爱自己所爱,一如既往。

七个能够帮助你进行网页浏览器兼容性测试的工具
上一篇 /
下一篇 2015-10-30 13:38:30
/ 个人分类:测试工具
从最初的Netscape,到IE的崛起,独霸江湖,再到火狐出世,群雄并起,逐鹿中原,这些让人或激动,或失望的浏览器就像是网页设计领域的一朵朵乌云。最近做了一个网页,在兼容性上就遇到了新问题,不同平台下的字体兼容问题,特别是一些比较特殊的设计,比如使用了较为狭长的字体,可能会带来不少麻烦啊。最完美的做法当然是能够在不同的环境下都测试一下,除了无敌的Vmware大法之外,今天再介绍一些很不错的工具给大家:
1 Xenocode Browser Sandbox

其实差不多就是提供了许多stand-alone的浏览器程序,提供几乎完全真实的测试环境,而且是相互独立的程序,不过下载的那个执行程序大了一点,还不如我一溜自己全装全了,有时候看看自己机器上那一堆浏览器也挺头大的。
2 CrossBrowserTesting.com

这个类似Citrix,免费的帐号有5分钟的体验时间,通过JavaApplet登陆到远程环境中去,有不同的平台供你选择,不过要讲究的是眼明手快,要不你就得不停开马甲了,感觉5分钟有点苛刻了,提供个30分钟的话比较慈善一点,不过既然大家都是出来混的,为了盈利无可厚非。
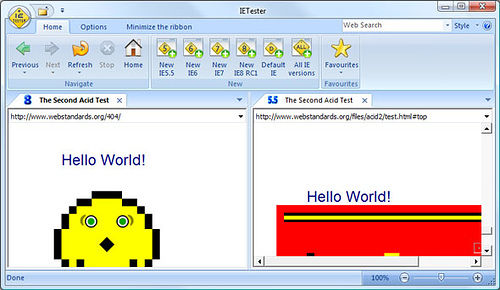
3 IETester

这个应该是很多朋友机器上的老朋友了,非常好用的IE测试器,能够提供非常完整的测试环境,效果也相当好,而且也没什么功能限制,免费的。真是砍妖杀怪的必备良器。
4 BrowsrCamp

在国内Mac平台可能还不足以引起客户的重视,但是对于国外的客户来说,Mac平台是相当重要的一块受宠。这个网站的截图生成的相当快速,几乎就是新立得的效果,不过免费用户只能享用一点点功能,不过感觉还是挺有用的。
5 Litmus

应该说是相当好用也相当强大的在线工具,可惜收费用户和免费用户差别太大了,有兴趣的朋友去看看吧。
6 NetRenderer

挺不错的在线IE调试工具,虽然有着很好用的IETester,但是在手边没有软件,下载又不方便(毕竟它的个头也几十兆,不算小),用在线的工具也能应应急。推荐一下,虽然功能少,但是没限制。
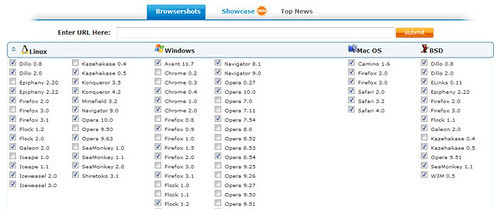
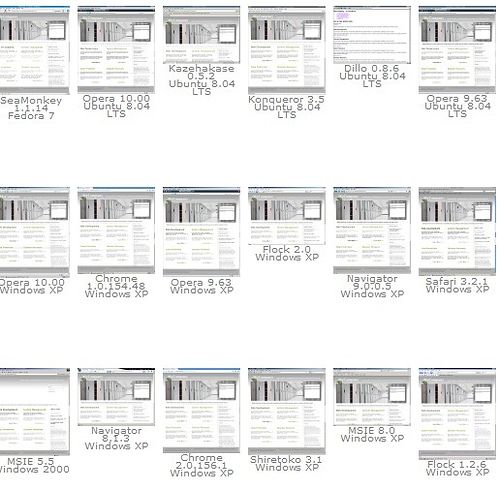
7 BrowserShots

乍一看,视觉效果很猛的工具,列出了几乎全部的浏览器,不过貌似要排队生成,我一个不小心按照默认的选择去生成了,这些可好,今天是看不到结果了,明天补上用后感觉,不过感觉是个值得使用的工具。
后来去看了一下,结果出来了,真的很棒。

对于交付前的冒烟测试还是挺有效的。
收藏
举报
TAG:
网页
跳页
浏览器
兼容性





