,Firefox并不支持DEFER属性。在Internet Explorer中,脚本可能会被延迟但效果也不会像我们所期望的那样。如果脚本可以被延迟,那么它就可以移到页面的底部。这会让你的页面加载的快一点。
24、剔除重复脚本
在同一个页面中重复引用JavaScript文件会影响页面的性能。你可能会认为这种情况并不多见。对于美国前10大网站的调查显示其中有两家存在重复引用脚本的情况。有两种主要因素导致一个脚本被重复引用的奇怪现象发生:团队规模和脚本数量。如果真的存在这种情况,重复脚本会引起不必要的HTTP请求和无用的JavaScript运算,这降低了网站性能。
在Internet Explorer中会产生不必要的HTTP请求,而在Firefox却不会。在Internet Explorer中,如果一个脚本被引用两次而且它又不可缓存,它就会在页面加载过程中产生两次HTTP请求。即时脚本可以缓存,当用户重载页面时也会产生额外的HTTP请求。
除增加额外的HTTP请求外,多次运算脚本也会浪费时间。在Internet Explorer和Firefox中不管脚本是否可缓存,它们都存在重复运算JavaScript的问题。
一个避免偶尔发生的两次引用同一脚本的方法是在模板中使用脚本管理模块引用脚本。在HTML页面中使用<script. />标签引用脚本的最常见方法就是:
<script. type="text/javascript" src="menu_1.0.17.js"></script>
在PHP中可以通过创建名为insertScript的方法来替代:
<?php insertScript("menu.js") ?>
为了防止多次重复引用脚本,这个方法中还应该使用其它机制来处理脚本,如检查所属目录和为脚本文件名中增加版本号以用于Expire文件头等。
25、减少DOM访问
使用JavaScript访问DOM元素比较慢,因此为了获得更多的应该页面,应该做到:
- 缓存已经访问过的有关元素
- 线下更新完节点之后再将它们添加到文档树中
- 避免使用JavaScript来修改页面布局
有关此方面的更多信息请查看Julien Lecomte在YUI专题中的文章“高性能Ajax应该程序”。
26、开发智能事件处理程序
有时候我们会感觉到页面反应迟钝,这是因为DOM树元素中附加了过多的事件句柄并且些事件句病被频繁地触发。这就是为什么说使用event delegation(事件代理)是一种好方法了。如果你在一个div中有10个按钮,你只需要在div上附加一次事件句柄就可以了,而不用去为每一个按钮增加一个句柄。事件冒泡时你可以捕捉到事件并判断出是哪个事件发出的。
你同样也不用为了操作DOM树而等待onload事件的发生。你需要做的就是等待树结构中你要访问的元素出现。你也不用等待所有图像都加载完毕。
你可能会希望用DOMContentLoaded事件来代替onload,但是在所有浏览器都支持它之前你可使用YUI 事件应用程序中的onAvailable方法。
有关此方面的更多信息请查看Julien Lecomte在YUI专题中的文章“高性能Ajax应该程序”。
转载自:http://www.dudo.org/article.asp?id=218
我们在前面的几节中分别讲了提高网站性能中内容、服务器、JavaScript和CSS等方面的内容。除此之外,图片和Coockie也是我们网站中几乎不可缺少组成部分,此外随着移动设备的流行,对于移动应用的优化也十分重要。这主要包括:
Coockie:
- 减小Cookie体积
- 对于页面内容使用无coockie域名
图片:
- 优化图像
- 优化CSS Spirite
- 不要在HTML中缩放图像
- favicon.ico要小而且可缓存
移动应用:
- 保持单个内容小于25K
- 打包组件成复合文本
27、减小Cookie体积
HTTP coockie可以用于权限验证和个性化身份等多种用途。coockie内的有关信息是通过HTTP文件头来在web服务器和浏览器之间进行交流的。因此保持coockie尽可能的小以减少用户的响应时间十分重要。
有关更多信息可以查看Tenni Theurer和Patty Chi的文章“When the Cookie Crumbles”。这们研究中主要包括:
- 去除不必要的coockie
- 使coockie体积尽量小以减少对用户响应的影响
- 注意在适应级别的域名上设置coockie以便使子域名不受影响
- 设置合理的过期时间。较早地Expire时间和不要过早去清除coockie,都会改善用户的响应时间。
28、对于页面内容使用无coockie域名
当浏览器在请求中同时请求一张静态的图片和发送coockie时,服务器对于这些coockie不会做任何地使用。因此他们只是因为某些负面因素而创建的网络传输。所有你应该确定对于静态内容的请求是无coockie的请求。创建一个子域名并用他来存放所有静态内容。
如果你的域名是www.example.org,你可以在static.example.org上存在静态内容。但是,如果你不是在www.example.org上而是在顶级域名example.org设置了coockie,那么所有对于static.example.org的请求都包含coockie。在这种情况下,你可以再重新购买一个新的域名来存在静态内容,并且要保持这个域名是无coockie的。Yahoo!使用的是ymig.com,YouTube使用的是ytimg.com,Amazon使用的是images-anazon.com等等。
使用无coockie域名存在静态内容的另外一个好处就是一些代理(服务器)可能会拒绝对coockie的内容请求进行缓存。一个相关的建议就是,如果你想确定应该使用example.org还是www.example.org作为你的一主页,你要考虑到coockie带来的影响。忽略掉www会使你除了把coockie设置到*.example.org(*是泛域名解析,代表了所有子域名译者dudo注)外没有其它选择,因此出于性能方面的考虑最好是使用带有www的子域名并且在它上面设置coockie。
29、优化图像
设计人员完成对页面的设计之后,不要急于将它们上传到web服务器,这里还需要做几件事:
- 你可以检查一下你的GIF图片中图像颜色的数量是否和调色板规格一致。 使用imagemagick中下面的命令行很容易检查:
identify -verbose image.gif
如果你发现图片中只用到了4种颜色,而在调色板的中显示的256色的颜色槽,那么这张图片就还有压缩的空间。
- 尝试把GIF格式转换成PNG格式,看看是否节省空间。大多数情况下是可以压缩的。由于浏览器支持有限,设计者们往往不太乐意使用PNG格式的图片,不过这都是过去的事情了。现在只有一个问题就是在真彩PNG格式中的alpha通道半透明问题,不过同样的,GIF也不是真彩格式也不支持半透明。因此GIF能做到的,PNG(PNG8)同样也能做到(除了动画)。下面这条简单的命令可以安全地把GIF格式转换为PNG格式:
convert image.gif image.png
“我们要说的是:给PNG一个施展身手的机会吧!”
- 在所有的PNG图片上运行pngcrush(或者其它PNG优化工具)。例如:
pngcrush image.png -rem alla -reduce -brute result.png
- 在所有的JPEG图片上运行jpegtran。这个工具可以对图片中的出现的锯齿等做无损操作,同时它还可以用于优化和清除图片中的注释以及其它无用信息(如EXIF信息):
jpegtran -copy none -optimize -perfect src.jpg dest.jpg
30、优化CSS Spirite
- 在Spirite中水平排列你的图片,垂直排列会稍稍增加文件大小;
- Spirite中把颜色较近的组合在一起可以降低颜色数,理想状况是低于256色以便适用PNG8格式;
- 便于移动,不要在Spirite的图像中间留有较大空隙。这虽然不大会增加文件大小但对于用户代理来说它需要更少的内存来把图片解压为像素地图。100x100的图片为1万像素,而1000x1000就是100万像素。
31、不要在HTML中缩放图像
不要为了在HTML中设置长宽而使用比实际需要大的图片。如果你需要:
<img width="100" height="100" src="mycat.jpg" alt="My Cat" />
那么你的图片(mycat.jpg)就应该是100x100像素而不是把一个500x500像素的图片缩小使用。
32、favicon.ico要小而且可缓存
favicon.ico是位于服务器根目录下的一个图片文件。它是必定存在的,因为即使你不关心它是否有用,浏览器也会对它发出请求,因此最好不要返回一个404 Not Found的响应。由于是在同一台服务器上,它每被请求一次coockie就会被发送一次。这个图片文件还会影响下载顺序,例如在IE中当你在onload中请求额外的文件时,favicon会在这些额外内容被加载前下载。
因此,为了减少favicon.ico带来的弊端,要做到:
- 文件尽量地小,最好小于1K
- 在适当的时候(也就是你不要打算再换favicon.ico的时候,因为更换新文件时不能对它进行重命名)为它设置Expires文件头。你可以很安全地把Expires文件头设置为未来的几个月。你可以通过核对当前favicon.ico的上次编辑时间来作出判断。
Imagemagick可以帮你创建小巧的favicon。
33、保持单个内容小于25K
这条限制主要是因为iPhone不能缓存大于25K的文件。注意这里指的是解压缩后的大小。由于单纯gizp压缩可能达不要求,因此精简文件就显得十分重要。
查看更多信息,请参阅Wayne Shea和Tenni Theurer的文件“Performance Research, Part 5: iPhone Cacheability - Making it Stick”。
34、打包组件成复合文本
把页面内容打包成复合文本就如同带有多附件的Email,它能够使你在一个HTTP请求中取得多个组件(切记:HTTP请求是很奢侈的)。当你使用这条规则时,首先要确定用户代理是否支持(iPhone就不支持)。
查看(390)
评论(0)
收藏
分享
管理
yvon_ren 发布于
2009-04-09 12:20:42
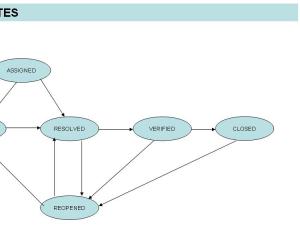
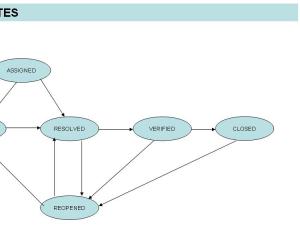
一个bug的 6 种状态:
new: 意味着这个bug是新发现的,等着被扫描。
assigned: 意味着这个bug已经被分到合适的人去处理,但还没被解决掉
reopened: 意味着这个bug曾被处理过,但处理得不正确。
resolved: 意味着bug已处理过了,现等着被验证
verified: 意味着测试team已经对这个bug的处理进行了验证,并且同意这种处理方式。若不认可的话,则会将此bug的状态改为reopened。
closed: 意味着这个bug被正确处理掉了,且一致通过。
如图:

一个bug的 5 种处理结果:
一个bug分到相关人后, 相关人士对它的处理会产生 5 种结果, 即当一个bug的状态为 resolved 时, 这个bug经处理后的结果可能有如下 5 种:
fixed: 意味着这个bug被fixed掉了。
invalid: 意味着这不是一个bug
wontfix: 意味着这是一个bug,但不能被fixed掉,或者超出了我们的工作范围。
duplicate: 意味着这是一个重复的bug
worksforme: 意味着“所有重现此bug的工作都是徒劳的,也并不能从代码中找到任何解决的线索。如果今后获得了更多的信息,该bug可被重新开放”。
查看(309)
评论(0)
收藏
分享
管理
kuailederen 发布于
2009-04-07 17:14:55
UI
UI的本意是用户界面,是英文User和interface的缩写。从字面上看是用户与界面2个组成部分,但实际上还包括用户与界面之间的交互关系,所以这样可分为3个方向,他们分别是:用户研究、交互设计、界面设计。 UI的本意是用户界面( user interface ) ,概括成一句话就是——人和工具之间的界面。这个界面实际上是体现在我们生活中的每一个环节的,例如我们切菜的时候刀把手就是这个界面,开车时候方向盘和仪表盘就是这个界面 ,看电视的时候遥控器和屏幕就是这个界面,用电脑的时候键盘和显示器就是这个界面。于是我们可以把UI可以分成两大类:硬件界面和软件界面。
GUI
GUI( Graphical User Interface )是一种结合计算机科学、美学、心理学、行为学,及各商业领域需求分析的人机系统工程,强调人—机—环境三者作为一个系统进行总体设计。
这种面向客户的系统工程设计其目的是优化产品的性能,使操作更人性化,减轻使用者的认知负担,使其更适合用户的操作需求,直接提升产品的市场竞争力。
GUI 即人机交互图形化用户界面设计。纵观国际相关产业在图形化用户界面设计方面的发展现状,许多国际知名公司早己意识到GUI在产品方面产生的强大增值功能,以及带动的巨大市场价值,因此在公司内部设立了相关部门专门从事GUI的研究与设计,同业间也成立了若干机构,以互相交流GUI设计理论与经验为目的。随着中国IT产业,移动通讯产业,家电产业的迅猛发展,在产品的人机交互界面设计水平发展上日显滞后,这对于提高产业综合素质,提升与国际同等业者的竞争能力等等方面无疑起了制约的作用。
GUI 定义
GUI--Graphical User Interface即人机交互图形化用户界面设计经常读做“goo-ee”
准确来说GUI就是屏幕产品的视觉体验和互动操作部分。
GUI基本测试内容
图形用户界面( GUI )对软件测试提出了有趣的挑战,因为 GUI 开发环境有可复用的构件,开发用户界面更加省时而且更加精确。同时, GUI 的复杂性也增加了,从而加大了设计和执行测试用例的难度。因为现在 GUI 设计和实现有了越来越多的类似,所以也就产生了一系列的测试标准。下列问题可以作为常见 GUI 测试的指南:
○ 窗口:
● 窗口是否基于相关的输入和菜单命令适当地打开?
● 窗口能否改变大小、移动和滚动?
● 窗口中的数据内容能否用鼠标、功能键、方向键和键盘访问?
● 当被覆盖并重新调用后,窗口能否正确地再生?
● 需要时能否使用所有窗口相关的功能?
● 所有窗口相关的功能是可操作的吗?
● 是否有相关的下拉式菜单、工具条、滚动条、对话框、按钮、图标和其他控制可为窗口使用,并适当地显示?
● 显示多个窗口时,窗口的名称是否被适当地表示?
● 活动窗口是否被适当地加亮?
● 如果使用多任务,是否所有的窗口被实时更新?
● 多次或不正确按鼠标是否会导致无法预料的副作用?
● 窗口的声音和颜色提示和窗口的操作顺序是否符合需求?
● 窗口是否正确地被关闭?
○ 下拉式菜单和鼠标操作:
● 菜单条是否显示在合适的语境中?
● 应用程序的菜单条是否显示系统相关的特性(如时钟显示)?
● 下拉式操作能正确工作吗?
● 菜单、调色板和工具条是否工作正确?
● 是否适当地列出了所有的菜单功能和下拉式子功能?
● 是否可以通过鼠标访问所有的菜单功能?
● 文本字体、大小和格式是否正确?
● 是否能够用其他的文本命令激活每个菜单功能?
● 菜单功能是否随当前的窗口操作加亮或变灰?
● 菜单功能是否正确执行?
● 菜单功能的名字是否具有自解释性?
● 菜单项是否有帮助,是否语境相关?
● 在整个交互式语境中,是否可以识别鼠标操作?
● 如果要求多次点击鼠标,是否能够在语境中正确识别?
● 光标、处理指示器和识别指针是否随操作恰当地改变?
○ 数据项:
● 字母数字数据项是否能够正确回显,并输入到系统中?
● 图形模式的数据项(如滚动条)是否正常工作?
● 是否能够识别非法数据?
● 数据输入消息是否可理解?
查看(417)
评论(0)
收藏
分享
管理
menomian 发布于
2009-04-07 11:38:21
在Windows 2000/XP/Server 2003中要查看端口,可以使用Netstat命令:
依次点击“开始→运行”,键入“cmd”并回车,打开命令提示符窗口。在命令提示符状态下键入“netstat -a -n”,按下回车键后就可以看到以数字形式显示的TCP和UDP连接的端口号及状态。
小知识:Netstat命令用法
命令格式:Netstat -a -e -n -o -s-an
-a 表示显示所有活动的TCP连接以及计算机监听的TCP和UDP端口。
-e 表示显示以太网发送和接收的字节数、数据包数等。
-n 表示只以数字形式显示所有活动的TCP连接的地址和端口号。
-o 表示显示活动的TCP连接并包括每个连接的进程ID(PID)。
-s 表示按协议显示各种连接的统计信息,包括端口号。
-an 查看所有开放的端口
关闭/开启端口
在介绍各种端口的作用前,这里先介绍一下在Windows中如何关闭/打开端口,因为默认的情况下,有很多不安全的或没有什么用的端口是开启的,比如Telnet服务的23端口、FTP服务的21端口、SMTP服务的25端口、RPC服务的135端口等等。为了保证系统的安全性,我们可以通过下面的方法来关闭/开启端口。
关闭端口
比如在Windows 2000/XP中关闭SMTP服务的25端口,可以这样做:首先打开“控制面板”,双击“管理工具”,再双击“服务”。接着在打开的服务窗口中找到并双击“Simple Mail Transfer Protocol (SMTP)”服务,单击“停止”按钮来停止该服务,然后在“启动类型”中选择“已禁用”,最后单击“确定”按钮即可。这样,关闭了SMTP服务就相当于关闭了对应的端口。
开启端口
如果要开启该端口只要先在“启动类型”选择“自动”,单击“确定”按钮,再打开该服务,在“服务状态”中单击“启动”按钮即可启用该端口,最后,单击“确定”按钮即可。
提示:在Windows 98中没有“服务”选项,你可以使用防火墙的规则设置功能来关闭/开启端口。
端口分类
逻辑意义上的端口有多种分类标准,下面将介绍两种常见的分类:
1. 按端口号分布划分
(1)知名端口(Well-Known Ports)
知名端口即众所周知的端口号,范围从0到1023,这些端口号一般固定分配给一些服务。
比如21端口分配给FTP服务,25端口分配给SMTP(简单邮件传输协议)服务,80端口分配给HTTP服务,135端口分配给RPC(远程过程调用)服务等等。
(2)动态端口(Dynamic Ports)
动态端口的范围从1024到65535,这些端口号一般不固定分配给某个服务,
也就是说许多服务都可以使用这些端口。只要运行的程序向系统提出访问网络的申请,那么系统就可以从这些端口号中分配一个供该程序使用。
比如1024端口就是分配给第一个向系统发出申请的程序。在关闭程序进程后,就会释放所占用的端口号。
不过,动态端口也常常被病毒木马程序所利用,如冰河默认连接端口是7626、WAY 2.4是8011、Netspy 3.0是7306、YAI病毒是1024等等。
2. 按协议类型划分
按协议类型划分,可以分为TCP、UDP、IP和ICMP(Internet控制消息协议)等端口。下面主要介绍TCP和UDP端口:
(1)TCP端口
TCP端口,即传输控制协议端口,需要在客户端和服务器之间建立连接,这样可以提供可靠的数据传输。
常见的包括FTP服务的21端口,Telnet服务的23端口,SMTP服务的25端口,以及HTTP服务的80端口等等。
(2)UDP端口
UDP端口,即用户数据包协议端口,无需在客户端和服务器之间建立连接,安全性得不到保障。
常见的有DNS服务的53端口,SNMP(简单网络管理协议)服务的161端口,QQ使用的8000和4000端口等等。
常见网络端口
网络基础知识!端口对照
端口:0
服务:Reserved
说明:通常用于分析操作系统。这一方法能够工作是因为在一些系统中“0”是无效端口,当你试图使用通常的闭合端口连接它时将产生不同的结果。一种典型的扫描,使用IP地址为0.0.0.0,设置ACK位并在以太网层广播。
端口:1
服务:tcpmux
说明:这显示有人在寻找SGI Irix机器。Irix是实现tcpmux的主要提供者,默认情况下tcpmux在这种系统中被打开。Irix机器在发布是含有几个默认的无密码的帐户,如:IP、GUEST UUCP、NUUCP、DEMOS 、TUTOR、DIAG、OUTOFBOX等。许多管理员在安装后忘记删除这些帐户。因此HACKER在INTERNET上搜索tcpmux并利用这些帐户。
端口:7
服务:Echo
说明:能看到许多人搜索Fraggle放大器时,发送到X.X.X.0和X.X.X.255的信息。
端口:19
服务:Character Generator
说明:这是一种仅仅发送字符的服务。UDP版本将会在收到UDP包后回应含有垃圾字符的包。TCP连接时会发送含有垃圾字符的数据流直到连接关闭。HACKER利用IP欺骗可以发动DoS攻击。伪造两个chargen服务器之间的UDP包。同样Fraggle DoS攻击向目标地址的这个端口广播一个带有伪造受害者IP的数据包,受害者为了回应这些数据而过载。
端口:21
服务:FTP
说明:FTP服务器所开放的端口,用于上传、下载。最常见的攻击者用于寻找打开anonymous的FTP服务器的方法。这些服务器带有可读写的目录。木马Doly Trojan、Fore、Invisible FTP、WebEx、WinCrash和Blade Runner所开放的端口。
端口:22
服务:Ssh
说明:PcAnywhere建立的TCP和这一端口的连接可能是为了寻找ssh。这一服务有许多弱点,如果配置成特定的模式,许多使用RSAREF库的版本就会有不少的漏洞存在。
端口:23
服务:Telnet
说明:远程登录,入侵者在搜索远程登录UNIX的服务。大多数情况下扫描这一端口是为了找到机器运行的操作系统。还有使用其他技术,入侵者也会找到密码。木马Tiny Telnet Server就开放这个端口。
端口:25
服务:SMTP
说明:SMTP服务器所开放的端口,用于发送邮件。入侵者寻找SMTP服务器是为了传递他们的SPAM。入侵者的帐户被关闭,他们需要连接到高带宽的E-MAIL服务器上,将简单的信息传递到不同的地址。木马Antigen、Email Password Sender、Haebu Coceda、Shtrilitz Stealth、WinPC、WinSpy都开放这个端口。
端口:31
服务:MSG Authentication
说明:木马Master Paradise、Hackers Paradise开放此端口。
端口:42
服务:WINS Replication
说明:WINS复制
端口:53
服务:Domain Name Server(DNS)
说明:DNS服务器所开放的端口,入侵者可能是试图进行区域传递(TCP),欺骗DNS(UDP)或隐藏其他的通信。因此防火墙常常过滤或记录此端口。
端口:67
服务:Bootstrap Protocol Server
说明:通过DSL和Cable modem的防火墙常会看见大量发送到广播地址255.255.255.255的数据。这些机器在向DHCP服务器请求一个地址。HACKER常进入它们,分配一个地址把自己作为局部路由器而发起大量中间人(man-in-middle)攻击。客户端向68端口广播请求配置,服务器向67端口广播回应请求。这种回应使用广播是因为客户端还不知道可以发送的IP地址。
端口:69
服务:Trival File Transfer
说明:许多服务器与bootp一起提供这项服务,便于从系统下载启动代码。但是它们常常由于错误配置而使入侵者能从系统中窃取任何文件。它们也可用于系统写入文件。
端口:79
服务:Finger Server
说明:入侵者用于获得用户信息,查询操作系统,探测已知的缓冲区溢出错误,回应从自己机器到其他机器Finger扫描。
端口:80
服务:HTTP
说明:用于网页浏览。木马Executor开放此端口。
端口:99
服务:Metagram Relay
说明:后门程序ncx99开放此端口。
端口:102
服务:Message transfer agent(MTA)-X.400 over TCP/IP
说明:消息传输代理。
查看(1630)
评论(1)
收藏
分享
管理
ttkk 发布于
2009-03-30 11:45:47
查看(1507)
评论(10)
收藏
分享
管理
sunting2710 发布于
2007-08-23 16:53:17
软件测试分类
(一)、按测试策略分类
1、静态测试与动态测试
2、白盒测试与黑盒测试
3、手工测试与自动测试
4、冒烟测试
5、回归测试
(二)、按测试阶段分类
1、单元测试
2、集成测试
3、系统测试
(三)、其他常见测试方法
1、功能测试
2、性能测试
3、压力测试
4、负载测试
5、易用性测试
6、安装测试
7、界面测试
8、配置测试
9、文档测试
10、兼容性测试
11、安全性测试
12、恢复测试
查看(619)
评论(0)
收藏
分享
管理
zxh 发布于
2008-11-05 10:51:32
偶然看到,觉得这些问题在测试过程中会常常考虑到,还是在自己的空间中留下点轨迹,因为不同的行业,不同的软件项目需求,侧重点也不同,
实际上,测试文档是一种工具,古语云“磨刀不误砍柴功”,我们则说“文档”不误“测试”功。一个项目测试是否高质量完成,一般可以从两个方面进行评价:①能否提供高质量的测试活动和结果。②能否提供有效的测试文档。而对于后者,高质量的测试文档正常体现前者是否高质量完成的证明。
(1)提高项目测试过程的能见度。标准规范、齐全的文档会详细记录测试过程中发生的事件,便于测试人员掌握测试进度、测试质量以及各种资源的调配。同时,文档有助于测试人员与开发人员明确了解各自的职责,信息互通,共同把握测试和开发的节奏。
(2)文档化能规范测试问题的反馈,提高测试效率。测试人员用一定时间编制、整理测试文档,可以使测试人员对各个阶段的工作都进行周密思考和理顺、找出存在的问题,从而减少差错,提高项目测试质量。例如,测试过程中肯定会遇到各种各样的问题,诸如软件问题或测试设置等需要向开发组反馈来寻求解决,通过对文档的检查,在项目测试早期发现文档错误和不一致,加以及时纠正,可以减少深入项目而导致的大问题的出现和为纠正失误而付出的更大的成本。
这类问题又分两种情况:①是重要的反馈迟迟得不到解决和回复,当文档化做得好时,在出现问题的时候,打开文档可以一目了然,责任没法推卸。卡耐基曾说过,通常人是不会或者没有人愿意承认自己是错的,即使承认,也并不是100%地这么认为。我们在测试过程中就要避免这样的问题发生。②是有些问题在不同部门和不同的阶段频繁出现。简单而又琐碎的重复问题会让测试人员疲于奔命,效率低下。这时,一个文档化的FAQ问题集对项目测试就显得意义重大。
(3)便于团队成员之间的交流与合作。描述清楚、完备的测试文档便于项目组领导了解测试过程中的各项指标,为开发团队与测试团队之间架起的一座桥梁。文档是一种无声的语言,它记录了项目测试过程中有关测试配置、测试运行、测试结果等方面的信息,有利于项目管理人员、测试人员之间的交流和合作。
另一方面,测试文档的重要性还表现在对于项目“传承”的重要性,有了好的文档,那么当项目有新成员进入,测试文档就可以承担起指导新成员快速工作的作用,而不是单单询问原来的成员,节省了大家的时间。还有,当测试完成后,测试文档就将成为项目测试的文字载体,在后续人员培训方面提供详尽的素材。
(4)测试文档是测试人员经验提升的最好途径
善于学习,对于任何职业而言都是前进所必需的动力。对于软件测试来说,这种要求就更加高了,项目文档对于项目测试人员的素质提升大有裨益的。目前不少企业在进行项目测试时都会出现一个通病:由于人员素质有限,许多的决定只凭口头叙述,缺少足够的文字记录,以至出现问题时往往显得无所适从。从本质上讲,测试文档强调的是一种规范化管理,要求项目人员利用书面语言进行沟通表达,以指引项目运作。
测试人员不应该只为写测试文档而写文档,良好的文档是思想交流、沟通的基础,也是整理和理清思路的基础。不懂得从经验中学习和成长,永远不会有质的提高。只有当每次完成一个测试任务,都有目的的总结,找到自己的不足,一个合格的测试人员才可能成长起来。
(5)有利于项目测试的监控作用。测试本身是一项风险很高的工程,需要进行严谨的项目监控。阶段性的检查、评审和文档化成果是重要的方法之一,详尽而规范的测试文档成果不仅有利于监控项目进度,也利于项目验收。
测试文档常见问题
测试文档是否专业已成为测试管理和测试人员的重要评价指标之一。但是,普遍还会存在这些缺点:
(1)文档编写不够规范。主要是测试文档内容描写不够完善,在编写各种测试文档过程中,虽然大家都按事先规定的模式进行了编写,但编写的内容经常不够完善。要么文档极其简单,相当于没有文档。要么文档流于形式,没有什么实际的价值,甚至于有的测试文档与测试过程完全不符。
(2)测试文档没有统一入库管理。随着软件开发的不断深入、升级,新Bug不断产生,各种测试文档越来越多,没有建立一个测试文档资料库。在测试过程中没有对每一个阶段的文档进行整理,分层次管理,各类文档资料缺少一致性。不同时期的各种测试文档零散存在,造成查询测试文档时非常困难。在众多的测试文档中,其中一些文档必定是关键文档,起到非常重要的作用,对于这类测试文档没有设定优先级别特别说明。
(3)只重视测试文档的形式,实用性不强。在实际的测试过程中,编制人员没有时间去关心它们的用途,也不知道哪些部门使用,更多的是在规定的时间内完成任务,以免影响考核成绩。这样一来一些不实用的、重复的文档不但阻碍着测试的执行效率,而且影响项目的整体进度。因此,文档的制定要实用,以减少繁文缛节的文字工作。
如何管理测试文档
如前文所述,测试文档对于项目管理的作用是不容置疑的,但测试文档的管理却又通常是项目管理中最容易忽略的。我认为在测试文档管理中应该要注意以下几个方面:
(1)建立测试文档管理制度。重点应体现为两点:①要对测试文档的名称、标识、类型、责任人、内容等基本内容做出事先安排,给出测试文档总览表。②是制定对各种测试文档的管理程序,如批准、发布、修订、标识、贮存、传递、查阅等,为测试文档配置管理铺设一个良好的基础平台。
(2)文档版本管理,而且非常重要。版本混乱是测试文档的一个致命伤,测试文档的有效管理必须实行版本控制。
(3)创建测试文档库的访问规则,这是文档管理的重要环节。访问规则确定谁可以访问、阅读、升级及在文档库中添加文档。同时,文档库还应定期进行检查,以便对哪些文件进行存档或对哪些旧文件进行清理,以确保文档管理符合项目测试组的需求。
(4)使用工具管理文档。对于一个大型的项目测试,整个测试周期中都会有大量的文档。测试文档内容也是在不断变化的,有的是连续的,承前启后的,有的是新增加的,也有的是废除的。这可能需要一个统一的文档管理工具,分门别类统一存放管理各种测试文档。
总之,测试文档在软件测试过程中起到关键的作用,从某种意义上来说,测试文档是项目测试规范的体现和指南,按照规范要求编制一整套测试文档的过程,就是完成一个测试项目的过程。
查看(1915)
评论(3)
收藏
分享
管理
zxh 发布于
2009-02-12 17:36:24
测试环境 是指为了完成软件测试工作所必需的计算机硬件、软件、网络设备、历史数据的总称。毫无疑问,稳定和可控的测试环境,可以使测试人员花费较少的时间就完成测试用例的执行,也无需为测试用例、测试过程的维护花费额外的时间,并且可以保证每一个被提交的缺陷都可以在任何时候被准确的重现。
简单的说,经过良好规划和管理的测试环境,可以尽可能的减少环境的变动对测试工作的不利影响,并可以对测试工作的效率和质量的提高产生积极的作用。
一、规划测试环境——让环境为你服务
对于“金山词霸”这样的软件,大多数测试工作都可以在一台单独的电脑上完成,而对于一套电信系统,为了执行测试用例,你可能会需要搭建一个由多台计算机以及其他网络设备组成,采用集群和负载均衡技术,并且接驳到Internet的计算机网络。
不同的行业应用,不同的质量目标,都可能会影响到测试环境的规划。但从测试工作自身的要求来看,一条应当遵守的原则就是“尽可能的还原软件在用户那里最终实际运行的环境”——虽然在很多时候这是不现实的。^_^
通常来说,我们所需要搭建的环境,主要是用于被测应用的系统测试——单元测试和集成测试由开发人员在开发环境中进行,而验收测试则在用户的最终应用环境中进行,因此都可以暂不考虑。
为了确定测试环境的组成,我们需要明确以下问题:
1. 所需要的计算机的数量,以及对每台计算机的硬件配置要求,包括CPU的速度、内存和硬盘的容量、网卡所支持的速度、打印机的型号等;
2. 部署被测应用的服务器所必需的操作系统、数据库管理系统、中间件、WEB服务器以及其他必需组件的名称、版本,以及所要用到的相关补丁的版本;
3. 用来保存各种测试工作中生成的文档和数据的服务器所必需的操作系统、数据库管理系统、中间件、WEB服务器以及其他必需组件的名称、版本,以及所要用到的相关补丁的版本;
4. 用来执行测试工作的计算机所必需的操作系统、数据库管理系统、中间件、WEB服务器以及其他必需组件的名称、版本,以及所要用到的相关补丁的版本;
5. 是否需要专门的计算机用于被测应用的服务器环境和测试管理服务器的环境的备份;
6. 测试中所需要使用的网络环境。例如,如果测试结果同接入Internet的线路的稳定性有关,那么应该考虑为测试环境租用单独的线路;如果测试结果与局域网内的网络速度有关,那么应该保证计算机的网卡、网线以及用到的集线器、交换机都不会成为瓶颈;
7. 执行测试工作所需要使用的文档编写工具、测试管理系统、性能测试工具、缺陷跟踪管理系统等软件的名称、版本、License数量,以及所要用到的相关补丁的版本。对于性能测试工具,则还应当特别关注所选择的工具是否支持被测应用所使用的协议;
8. 为了执行测试用例,所需要初始化的各项数据,例如登陆被测应用所需的用户名和访问权限,或其他基础资料、业务资料;对于性能测试,还应当特别考虑执行测试场景前应当满足的历史数据量。当然,还有另外一个非常关键的问题:在测试过程中受到影响的数据如何恢复?
明确了上面的问题后,明确哪些条件是可以满足的,哪些是需要其他部门协助调配、采购或者支援的。建议在搭建测试环境之前,把上面的问题做成一张CheckList,并为每一项指定一个责任人,完成一项就填写一项,最终形成的文档则作为测试环境的配置说明文档使用。当然,如果时间或其他条件允许,应当做好应急预案,尽量保证在环境失效时不会对正常工作产生太大的影响。
二、管理测试环境——把变化掌握在手中
测试环境搭建好以后不太可能永远不发生变化,至少被测应用的每次版本发布都会对测试环境产生或多或少的影响。而应对变化之道,不是禁止变化,而是“把变化掌握在手中”。下面的这些建议可以帮助你尽可能摆脱环境变化所带来的不利影响。
1. 设置专门的测试环境管理员角色
每个测试项目或测试小组都应当配备一名专门的测试环境管理员,其职责包括:
ü 测试环境的搭建。包括操作系统、数据库、中间件、WEB服务器等必须软件的安装,配置,并做好各项安装、配置手册的编写;
ü 记录组成测试环境的各台机器的硬件配置、IP地址、端口配置、机器的具体用途,以及当前网络环境的情况;
ü 完成被测应用的部署,并做好发布文档的编写;
ü 测试环境各项变更的执行及记录;
ü 测试环境的备份及恢复;
ü 操作系统、数据库、中间件、WEB服务器以及被测应用中所需的各用户名、密码以及权限的管理;
ü 当测试组内多名成员需要占用服务器并且相互之间存在冲突时(例如在执行性能测试时,在同一时刻应当只有一个场景在运行),负责对服务器时间进行分配和管理。
2. 明确测试环境管理所需的各种文档
一般来说,下面的几个文档是必需的,当然你也可以根据需要增加新的文档。
ü 组成测试环境的各台计算机上各项软件的安装配置手册,记录各项软件的名称、版本、安装过程、相关参数的配置方法等,并记录好历次软件环境的变更情况;
ü 组成测试环境的各台机器的硬件环境文档,记录各台机器的硬件配置(CPU/内存/硬盘/网卡)、IP地址、具体用途以及历次的变更情况;
ü 被测应用的发布手册,记录被测应用的发布/安装方法,包括数据库表的创建、数据的导入、应用层的安装等。另外,还需要记录历次被测应用的发布情况,对版本差异进行描述;
ü 测试环境的备份和恢复方法手册,并记录每次备份的时间、备份人、备份原因(与上次备份相比发生的变化)以及所形成的备份文件的文件名和获取方式;
ü 用户权限管理文档,记录访问操作系统、数据库、中间件、WEB服务器以及被测应用时所需的各种用户名、密码以及各用户的权限,并对每次变更进行记录。
3. 测试环境访问权限的管理
应当为每个访问测试环境的测试人员和开发人员设置单独的用户名,并根据不同的工作需要设置不同的访问权限,以避免误操作对测试环境产生不利的影响。下面的要求可以作为建立“测试环境访问权限管理规范”的基础。
ü 访问操作系统、数据库、中间件、WEB服务器以及被测应用等所需的各种用户名、密码、权限,由测试环境管理员统一管理;
ü 测试环境管理员拥有全部的权限;
ü 除对被测应用的访问权限外,一般不授予开发人员对测试环境其他部分的访问权限。如的确有必要(例如查看系统日志),则只授予只读权限;
ü 除测试环境管理员外,其他测试组成员不授予删除权限;
ü 用户及权限的各项维护、变更,需要记录到相应的“用户权限管理文档”中。
4. 测试环境的变更管理
对测试环境的变更应当形成一个标准的流程,并保证每次变更都是可追溯的和可控的。下面的几项要点并不是一个完整的流程,但是可以帮助你实现这个目标。
ü 测试环境的变更申请由开发人员或测试人员提出书面申请,由测试环境管理员负责执行。测试环境管理员不应接受非正式的变更申请(例如口头申请);
ü 对测试环境的任何变更均应记入相应的文档;
ü 同每次变更相关的变更申请文档、软件、脚本等均应保留原始备份,作为配置项进行管理;
ü 对于被测应用的发布,开发人员应将整个系统(包括数据库、应用层、客户端等)打包为可直接发布的格式,由测试环境管理员负责实施。测试环境管理员不接受不完整的版本发布申请;
ü 对测试环境做出的变更,应该可以通过一个明确的方法返回到之前的状态。
5. 测试环境的备份和恢复
对于测试人员来说,测试环境必须是可恢复的,否则将导致原有的测试用例无法执行,或者发现的缺陷无法重现,最终使测试人员已经完成的工作失去价值。因此,应当在测试环境(特别是软件环境)发生重大变动(例如安装操作系统、中间件或数据库,为操作系统、中间件或数据库打补丁等对系统产生重大影响并难以通过卸载恢复)时进行完整的备份,例如使用Ghost对硬盘或某个分区进行镜像备份。并由测试环境管理员在相应的“备份记录”文档中记录每次备份的时间、备份人以及备份原因(与上次备份相比发生的变化),以便于在需要时将系统重新恢复到安全可用的状态。
另外,每次发布新的被测应用版本时,应当做好当前版本的数据库备份。而在执行测试用例或性能测试场景之前,也应当做好数据备份或准备数据恢复方案,例如通过运行SQL脚本来将数据恢复到测试执行之前的状态,以便于重复的使用原有的数据,减少因数据准备和维护而占用的工作量,并保证测试用例的有效性和缺陷记录的可重现。
查看(1409)
评论(0)
收藏
分享
管理
贝贝酷 发布于
2009-03-27 15:33:24
正在学习putty,在网上搜了一下,觉得这个对于初学者有些帮助,粘过来看看。
1、cd (文件夹名)--查看路径
2、dir ---查看当前路径下的所有文件
3、unzip ***.zip-----压缩文件到当前目录
4、wget (路径)----下载
5、mv *** ****----移动或者重命名
6、rm *** *** ----删除一次可以删除多个
7、pwd ----显示当前路径
8、cp ---拷贝
putty命令大全
此文介绍putty软件中shell主要的命令语法以及格式,希望对同学们有所帮助。
Shell命令管理如果你是linux主机,可以运行shell命令。如果你是win xp用户,可以下载putty,利用这个工具,你也可以进行shell管理。先到这里,下载PuTTY0.58cn2 中文版。然后就可以开始管理了。但你必须知道shell命令。下面是我收集的一些shell命令供新手参考。资料来源于网络,不保证全部有效。不过一般不会有什么问题。按说明认真操作就好。
[url=post.php?action=newthread&fid=9&extra=page%3D1#mysqlzidongbeifeng]Mysql自动备份[/url](点击查看)。首先我们得知道什么叫shell.
操作系统与外部最主要的接口就叫做shell,或许这样说过于术语化,for example后你肯定就能够明白:cmd命令行,这是windows操作系统下的一个shell。这里说的dreamhost的shell是指 dreamhost提供给客户一个命令行,方便客户更好的使用他们的虚拟主机服务。
DreamHost中shell使用指南本文中所用的 shell指令及操作均基于Linux ord 2.4.29,即DreamHost现在采用的系统。本人不是计算机专业出身,本指南因此会比较死板,只针对想要使用shell又苦于不知如何下手的新 手,如果你也是DreamHost的用户,那本文或许对你有所帮助。目录:
1. Basic Instructions /基本指令
2. wget /下载工具
3. Crontab /定时任务
4. tar/tar.gz /压缩文件
5. vi /编辑器
cd [目录名] 转换路径
ls 显示当前目录下所有文件
rm [-r]-f[] [文件名] 删除文件,加[-r]可以删除文件下所有子文件
unzip [文件名] 解压文件
wget(没用过,据说是最实用的一个,否则那200G估计每天不掉线才有可能用完)
1. BasicInstructions基本操作命令
通常来说,使用"$[Instructions] --help"可以获得以下各个命令[instructions]的帮助,包含其参数列表的定义。
-ls 列出当前文件夹下所有内容
$ls -o 列出当前文件夹中所有内容,含详细信息,但不列出group
$ls -l 同上,含group信息
$ls -a 列出当前文件夹中所有内容,包含以"."开头的文件
$ls -t 按更改时间排序
$ls -v 按版本先后排序
-cd [dir] 进入文件夹
-pwd 显示当前路径
-mkdir [dir] 新建文件夹
-chmod 更改文件/文件夹权限
$chmod [Mode] [dir],其中Mode形如"755"或"777"等。
$chmod [Mode] [file]
$chmod -R [Mode] [dir],递归形式,即将目标文件夹内所有文件均改变权限
Mode还有另一种表达方式,"755"即为"-rwxr-xr-x",不列举了。
-rm [file] 删除文件/文件夹
$rm -f [file] 强行删除,忽略不存在的文件,无提示
$rm -r [file] 递归删除所有内容
-cp 拷贝
$cp [options] [source] [destination]
其中[options]可以为-f(强行拷贝)或-r(递归拷贝)
-mv 重命名或移动
$mv [options] [source] [destination]
[options]常用:-f(强行移动/重命名), -i(移动/重命名前尝试), -u(更新)
例如
$mv wwwroot/cgi-bin . 将/cgi-bin目录移动到当前目录下
$mv cronfile.txt myfile.txt 将cronfile.txt重命名为myfile.txt
2. wget下载工具
wget是一种非交互式的网络文件下载工具,在linux下可以使用该工具快速地从网络上下载所需要的文件而不需要经由本地硬盘中转,而且速度极快。以下是一些使用方法:
wget [参数列表] URL
最简单的用法:
$wget http://targetdomain.com/file.tar
wget的常用参数:
· -t [nuber of times]:尝试次数,当wget无法与服务器建立连接时,尝试连接多少次。比如"-t120"表示尝试120次。当这一项为"0"的时候,指定尝试无穷多次直到连接成功为止,这个设置非常有用,当对方服务器突然关机或者网络突然中断的时候,可以在恢复正常后继续下载没
有传完的文件;
· -c:断点续传,这也是个非常有用的设置,特别当下载比较大的文件的时候,如果中途意外中断,那么连接恢复的时候会从上次没传完的地方接着传,而不是又从头开始,使用这一项需要远程服务器也支持断点续传,一般来讲,基于UNIX/linux的Web/FTP服务器都支持断点续传;
· -T [number of seconds]:超时时间,指定多长时间远程服务器没有响应就中断连接,开始下一次尝试。比如"-T120"表示如果120秒以后远程服务器没有发过来数据,就重新尝试连接。如果网络速度比较快,这个时间可以设置的短些,相反,可以设置的长一些,一般最多不超过900,通常也不少于60,一般设置在 120左右比较合适;
· -w [number of seconds]:在两次尝试之间等待多少秒,比如"-w 100"表示两次尝试之间等待100秒;
· -nd:不下载目录结构,把从服务器所有指定目录下载的文件都堆到当前目录里;
· -x:与"-nd"设置刚好相反,创建完整的目录结构,例如"wget -nd http://www.gnu.org/ ",实际的目录结构一级一级建下去,直到所有的文件都传完为止;
· -nH:不创建以目标主机域名为目录名的目录,将目标主机的目录结构直接下到当前目录下;· -r:递归下载,在本机建立服务器端目录结构;
· -l [depth]:下载远程服务器目录结构的深度,例如"-l 5"下载目录深度小于或者等于5以内的目录结构或者文件;
· -m:做站点镜像时的选项,如果你想做一个站点的镜像,使用这个选项,它将自动设定其他合适的选项以便于站点镜像;
· -np:只下载目标站点指定目录及其子目录的内容。这也是一个非常有用的选项,我们假设某个人的个人主页里面有一个指向这个站点其他人个人主页的连接,而我们只想下载这个人的个人主页,如果不设置这个选项,甚至--有可能把整个站点给抓下来,这显然是我们通常不希望的;
· --http-user=username
· --http-passwd=password:如果Web服务器需要指定用户名和口令,用这两项来设定;
· -O 将数据写入文件中。
3. Crontab 定时执行任务
在DreamHost系统下, 通过Shell可以建立自己的crontab. 具体使用如下:
使用支持shell登录的终端(如fterm或putty), 地址栏输入username@qiran.org:22即可以SSH方式登录至服务器.
常用的crontab命令:
crontab -l 显示所有现存cron job.
crontab -r 删除当前cron jobs.
crontab -e 编辑当前 "crontab file". DH推荐使用nano
注意你的crontab包含所有的cron jobs, 每个cron一行, 断行结尾. 一个正常的cron如下所示:
45 2 * * * /home/user/script.pl
第一个数字是每小时的第几分钟,
第二个数字是每天的第几小时,
第三个数字是每月的第几天,
第四个数字是每年的第几月,
第五个数字是每周的第几天.
使用方式例如:
32 * * * * : 表示每小时的第32分钟.
12,42 * * * * : 表示每小时的第12及第42分钟两次
*/15 */2 * * *: 表示0:00, 0:15, 0:30, 0:45, 2:00, 2:15, 2:30, ...
43 18 * * 7: 表示每个周日的6:43pm运行命令行.
在DreamHost下使用nano编辑完文件后,使用ctrl+o保存,ctrl+x退出编辑。
4. tar命令
tar命令的使用方法如下:
tar [参数列表] [文件名]
参数列表:
-c 生成新的备份,并同时覆盖旧的备份文件
-x 从备份文件中解压缩
-t 列出备份文件内的文件目录
-v 显示所有被操作文件列表
-f 在指定位置生成备份
-u 将不存在于备份中的文件,或将已经被更改的文件加入该备份中。
举例说明:
tar cvf filename.tar /*制作备份*/
tar cvf tarfile.tar ./filename /*将filename的文件备份到tarfile.tar里面*/
tar tvf filename.tar /*列出tar文档的内容*/
tar xvf filename.tar /*从tar文档中导出文件*/
tar zxpvf filename.tar.gz /*从tar.gz文档中导出文件*/
tar zxvf filename.tar.gz /*同上*/
tar xvf tarfile.tar ./filename /*导出tar文件中的单个文件*/
查看(1761)
评论(0)
收藏
分享
管理