想要爬取动态网页,很莫名的click失效。被这个问题困扰了很久,基本上把网上提到的所有方法试遍了,最终终于有个方法成功了,在这里总结一下。
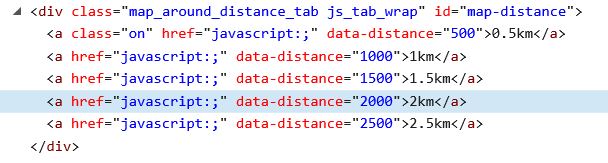
这是我想要点击的网页,初始时实在0.5km上,它的class属性是‘on’,想要点击到2km
方法一:直接用webdriver的click方法,失效。
| browser.find_element_by_xpath("//div[@id='map-distance']/a[4]").click() |
text方法检验输出,可以看到确实是定位到了我想要点击的元素的。迷之失效,有人理解原因的话请和我说一下。
注意:此处用xpath定位,先用唯一的id来定位父节点,再定到子节点,子节点从1开始计数,所以是a[4]。
方法二:调用js方法中的setAttribute方法,失效。
js2 = "var q=document.getElementById('map-distance').children[3].setAttribute('class','on')" js3 = "var a=document.getElementById('map-distance').children[0].removeAttribute('class')" browser.execute_script(js2) browser.execute_script(js3) |
将元素的class属性设为on,同时删除初始元素的class属性。跑代码的时候已经看到2km被选中了,然而还是失效。。JavaScript我也不太了解,实在不知道为什么。
注意:这里的.chidren返回的是子代的列表,列表是从0开始的,所以取3。
方法三:调用js方法中的click方法,成功!
js2 = "var q=document.getElementById('map-distance').children[3].click()" browser.execute_script(js2) |
成功解决!
上文内容不用于商业目的,如涉及知识产权问题,请权利人联系博为峰小编(021-64471599-8017),我们将立即处理。