上图默认是按照操作或方法本身的耗时 (Exec[ms]) 不包括子方法来排序的 , 我们发现除了浏览器的渲染比较耗时之外,最有可能存在性能问题的就是应用程序方法的调用。例如在我这个案例中,就发现以下几个问题:
loadState 总共(包括子方法)执行了 3.7 秒,方法本身就消耗了将近 2 秒的时间,这个方法仅被调用了一次,是否有改进的空间就需要通过源码看进去或直接跟开发人员沟通;
dojo.destroy(<div>) 被调用了 122 次,总共花了 1.3 秒的时间;
双击 dojo.destroy(div),打开它的 Back Traces,如下图所示:
图 12.dojo.destroy
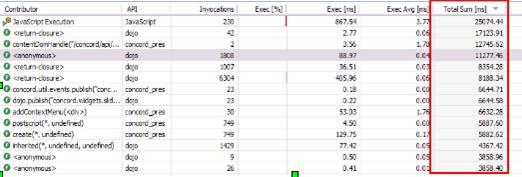
从上图可得知,dojo.destroy(<div>) 仅被 applySlideSorterStyles 方法调用了一次就执行了 1 秒的时间,这也是比较可疑的性能问题。另外,您也可以通过总的执行时间来排序,如下图所示,这里您可以找到最耗时的方法的入口:
图 13. 按总消耗时间排序
Network(网络视图) - 分析“对话”
最后我们再来看一下 dynaTrace 的另一个视图 - Network 视图,通过双击左侧 Cockpit 面板中的 Network 节点,或从 Summary 视图中某个 URL 上右键选择“Drill Down – Network”进入到 Network 视图,该图显示了所有网络请求,如下图所示:
图 14.NetWork 视图
Network 视图高亮标记出超慢的请求以及连接等待时间。
这个视图下会用颜色标记每个请求,并且用红色高亮标记出耗时最长的下载请求。默认情况下会以 TimeLine 上的发生顺序来排列,您可以点击任何一列来进行排序。对于每个请求我们可以看到资源是否来自浏览器缓存(Cached 栏),请求类型(Network 或 Ajax),HTTP 状态,Mime 类型,大小,在 DNS、网络连接、服务器响应、网络传输和等待上消耗的时间。界面底部显示了 HTTP 请求和响应头以及返回的实际内容。
常见的性能问题及解决办法:
JS 或 CSS 的个数太多:需适当的合并同域下的 JS 或 CSS 以降低客户端的请求数目
JS 的尺寸太大导致在局域网的条件下下载时间太长:可以对尺寸比较大的文件在服务器端进行压缩,例如使用 Dojo ShrinkSafe 或 YUI 进行压缩
图片数量太多:可使用 CSS Sprites 将一些小的图片组合在一起成为一张图片,这样可以减轻服务器的负载,提高网页的加载速度
--------------------------------------------------------------------------------
自动化收集数据
通常我们都是对性能上有问题的页面利用手动的方式访问每个页面再用 dynaTrace 记录和收集数据,但若是对每个页面都要记录或是针对每个不同的应用程序的版本仅对几个页面做这些操作也是需要付出比较大的人力。幸好 dynaTrace 还提供了我们一些新的 Feature 可以用脚本工具代替人工方式驱动浏览器自动收集数据。当您用像 Selenium、Watir、WebAii 这样的工具运行测试脚本时,dynaTrace 可以自动从每个浏览器 session 中收集性能信息。
如何使用 Selenium 整合 dynaTrace 实现自动化收集数据有两种方式 ;
使用 DynaTrace 提供的一些高级的 Features, 如 dynaTrace Selenium Runner(仅商业版用户) (com.dynatrace.webautomation.DynaTraceSeleniumRunner). 或 DynaTraceSeleniumHelper (com.dynatrace.webautomation.DynaTraceSeleniumHelper) 或使用 DynaTraceSelenium 替代 DefaultSelenium,如以下 code:
| public class GoSpaceDynaTraceSeleniumTest { Selenium selenium = null; @Before public void startup() { selenium = new DynaTraceSelenium("localhost", 4444, "*iexplore", http://localhost:9090); selenium.start(); } |