.NET 如何实现ChatGPT的Stream传输
ChatGPT是如何实现不适用websocket进行一个一个字返回到前端的?
下面我们会介绍一下EventSource。
EventSource
EventSource 接口是 web 内容与服务器发送事件[1]通信的接口。
一个 EventSource 实例会对 HTTP[2] 服务器开启一个持久化的连接,以 text/event-stream 格式发送事件[3],此连接会一直保持开启直到通过调用 `EventSource.close()`[4] 关闭。
EventTarget <= EventSource
一旦连接开启,来自服务端传入的消息会以事件的形式分发至你代码中。如果接收消息中有一个 event 字段,触发的事件与 event 字段的值相同。如果不存在 event 字段,则将触发通用的 `message`[5] 事件。
与 WebSocket[6] 不同的是,服务器发送事件是单向的。数据消息只能从服务端到发送到客户端(如用户的浏览器)。这使其成为不需要从客户端往服务器发送消息的情况下的最佳选择。例如,对于处理如社交媒体状态更新、消息来源(news feed)或将数据传递到客户端存储[7]机制(如 IndexedDB[8] 或 web 存储[9])之类的,EventSource 无疑是一个有效方案。
使用场景
·ChatGPT的Stream式对话,可以一个字一个字相应,增加用户体验
· 简单的大数据量的数据进行推送到客户端
· 耗时并且持续化的数据传输
……
ASP.NET Core 实现
创建WebApi项目
在Controllers中新建一个StreamController.cs文件,并且提供一个IAsyncEnumerable<out T>的Demo
IAsyncEnumerable<out T>
公开对指定类型的值提供异步迭代的枚举器。
StreamController.cs
using Microsoft.AspNetCore.Mvc;
namespace WebApplication1.Controllers;
[ApiController]
[Route("[controller]")]
public class StreamController : ControllerBase
{
[HttpPost]
public async IAsyncEnumerable<char> Test()
{
const string value = "这是一个完整的测试数据;为了测试IAsyncEnumerable<T>的使用";
foreach (var v in value)
{
await Task.Delay(500);
yield return v;
}
await Task.CompletedTask;
}
}
上面案例的接口使用了IAsyncEnumerable<char>,作为返回值,将value字符串一个一个字符返回到前端。
每次返回等待500,这是服务端的实现,下面写客户端的实现,客户端也是用.NET
使用js实现调用
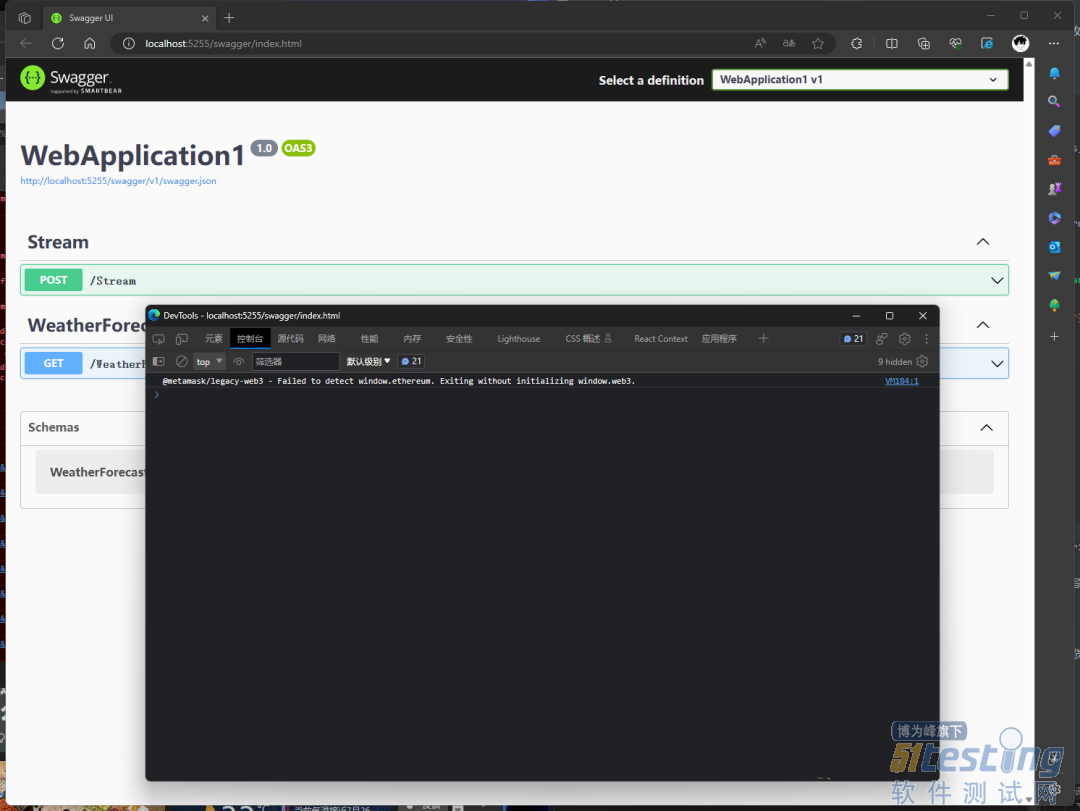
首先启动api服务,然后在打开的swagger的浏览器界面中打开开发者工具使用F12打开开发者工具
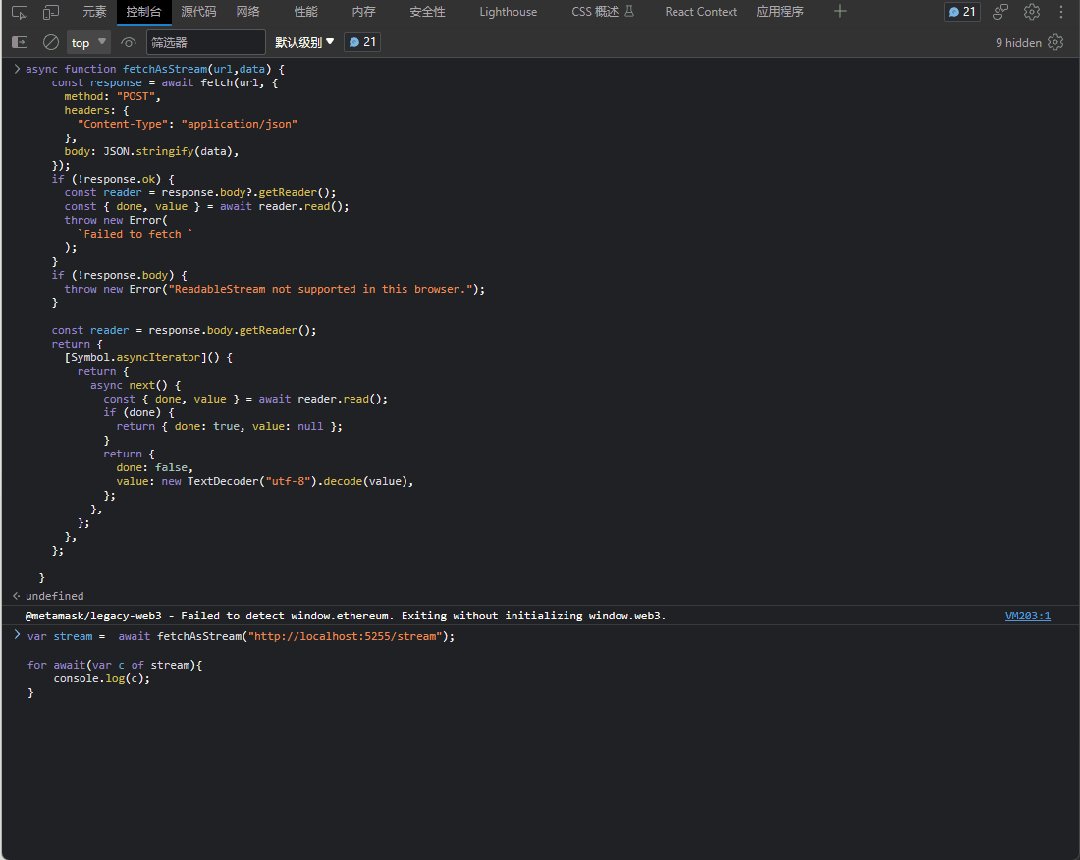
在控制台中添加fetchAsStream方法用于调用IAsyncEnumerable<char>的接口服务,代码如下:
async function fetchAsStream(url,data) {
const response = await fetch(url, {
method: "POST",
headers: {
"Content-Type": "application/json"
},
body: JSON.stringify(data),
});
if (!response.ok) {
const reader = response.body?.getReader();
const { done, value } = await reader.read();
throw new Error(
`Failed to fetch `
);
}
if (!response.body) {
throw new Error("ReadableStream not supported in this browser.");
}
const reader = response.body.getReader();
return {
[Symbol.asyncIterator]( "Symbol.asyncIterator") {
return {
async next() {
const { done, value } = await reader.read();
if (done) {
return { done: true, value: null };
}
return {
done: false,
value: new TextDecoder("utf-8").decode(value),
};
},
};
},
};
}
输入完成按回车键会显示一个undefined
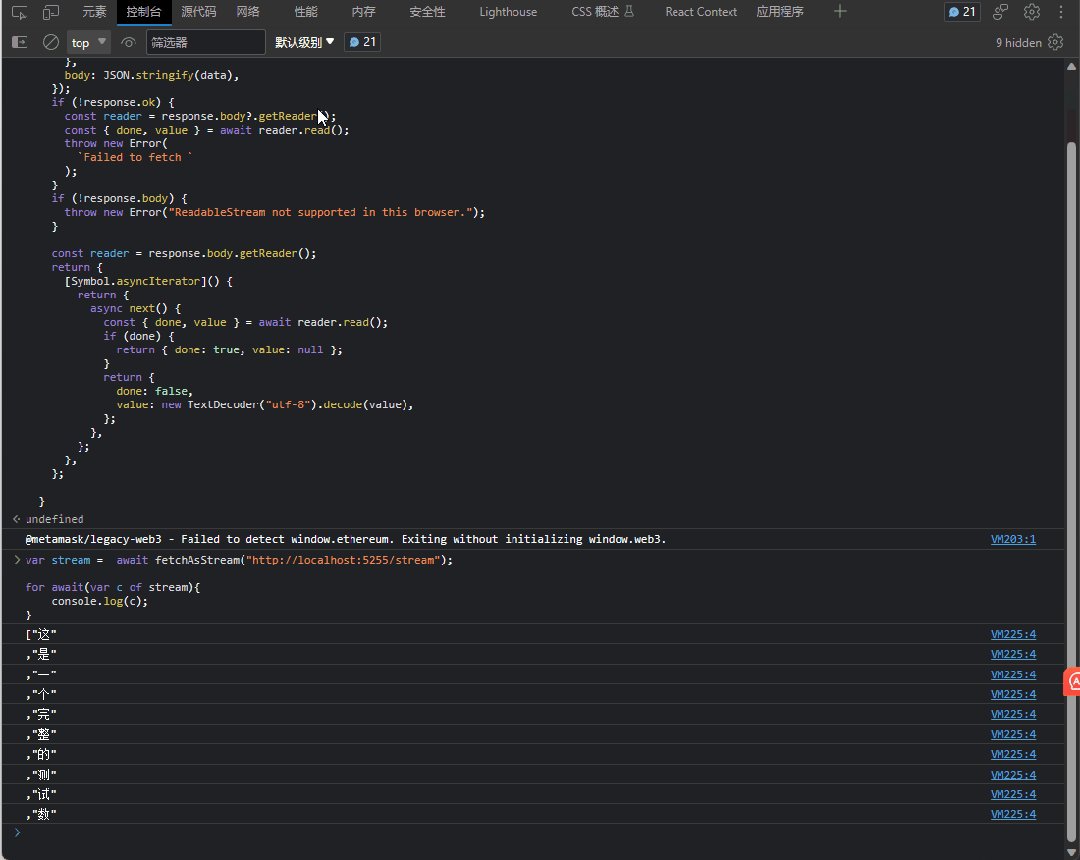
然后下一步就调用这个方法,当执行下面这个代码会发现控制台会一个一个字显示内容。
var stream = await fetchAsStream("http://localhost:5255/stream");
for await(var c of stream){
console.log(c);
}
看效果控制台的字在一个一个输出,请注意不要使用axios,默认是不支持的。
本文内容不用于商业目的,如涉及知识产权问题,请权利人联系51Testing小编(021-64471599-8017),我们将立即处理