<navigator url="../../pages/Discount/Discount" style="padding:120rpx;background:#fff;width:200rpx;display:flex;flex-direction:row;"> <view style="background:yellow;width:80rpx;height:80rpx"> <image src='../../images/foot.png' mode="scaleToFill" style="width:50rpx;height:50rpx;"></image> </view> <view style="width:80rpx;"> <image src='../../images/foot.png' mode="scaleToFill" style="width:50rpx;height:50rpx;"></image> </view> </navigator> |
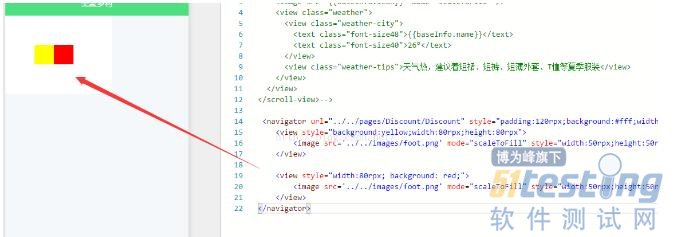
开发工具演示如下,正常:
安卓机子演示如下,右侧掉了:
苹果机子演示如下,正常:
综合上面,解决方案是不把flex布局写在navigator组件,而是写在view组件上,外层链接用navigator组件包含,最终代码如下:
<navigator url="../../pages/Discount/Discount"> <view style="padding:120rpx;background:#fff;width:200rpx;display:flex;flex-direction:row;"><!--flex布局放这--> <view style="background:yellow;width:80rpx;height:80rpx"> <image src='../../images/foot.png' mode="scaleToFill" style="width:50rpx;height:50rpx;"></image> </view> <view style="width:80rpx;"> <image src='../../images/foot.png' mode="scaleToFill" style="width:50rpx;height:50rpx;"></image> </view> </view> </navigator> |
第二种,不用flex布局,使用float浮动布局,或者是 inline-block布局
float布局,注意父元素清除浮动,否则导致高度塌陷:
<navigator url="../../pages/Discount/Discount" class="clearfix" style="padding:120rpx;background:#fff;width:200rpx;"><!--clearfix--> <view style="float:left;background:yellow;width:80rpx;height:80rpx"><!--float--> 222 </view> <view style="float: right;width:80rpx; background: red;"> 111 </view> lt;/navigator> |
inline-block布局
<navigator url="../../pages/Discount/Discount" style="padding:120rpx;background:#fff;width:200rpx;"> <view style="display: inline-block;background:yellow;width:80rpx;height:80rpx"><!--inline-block--> 222 </view> <view style="display:inline-block;width:80rpx; background: red;"> 111 </view> lt;/navigator> |