循环不要声明无用的变量
不要在 template中写很长的判断、运算,因为有个东西叫做计算属性。
使用 getCurrentInstance 获取 proxy 时候,请仔细想想你真的需要吗? 最重要的不要声明了但不使用它!
不要声明未使用变量函数!
当然可能有时候,业务变更忘记改了! 如果是这样,那应该安装 eslint 并增加代码提交检查!
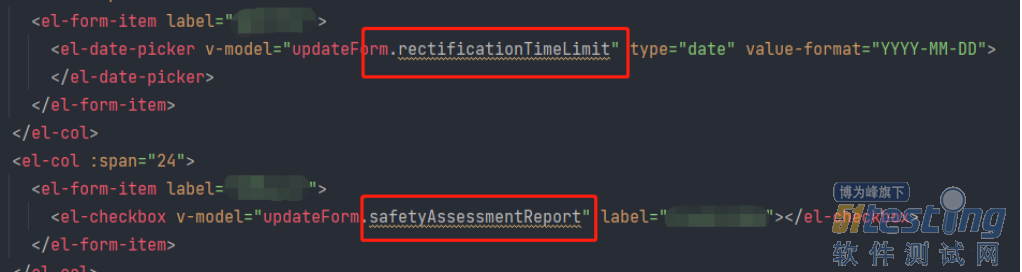
请在data 中声明所有已知变量及其子属性
请不要太随意的对文件进行命名
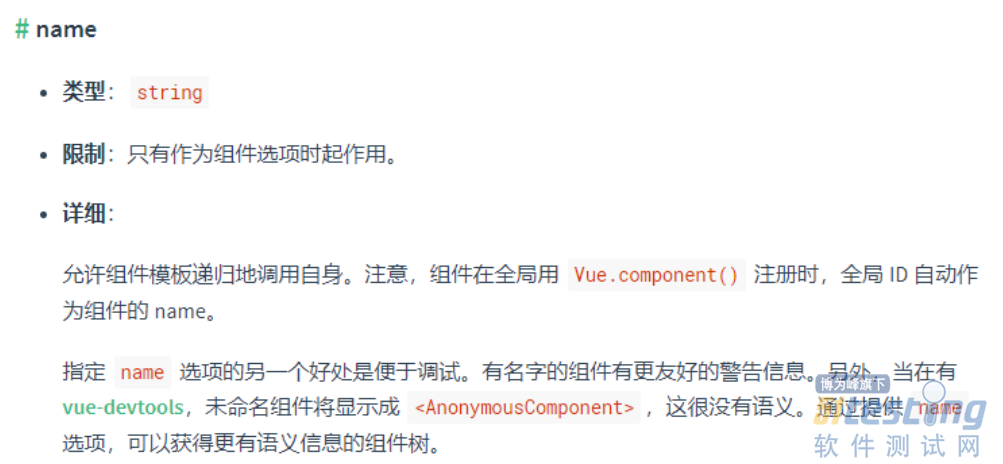
如果有疑问可以查看vue风格指南那里会有答案!
请不要写一些奇怪的逻辑,如果写了请写上注释,对于重复的东西,有必要进行提取,这会使代码更整洁。
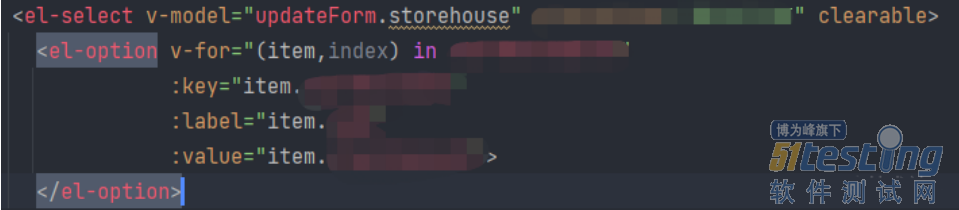
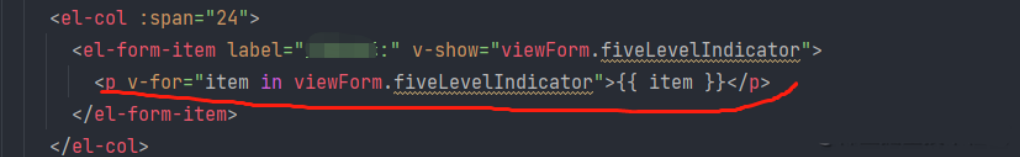
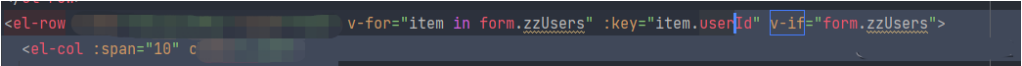
如果你使用了 v-for 请记得加上 key 不然它就像没穿内裤一样会很难受!
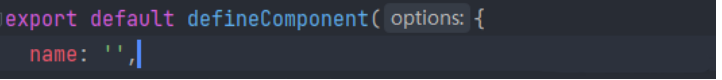
一个组件是需要一个名字的,就像人一样!
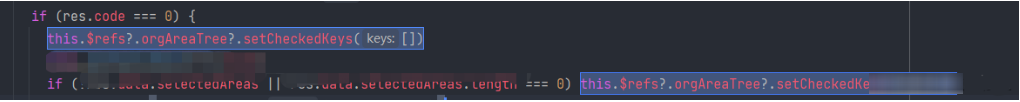
不要混用 v-if、v-for,更不要像下图这样写!
组件在使用 v-for 遍历时 需要使用 v-if 判断是否加载,可以使用计算属性先处理一遍再把数据用于v-for遍历。
下边这种写法,我猜测可能是数据不存在则不展示,但是 v-for 没有数据本身就不会展示啊!
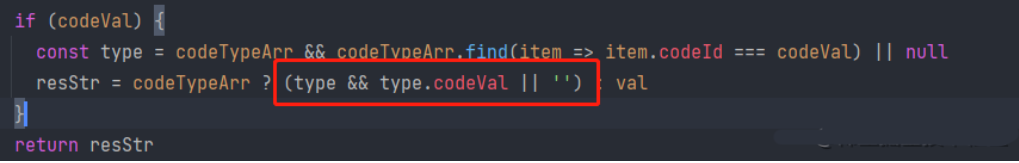
不要混合使用使用不同的操作符
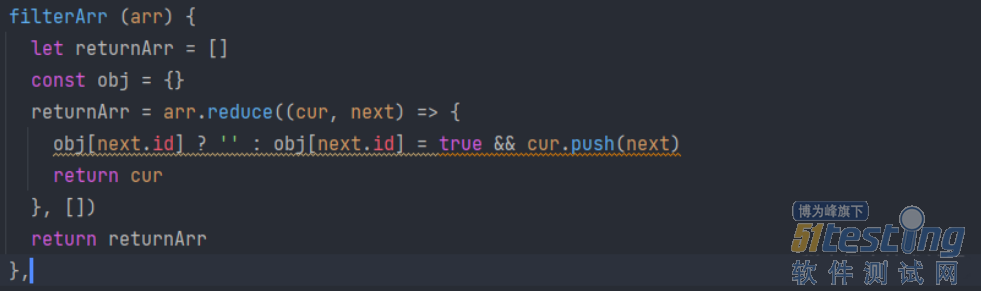
它是想做什么呢?
· obj[next.id] 存在不做操作, 不存在赋值为 true 且执行 cur.push(next)
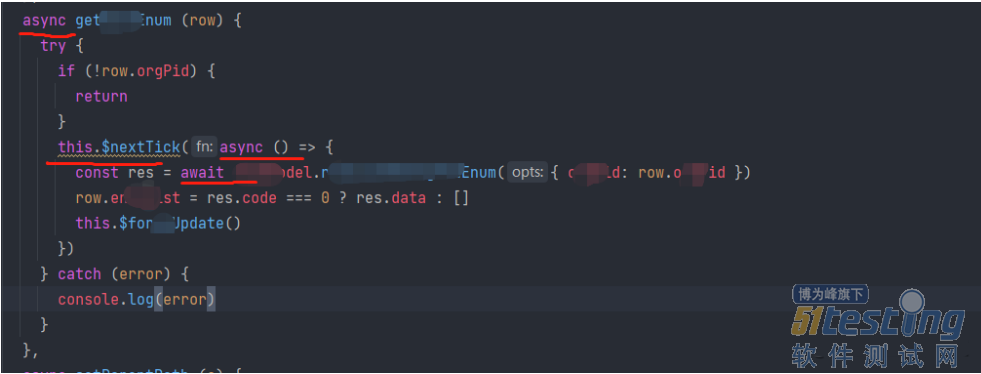
· 异步异步在在异步,我的滑板鞋
本文内容不用于商业目的,如涉及知识产权问题,请权利人联系51Testing小编(021-64471599-8017),我们将立即处理