在网页中,菜单导航要的功能是十分重要的,它能告诉你要寻找信息的准确位置。在jQuery中,有众多的优秀的脚本可以帮助你去实现某一方面的功能,但在导航菜单方面,数量虽然也不少,但优秀的导航菜单却不是很多。本文将选取了20个漂亮强大的使用jQuery菜单的插件或教程,并给出了下载或学习的地址,其中必定有你所喜欢的。
1、漂亮的滑动弹出效果
这是一款漂亮的向右滑动弹出的效果,其运行效果地址在:http://tympanus.net/Tutorials/FixedNavigationTutorial/,如下图所示:
其中的操作方法为当鼠标点隐藏的菜单时,其菜单会自动向右弹出,当鼠标移动到另外一个菜单项时,原来的菜单项会自动消失,效果非常好。而这个菜单的教程为:http://tympanus.net/codrops/2009/11/30/beautiful-slide-out-navigation-a-css-and-jquery-tutorial/?1292927202
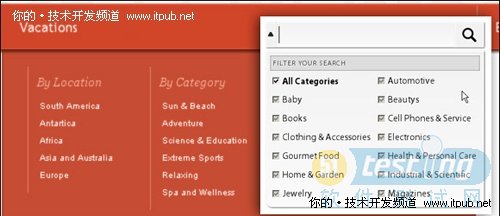
2、带搜索框和下拉框的导航菜单
这个导航菜单的效果在http://tympanus.net/Tutorials/UIElements/SearchBox/可以看到,当用户在输入框中鼠标点击时,会弹出下拉框,其中有很多个复选框,用户可以选择这些复选框进行选择,然后再提交到后台进行处理。这个菜单的代码下载在http://tympanus.net/codrops/2010/07/14/ui-elements-search-box/可以下载到。
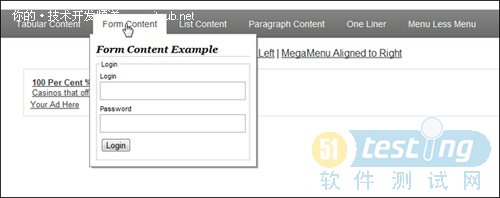
3、jQuery MegaMenu2
jQuery MegaMenu2(http://www.geektantra.com/2010/05/jquery-megamenu-2/)是一个功能十分强大的下拉导航菜单,这个菜单的特点是,每个下拉菜单的样式都可以定制,如上图所示。
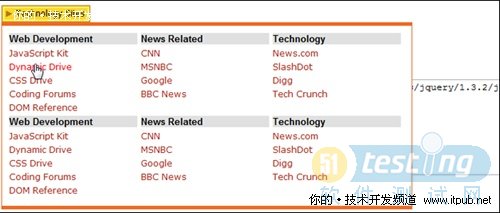
4、Cut And Paste jQuery 菜单
这个菜单的特点是,只要你设置好了一个锚点(比如在按钮或者链接上),就可以设置多列的导航菜单,如上图。在上面的图中点某个按钮,就会弹出如下的导航菜单。这个菜单的代码可以在http://www.javascriptkit.com/script/script2/jkmegamenu.shtml中下载。