我们用到了几个方法和属性:
getElementsByTagName()方法:返回带有指定标签名的对象的集合。
NextSibling属性:返回处于同级节点下某个元素之后紧跟的元素。
ChildNodes属性:返回指定节点的子节点的节点列表。
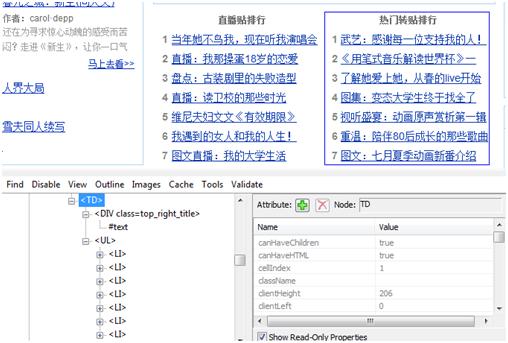
我们借助于IEDevToolBar,可以发现,“热门转帖排行”这一列中,“热门转帖排行”是DIV的innertext,而底下的标题则分别是UL的innertext,因此要访问到UL的节点列表,就需要用到NextSibling属性。
最后程序运行的结果在Report的Run-Time Data Table中:
DOM还有很多方法和属性,之前提到了NextSibling,那么还有PreviouSibling;以及NodeName,NodeType,NodeValue等等。
关于NodeName,NodeType,NodeValue;很多人可能还有很多混淆,这里做些总结:
Nodetype:返回节点的类型,1为元素,2为属性,3为文本,8注释,9文档
Nodename:返回节点的名称,元素返回的是标签名称,属性返回的是属性名称,文本返回的是#text(innertext),文档返回的是#document
Nodevalue:返回当前节点的值,文本节点返回文本值,属性节点返回属性值,标签和文档节点返回null
其他的一些方法和属性待大家自己学习DOM后了解。如果大家熟悉DOM的方法和属性,在利用QTP做Web测试时,将会很有益处。