目前jQuery的大多数用户更趋向于使用jQuery插件来解决面临的难题,这通常是明智的选择。但是当插件相对于你的需求有一定缺陷的时候,你也许更应该想办法自己来解决,下面来看看这些实用的jQuery技巧,他们肯定会能够派上用场的!
1、测试并提升你的jQuery选择器水平
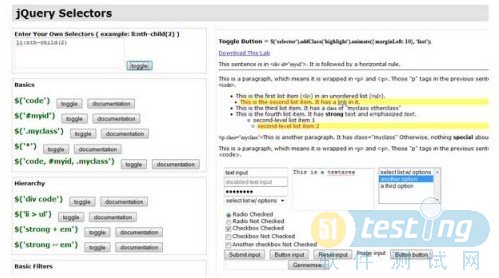
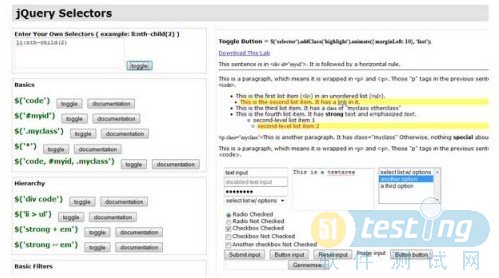
这个jQuery选择器实验室非常酷,它能在线免费使用,当然你也能下来到本地离线使用。这个测试页面包含复杂的HTML组合字段,然后你能尝试预定义使用各种jQuery选择器。如果这还不够你也可以自定义选择器。

2、测试jQuery包装集是否包含某些元素
如果你想测试一下某个jQuery包装集中是否包含某些元素,你首先可以尝试使用验证首个元素是否存在:
- if($(selector)[0]){...}
- // 或者这样
- if($(selector).length){...}
|
来看看这个例子:
| //例子.如果你的页面有以下html代码 <ul id="shopping_cart_items"> <li><input class="in_stock" name="item" type="radio" value="Item-X" />Item X</li> <li><input class="unknown" name="item" type="radio" value="Item-Y" />Item Y</li> <li><input class="in_stock" name="item" type="radio" value="Item-Z" />Item Z</li> </ul> <pre escaped="true" lang="javascript">... //这个if条件将返回true,因为我们有两个 // input域匹配了选择器,所以<statement>代码将会执行 if($('#shopping_cart_items input.in_stock')[0]){<statement>} |
3、从jquery.org读取jQuery最新版本
你可以使用这句代码读取jQuery的最新版本的代码文件。
| <script src="http://code.jquery.com/jquery-latest.js"></script> |
你可以使用这个方法来调用最近版本的jQuery框架,当然,你还可以使用下面这个代码从ajax.googleapis.com调用同样的最新版本jQuery:
| <script src="http://ajax.googleapis.com/ajax/libs/jquery/1.3.2/jquery.min.js" type="text/javascript"></script> |
4、存储数据
使用data方法可以避免在DOM中存储数据,有些前端开发er喜欢使用HTML的属性来存储数据:
| $('selector').attr('alt', 'data being stored'); //之后可以这样读取数据: $('selector').attr('alt'); |