今天给大家分享一波用jquery改变元素属性操作,来让我们开始吧!
一、jQuery 语法
jQuery 语法是通过选取 HTML 元素,并对选取的元素执行某些操作。
1、基础语法:
$(selector).action()
选择符(selector)即,"查询"和"查找" HTML 元素
jQuery 的 action() 执行对元素的操作
简单理解:就是选择器来操作
2、实例:
$(this).hide() - 隐藏当前元素
$("p").hide() - 隐藏所有 <p> 元素
$("p.test").hide() - 隐藏所有 class="test" 的 <p> 元素
$("#test").hide() - 隐藏所有 id="test" 的元素
特点:语法简单,好操作
二、用jquery实现思路
1、实际模拟场景:
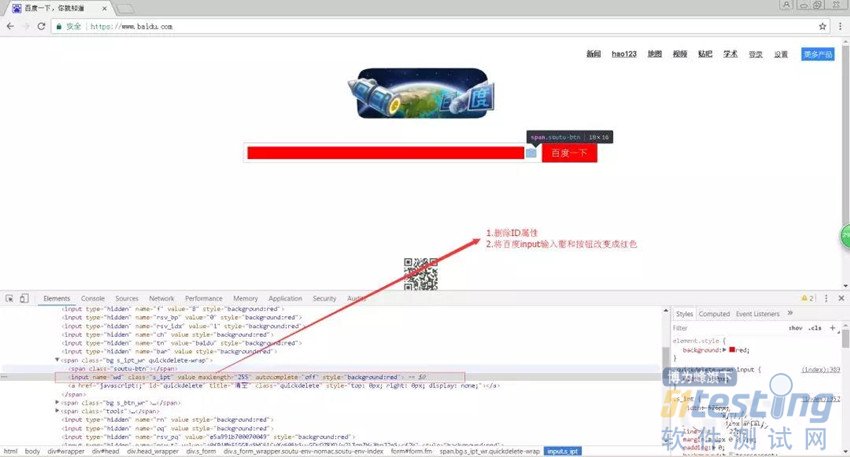
以我们最熟悉的百度为例吧,删除百度页面的id属性,并将百度输入框及按钮都改为红色
2、引用jQuery类库
3、用jQuery代码改变元素属性
4、完整代码
import org.apache.commons.lang3.StringUtils; import org.openqa.selenium.JavascriptExecutor; import org.openqa.selenium.WebDriver; import org.openqa.selenium.chrome.ChromeDriver; import org.testng.annotations.Test; /** * selenium 引用jQuery改变页面元素属性 * * @author longrong.lang */ public class LoadJQuery { private static WebDriver driver; /** * 向当前页面注入JQuery,并返回加载是否成功 * * @return */ public boolean injectjQuery() { try { String injectJQuery = "var script = document.createElement('script');" + "var filename = \"http://code.jquery.com/jquery-1.10.1.min.js\";" + "script.setAttribute(\"type\",\"text/javascript\");" + "script.setAttribute(\"src\", filename);" + "if (typeof script!='undefined'){" + "document.getElementsByTagName(\"head\")[0].appendChild(script);" + "}"; ((JavascriptExecutor) driver).executeScript(injectJQuery); Thread.sleep(3000); } catch (InterruptedException e) { e.printStackTrace(); } // 判断JQuery是否加载成功 Boolean loaded = true; String s = (String) (((JavascriptExecutor) driver) .executeScript("return typeof jQuery")); if (!StringUtils.trimToEmpty(s).equals("function")) loaded = false; return loaded; } @Test public void testJQuery() { driver = new ChromeDriver(); driver.manage().window().maximize(); driver.get("https://www.baidu.com/"); JavascriptExecutor js = (JavascriptExecutor) driver; String changeDisplay = " $('input').removeAttr('id');"; // 删除input标签下的id属性操作 js.executeScript(changeDisplay); js = (JavascriptExecutor) driver; // 将百度按钮及输入框改成红色 String changeinput = "$(\"input\").attr(\"style\",\"background:red\");"; js.executeScript(changeinput); } } |
四、实现效果
上文内容不用于商业目的,如涉及知识产权问题,请权利人联系博为峰小编(021-64471599-8017),我们将立即处理。