9、使用CSS和jQuery设计的一个特别的导航菜单
这个导航菜单的效果很特别,当点每个按钮时,按钮时从上向下滑动出现的。效果在这http://d2o0t5hpnwv4c1.cloudfront.net/009_jQueryMenu/sm/result/index.html,其中特别推荐这个教程在http://net.tutsplus.com/tutorials/javascript-ajax/create-a-cool-animated-navigation-with-css-and-jquery/
10、非常小巧的jQuery导航菜单
这个菜单的效果及教程在http://javascript-array.com/scripts/jquery_simple_drop_down_menu/中可以看到,它的文件体积很小,而且代码不多,代码就20多行,使用十分方便,而且兼容IE6+, Firefox 1.5+, Opera 8+, Safari 3+, Chrome 0.2+等各类浏览器。
11、简单的jQuery下拉导航
这个导航菜单的效果如上图,运行效果和教程在http://css-tricks.com/simple-jquery-dropdowns/,其中的特点在于作者认为要利用它只需要修改最小的样式,而且体积小,能兼容各类浏览器。
12、多方向的下拉导航菜单
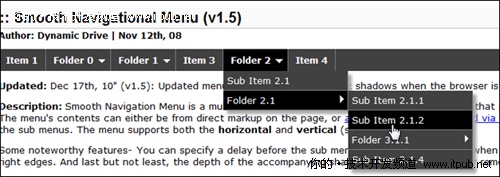
这个菜单的效果在http://www.dynamicdrive.com/dynamicindex1/ddsmoothmenu.htm#ajax可以看到,其特点之一是使用了CSS3和能支持ajax,而且菜单效果可以设置横向导航时菜单下拉,以及竖向导航时,菜单向右弹出。