制作步骤:
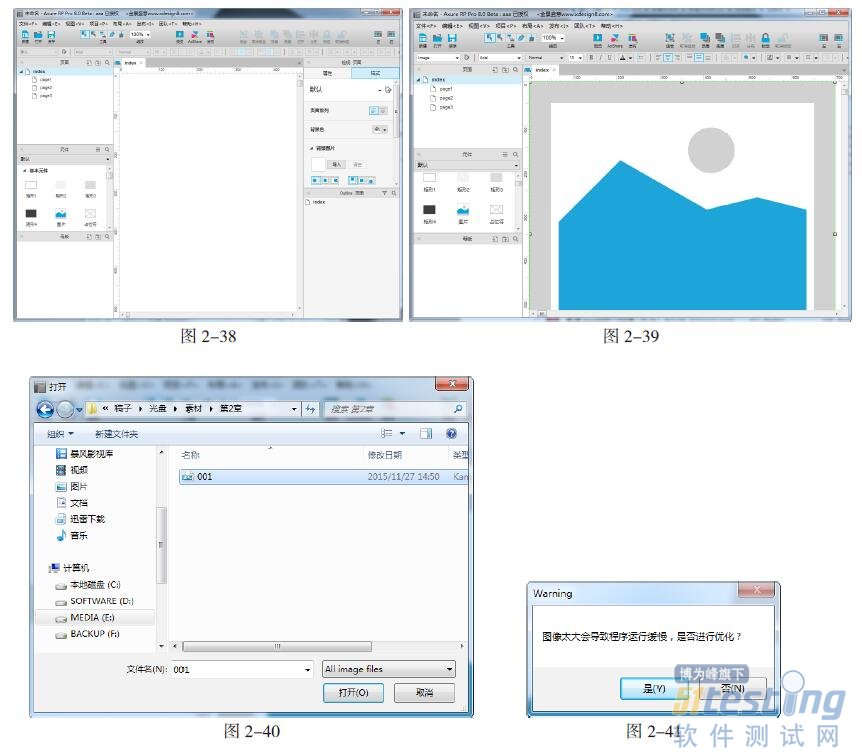
01、执行"文件 > 新建"命令,新建一个项目文件,如图 2-38 所示。将图片元件拖曳到页面编辑区内,设置图片元件的坐标为 X0、Y0,尺寸为 W600、H600,如图 2-39 所示。
02、双击图片元件,弹出"打开"对话框,选择要导入的图片,如图 2-40 所示。单击"确定"按钮,将图片导入编辑区内,弹出提示对话框,单击"是"或"否"按钮,即可将图片导入,如图 2-41所示。
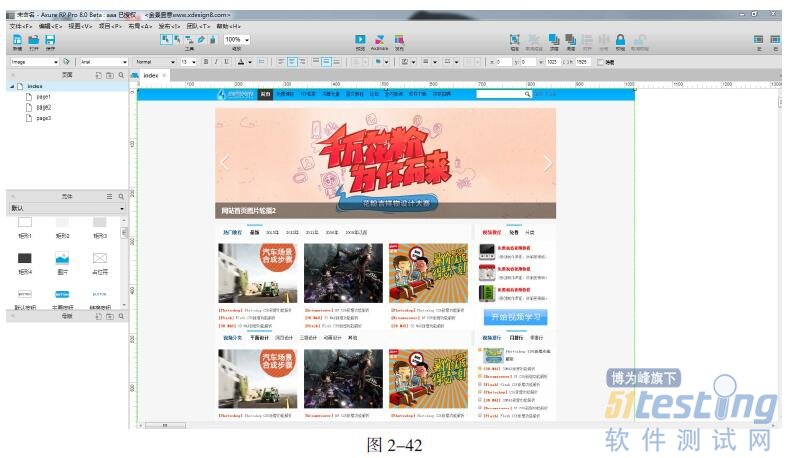
03、单击"是"按钮,图片将等比例缩小,图片尺寸变小且不清晰,如图 2-42 所示。单击"否"按钮,图片较大且清晰,如图 2-43 所示。
提示:当导入的图片较大时,会影响程序的运行速度,会提示用户是否将图片进行优化。优化是将图片等比例缩小。
占位符元件:占位符元件没有实际的意义,只是具有临时占位的功能。当用户需要在页面上预留一块位置,但是还没有确定要放什么内容的时候,可以选择先放一个占位符元件,如图 2-44 所示。
默认按钮、主要按钮和链接按钮元件:这些是原来的形状按钮元件,如图 2-45 所示。这些按钮具有特殊的功能,例如 Tab 一样的按钮、特殊形状的按钮和支持鼠标悬停改变样式的按钮。可以说这 3 个按钮结合了原来的形状按钮元件和矩形元件的优点。
一级、二级和三级标题元件:用于输入标题文本,如图 2-46 所示。
文本标签元件和文本段落元件:用于普通文本和文字段落,如图 2-47 所示。
水平线元件和垂直线元件:当用户要在视觉上分隔一些面板的时候,就要使用这两个元件,如图 2-48 所示。
热区元件:用于生成一个隐形的但可点击的面板,使用它可以完成例如为同一张图片设置多个超链接的操作,如图 2-49 所示。
动态面板元件:动态面板元件是 Axure RP 中功能最强大的元件,是一个化腐朽为神奇的元件。
通过这个元件,用户可以实现很多其他原型软件不能实现的动态效果。动态面板可以被简单地看作拥有很多种不同状态的一个超级元件。用户可以通过实践来选择显示动态面板的相应状态,如图 2-50所示。用户可以在后面的实例中对动态面板实际操作一下。
提示:在 Axure RP 中,动态面板元件显示为淡蓝色背景,动态面板在默认状态下会显示第一个状态中的内容。对于熟悉 Photoshop 的用户来说,动态面板像是一个动态的"图层组",每个图层组都有多个图层,而每个图层可以放置不同的内容。在动态面板元件中包含很多个其他的元件。
内联框架元件:内联框架元件是人们常说的 iFrame 控件,如图 2-51 所示。iFrame 是 HTML的一个控件,用于在一个页面中显示另外一个页面。从 Axure RP 7.0 版本开始使用内联框架元件,可以应用任何一个以"Http://"开头的 URL 所标示的内容,例如一张图片、一个网站、一个Flash,只要能用 URL 标示就可以了。
中继器元件:中继器元件可以用来生成有重复 Item( 条目 ) 组成的列表页,例如商品列表、联系人列表等,并且可以非常方便地通过预先设定的事件,对列表进行新增条目、删除条目、编辑条目、排序和分页的操作,如图 2-52 所示。
文本框元件:这是一个在所有常见的页面中用来接受用户输入的元件,但是仅能接受单行的文本输入,如图 2-53 所示。
多行文本框元件:用于在页面中输入多行文本,如图 2-54 所示。
下拉列表框元件:用于显示一些列表选项,以便用户在其中选择。只能选择,不能输入,如图 2-55所示。
列表框元件:列表框元件一般在页面中显示多个供用户选择的选项,并且允许多选,如图 2-56 所示。
复选框元件:用于让用户从多个选项中选择多个内容,如图 2-57 所示。
单选按钮元件:用于让用户从多个选项中单选其一,如图 2-58 所示。为了实现单选按钮效果,必须将多个单选按钮同时选中,在检视面板的"指定 ( 单选按钮 ) 组名称"文本框中为其命名,才能实现单选效果。
提交按钮元件:这个元件比较普通,没有额外的样式可供选择,如图 2-59 所示。
树状菜单元件:用于创建一个属性目录,如图 2-60 所示。
提示:树状菜单具有一定的局限性,显示树节点上添加的图标,所有选择都会自动添加图标的位置,并且元件的边框也不能自定义格式。如果想要制作更多效果,可以考虑使用动态面板。
表格元件:在页面上显示表格数据的时候,最好使用表格元件,如图 2-61 所示。
水平菜单元件和垂直菜单元件:经典的横向和纵向菜单,如图 2-62 所示。
在 Axure RP 8.0 默认的元件中添加了新的标记元件,包括 4 种便签元件、2 种箭头元件和 2 种标记元件等。下面逐一进行介绍。
页面快照元件:将页面快照元件拖曳到页面编辑区内,双击弹出引用页面对话框,选择一个页面后,元件就会变成该页面的截图,浏览器预览的时候,点击截图会跳转到相应的页面,如图 2-63 所示。
在第 5 章会详细讲解该元件的使用方法。
水平、垂直箭头元件:属于标记注释的样式,如图 2-64 所示。
便签 1、便签 2、便签 3 和便签 4 元件:4 种不同颜色的便签,以便用户在原型标注中使用,如图 2-65所示。
圆形标记和水滴标记元件:提供了 2 种不同形式的标记,如图 2-66 所示。
版权声明:51Testing软件测试网获清华大学出版社和作者授权连载本书部分章节。任何个人或单位未获得明确的书面许可,不得对本文内容复制、转载或进行镜像,否则将追究法律责任。