1.需求与实际情况
看下图来举例:
(1)需求
想点击test22(即序号-第9行)这一行中右边的“复制”这一按钮。
(2)实际情况
只能通过id或者class定位到文件名这一列的元素,而操作这一列的元素是不能单独通过class、id或者其他什么样式定位到(因为整个列中:重命名、复制、删除这些个按钮都是一样的css样式)。
2.解决方法
通过xpath来定位同级的元素。
即:driver.find_element(By.XPATH,“//a[@class=‘test22这一元素对应的class’]/..//a[@class=‘test22这一行的“复制”对应的class’]”)
解释就是:“//a[@class=‘test22这一元素对应的class’]”–>这一步是定位到了test22所在的这一行;“/+两个点”–>回到test22的上一级元素;因为找到了test22的上一级此时再向下定位相同行的同级元素就是这一步–>“//a[@class=‘test22这一行的“复制”对应的class’]”
3.实例
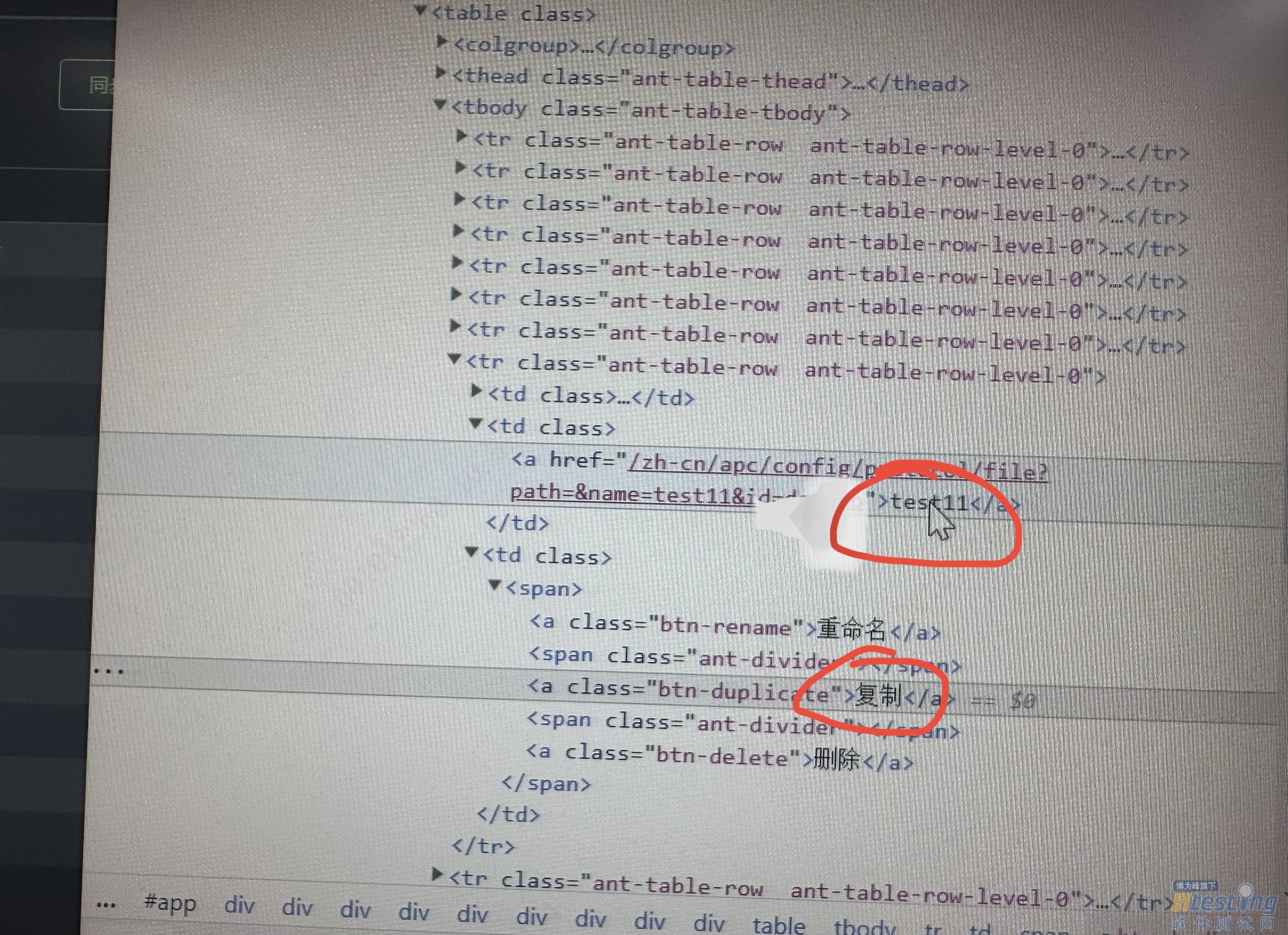
实际的css样式结构是下图:
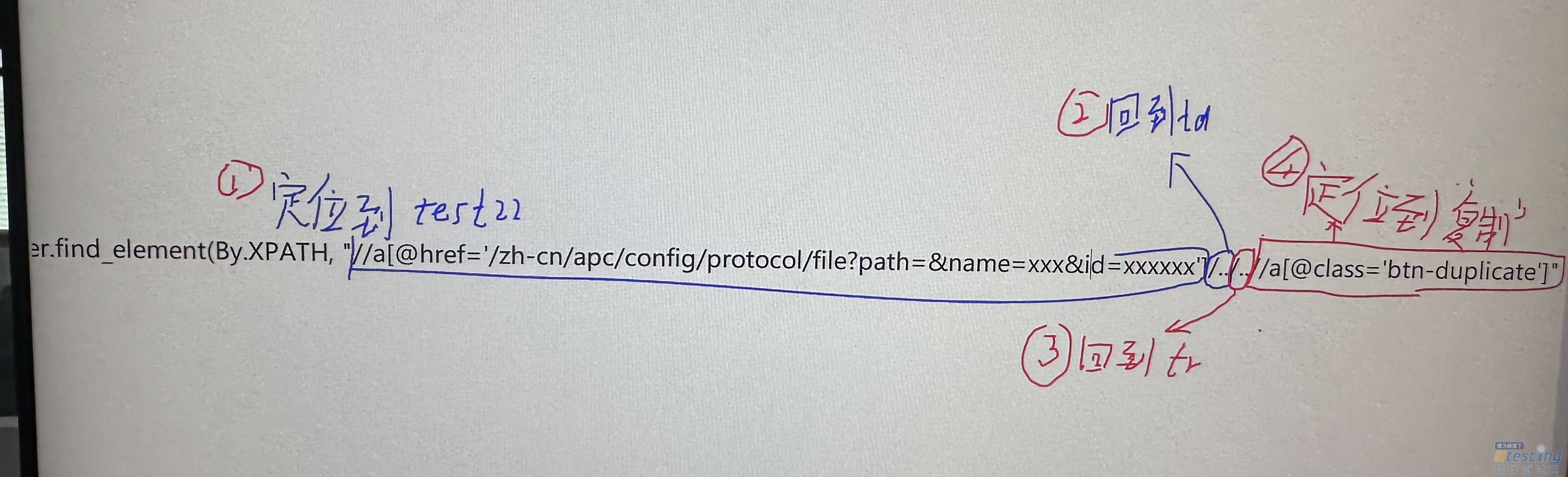
实际代码是下图:
本文内容不用于商业目的,如涉及知识产权问题,请权利人联系51Testing小编(021-64471599-8017),我们将立即处理