众所周知,对于产品化的软件,其使用对象往往是不可预知的。对于web应用,我们无法预计用户的客户端配置和运行环境。所以,做好兼容性测试是非常重要的。兼容性主要包括浏览器版本、显示器分辨率、操作系统版本、浏览器语言等。同一个功能,需要在以上每种情况下测试通过才算完成。为了更易于测试,我们希望不同配置和版本的浏览器窗口能够并存。本文为大家列举了解决此问题的多种办法,由浅入深,最终实现最理想的测试状态。
关键字:兼容性测试;IE;vmware;VirtualPC
正文:
对于进行产品化软件研发的企业来说,进行兼容性测试是非常重要的。因为我们创建的软件不是被某一特定用户使用,用户客户端及运行环境的多样性是不可预计的。Web应用软件的兼容性需要包括以下几种情况:浏览器语言、浏览器版本、操作系统版本、显示器分辨率等。同一个功能,需要在以上每种情况下测试通过才算完成。这实际上就带来了测试的复杂性。测试人员希望不同配置和版本的浏览器窗口能够并存,这样才能更易于测试。可是微软对IE进行了限制,使这一想法无法实现。本文为大家列举了解决此问题的多种办法,由浅入深,最终实现最理想的测试状态。
方法一:IE Tester 和IE Collection
IETester和IE Collection这两款软件的产生旨在解决多IE版本共存的问题,均可以在网上下载,并且是免费的,是使用最广的web兼容性测试软件。但是在使用时存在一些缺陷:
1、不是所有机器都可以安装成功和正常使用,经常报错、死机,或导致原有的IE无法正常使用
2、其实现原理是模拟的某个版本IE的技术,显示效果与真实IE还是有区别
方法二:IE+DeveloperTools
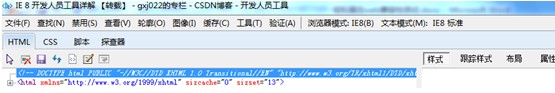
自从ie8推出以后,微软在IE内置了名为DeveloperTools的一个小工具,通过菜单栏的"工具->开发人员工具"可以开启这个功能,快捷键为F12。
……………………
查看全文请点击下载:http://www.51testing.com/html/13/n-241113.html
IETester和IE Collection这两款软件的产生旨在解决多IE版本共存的问题,均可以在网上下载,并且是免费的,是使用最广的web兼容性测试软件。但是在使用时存在一些缺陷:
1、不是所有机器都可以安装成功和正常使用,经常报错、死机,或导致原有的IE无法正常使用
2、其实现原理是模拟的某个版本IE的技术,显示效果与真实IE还是有区别
方法二:IE+DeveloperTools
自从ie8推出以后,微软在IE内置了名为DeveloperTools的一个小工具,通过菜单栏的"工具->开发人员工具"可以开启这个功能,快捷键为F12。
方法四:IE+DeveloperTools+Virtual PC's Publish Virtual Application
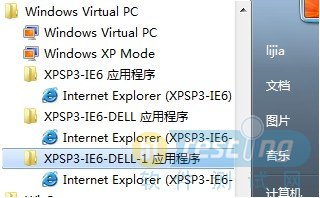
此时虽然已经前进了一大步,但是仍旧还存在一个问题:需要手工启动每个虚拟机并在前台运行。我们可不可以大胆的设想一下,能否从宿主机的桌面直接启动虚拟机的应用?好,我们换一个虚拟机软件--Windows Virtual PC,win7已经把Virtual PC很好的集成。同样安装好操作系统和IE后,使用Virtual PC的一大主打功能--"发布虚拟应用程序到桌面",直接在本机桌面建立一个快捷方式,此快捷方式将直接启动虚拟机的应用(比如IE),同时虚拟机也将在后台启动并运行。
操作方法:手动添加快捷方式。在虚拟机操作系统中,将快捷方式从存放可执行文件的文件夹拖放到所有用户都能访问的"「开始」菜单"文件夹。例如,在 Windows XP 中,将快捷方式复制到"%systemdrive%\Documents and Settings\All Users\「开始」菜单\程序"中。 之后,宿主机就可以在「开始」菜单中"所有程序"->Windows Virtual PC->虚拟机名称下面会出现应用程序的名称。