Selenium自动化入门小白都有遇到过如下情况:运行时报错说找不到元素,但是检查确认了好多遍元素定位没有问题,怎么会找不到呢?
然后一查,哎呦,果然是selenium运行机制都没搞清楚。在我们打开一个页面时,页面有一个加载的过程,但是我们在页面没有加载完的时候去查了那个元素,当然查不到,那怎么办呢?那就等一下呗,等页面都加载完了,或者我要找的元素加载出来了,我再去执行下面的操作。
等待也是有很多讲究的,用的好了才能让自动化更有效率,level才更高。selenium中支持三种等待方式,各有特点,各有不足,适当运用可以让我们的自动化快的飞起。
一、强制等待(sleep)
强制等待方法即用time.sleep(n),当运行到这里的时候,不管是什么情况下,程序运行到这里都会停下来n秒,n秒之后再继续执行下面的操作。
这种等待用作调试很有用,有时候也可以在代码里这样用,但是不建议总是这样等待,太死板,严重影响程序执行速度。
二、隐性等待(implicitly_wait )
隐性等待对整个driver周期起作用,就是说,selenium中使用的这个浏览器不管打开哪个网站implicitly_wait都对它有效。所以它只需要设置一次就行,不要像sleep一样走到哪都随手写一个。
那么隐性等待到底是怎么工作的呢?
隐性等待是设置了一个最长等待时间,如果在规定时间内网页加载完成,则执行下一步,否则一直等到时间截止,报超时加载。注意这里有一个弊端,那就是程序会一直等待整个页面加载完成,也就是一般情况下你看到浏览器标签栏那个小圈不再转,才会执行下一步,但有时候页面想要的元素早就加载完成了,但是因为个别js之类的东西特别慢,我们仍得等到页面全部完成才能执行下一步,我想等我要的元素出来之后就下一步怎么办?有办法,这就要看selenium提供的另一种等待方式——显性等待了,请继续往下看。
三、显性等待(WebDriverWait)
selenium中的wait模块的WebDriverWait()方法,配合until或者until_not方法,再辅助一些判断条件,就可以构成这样一个场景:每经过多少秒就查看一次要查找的元素是否可见,如果可见就停止等待,如果不可见就继续等待直到超过等待规定的时间后,报超时异常;当然也可以判断某元素是否在规定时间内不可见等等的各种场景,需要根据自己实际的场景选择判断条件。由此也可以看出三种等待是可以互相辅助的。
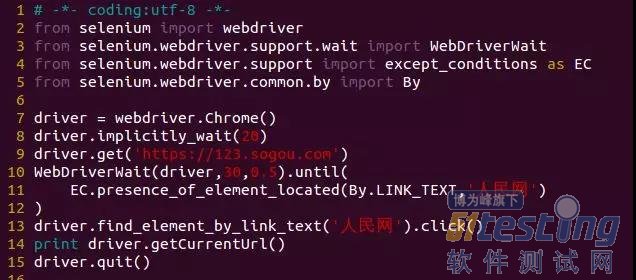
显性等待的使用实例如下:
上例中,我们设置了隐性等待和显性等待,在其他操作中,隐性等待起决定性作用,在WebDriverWait中显性等待起主要作用,但要注意的是:最长的等待时间取决于两者之间的大者,此例中为30,如果隐性等待时间 > 显性等待时间,则最长等待时间等于隐性等待时间。
显性等待主要用到了WebDriverWait类与expected_conditions模块。
首先介绍一下WebDriverWait类的使用方法:
1、until()
until()方法:直到条件成立返回为真,等待结束。如果超时,抛出TimeoutException,将message传入异常。
2、not_until()
until_not()方法:直到条件不成立返回为真,是当某元素消失或什么条件不成立则继续执行,等待结束。如果超时,抛出TimeoutException,将message传入异常。
其次介绍expected_conditions模块:
1、以下两个条件验证title,验证传入的参数title是否等于或包含于driver.title。
title_is title_contains |
2、以下两个条件是验证元素是否出现的,传入的参数都是元组类型的locator,如(By.ID, ‘kw’),第一个是只要一个符合条件的元素加载出来就通过;第二个必须所有符合条件的元素都加载出来才行。
presence_of_element_located
presence_of_all_elements_located
3、以下三个条件验证元素是否可见
前两个传入参数是元组类型的locator,第三个传入WebElement,第一个和第三个实质是一样的。
visibility_of_element_located invisibility_of_element_located visibility_of |
4、以下两个条件判断某段文本是否出现在某元素中。
text_to_be_present_in_element(判断元素的text) text_to_be_present_in_element_value(判断元素的value) |
5、以下条件判断frame是否可切入,可传入locator元组或者直接传入定位方式:id、name、index或WebElement。
| frame_to_be_available_and_switch_to_it |
6、以下条件判断是否有alert出现。
| alert_is_present |
7、以下条件判断元素是否可点击,传入locator 。
| element_to_be_clickable |
8、以下四个条件判断元素是否被选中。
element_to_be_selected(条件传入WebElement对象) element_located_to_be_selected(传入locator元组) element_selection_state_to_be(传入WebElement对象以及状态,相等返回True,否则返回False) element_located_selection_state_to_be(传入locator以及状态,相等返回True,否则返回False) |
9、下面一个条件判断一个元素是否仍在DOM中,传入WebElement对象,可以判断页面是否刷新。
| staleness_of |
学习完三种等待方式之后,我们怎么灵活的使用三种等待来最大效果的提高自动化执行效率,相信大家都心里有点数啦,下面我还是再唠叨总结一下吧!
固定等待sleep与隐性等待implicitly_wait尽量少用,它会对测试用例的执行效率有影响。
显性的等待WebDriverWait可以灵活运用,什么时候需要用到呢?
1、页面加载的时候,确认页面元素是否加载成功可以使用WebDriverWait。
2、页面跳转的时候,等待跳转页面的元素出现,需要选一个在跳转前的页面不存在的元素。
3、下拉菜单的时候,如百度搜索设置的下拉菜单,需要加上个时间等待元素可点击。
4、页面刷新的时候。
总之,页面存在改变的时候;页面上本来没的元素,然后再出现的元素就需要用显性等待了。
本文内容不用于商业目的,如涉及知识产权问题,请权利人联系博为峰小编(021-64471599-8017),我们将立即处理