相信很多朋友开始做微信自动化测试都是根据这个官方文档进行操作的。也相信很多朋友根据这个操作一步步操作下来,基本上都是失败的。在这里,不得不吐槽一下写这个文档的兄弟,一些注意事项也没有提示出来,等我真正跑起来,才发现坑这么大。
测试脚本
const automator = require('miniprogram-automator') describe('index', () => { let miniProgram let page beforeAll(async () => { miniProgram = await automator.launch({ projectPath: '/Users/mac/Documents/project/miniprogram-demo/miniprogram/' }) page = await miniProgram.reLaunch('/page/component/index') await page.waitFor(500) }, 30000) afterAll(async () => { await miniProgram.close() }) it('desc', async () => { const desc = await page.$('.index-desc') expect(desc.tagName).toBe('view') expect(await desc.text()).toContain('以下将展示小程序官方组件能力') }) }) |
报错图
第一个坑
| Failed to launch wechat web devTools, please make sure http port is open |
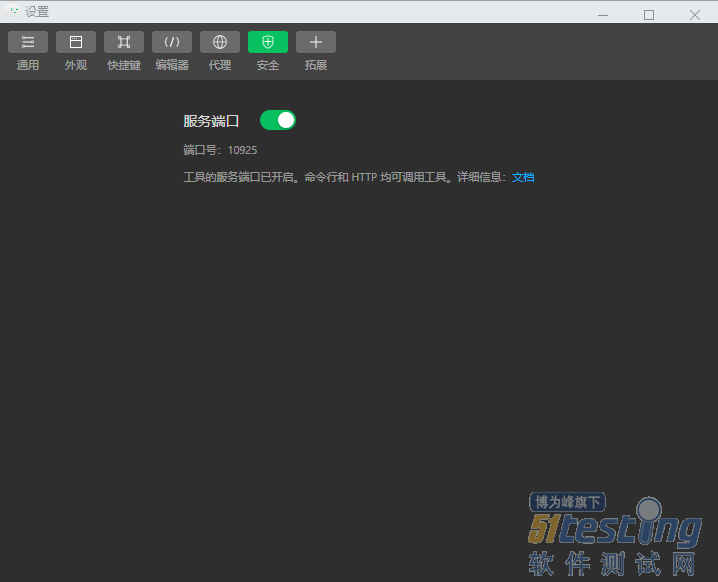
在解决这个问题之前,请确认你已经把微信开发者工具-安全设置-服务端口打开,如下图所示。若没有,请打开:
设置完成后,再次运行jest index.spec.js,尝试是否成功,若依然报错,则需要手动操作一次命令行脚本。具体步骤如下:
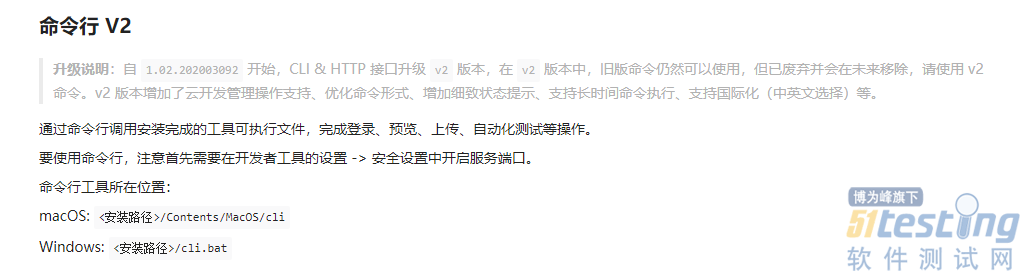
1.启动命令行工具并切换到 你本地微信开发者工具的命令行工具所在的目录,具体地址如下图所示。
这里需要注意一下,如果你的安装时修改过微信开发者的安装目录,在测试脚本index.spec.js中需要增加一个cliPath字段。如果没有更改过,则不需要增加此字段。
beforeAll(async () => { miniProgram = await automator.launch({ projectPath:'/Users/mac/Documents/project/miniprogram-demo/miniprogram/', cliPath: '你的cli目录' }) },30000) |
2.在该目录下,使用如下命令,手动开启一次自动化:
| cli auto --project /Users/username/demo --auto-port 9420 |
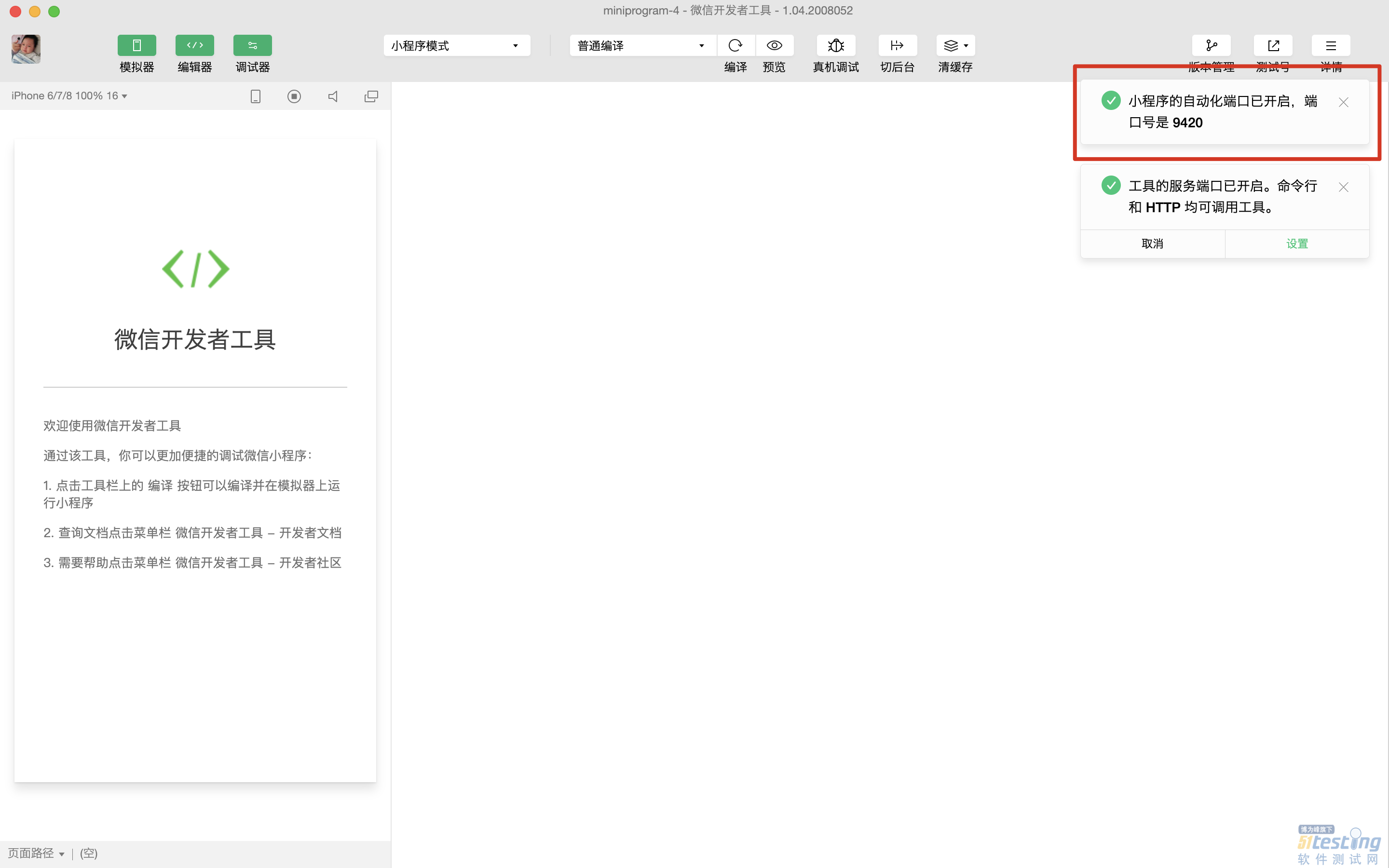
如若成功,将会自动打开微信开发者工具,并工具的右上角会有类似于下图的通知,工具会告诉你自动化端口已开启。
3.将此窗口关闭,再次运行测试脚本,此时应该不会再报"please make sure http port is open"错误了
第二个坑
| TypeError: Connot read property '$' of undefined |
这个错误如果熟悉jQuery的朋友,应该都很眼熟。从测试脚本里的代码里也可以看出,这个错误是因为脚本运行时获取不到使用了index-desc这个class的DOM节点。所以这个解决这个问题的步骤如下:
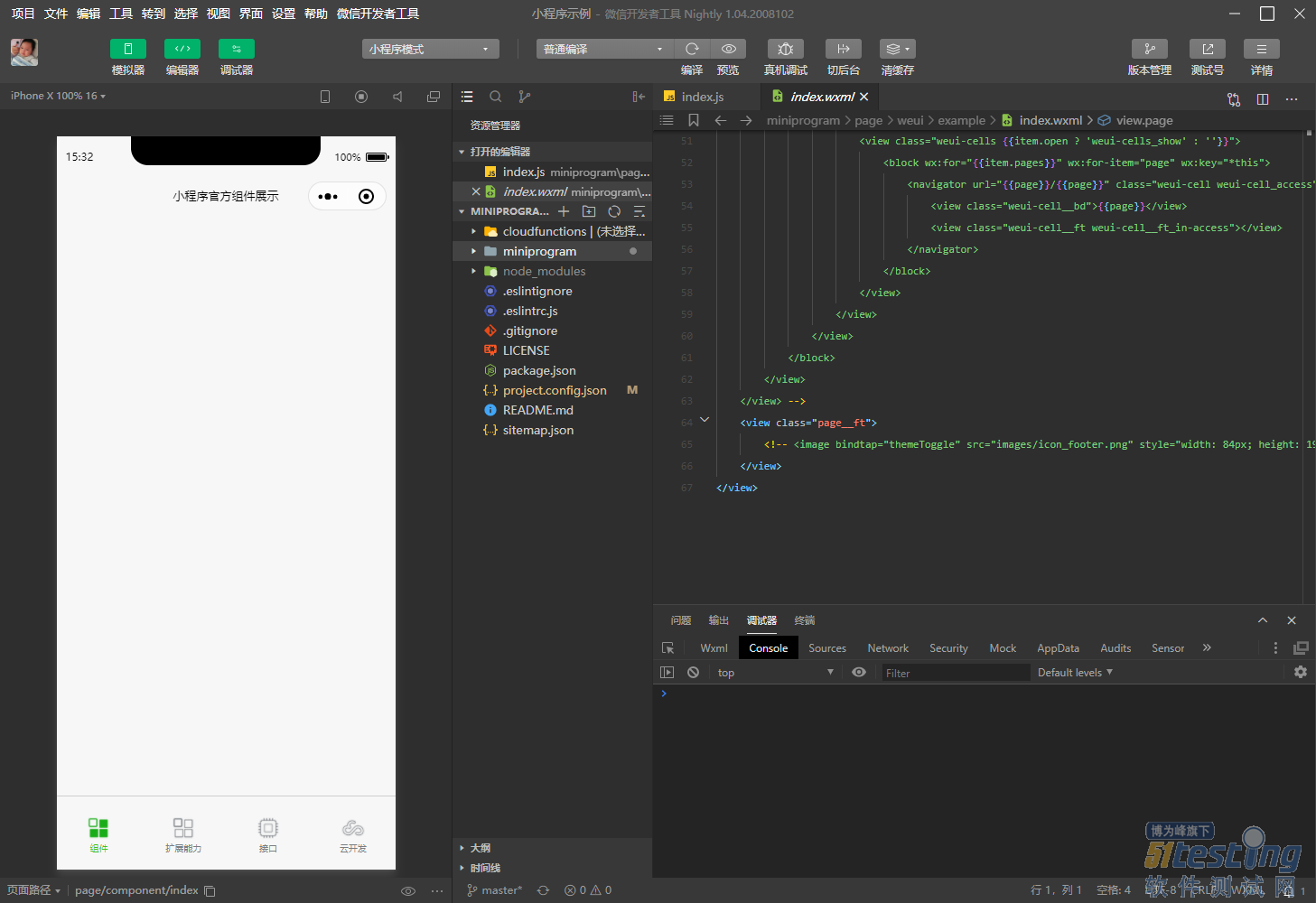
如果测试项目用的也是官方文档里介绍的小程序示例这个项目,请确定在正常情况下,可以看到正常显示的小程序项目,如若下图这种情况,请清掉全部缓存并选择工具-构建npm,使项目直到显示正常为止。
如果能正常显示小程序示例项目,请关闭当前窗口,并运行测试脚本。当测试脚本打开新的微信开发者工具窗口时,第一时间选择工具-构建npm,已确保在测试脚本运行完,小程序已渲染完成。否则,慢一步的话,都会导致报这个错。
如若多次尝试,均不能在测试脚本跑完前,使小程序渲染完成。可以考虑用以下增加一个字段--timeout,将等待启动时间加长一下,可以改为更大的值。
beforeAll(async () => { miniProgram = await automator.launch({ projectPath: '/Users/mac/Documents/project/miniprogram-demo/miniprogram/', cliPath: '你的cli目录', timeout: 30000 }) },30000) |
最后的测试成功图
本文内容不用于商业目的,如涉及知识产权问题,请权利人联系51Testing小编(021-64471599-8017),我们将立即处理。