以ng test storefrontlib为例,如果发现自己开发的单元测试出了问题需要调试,可以让Angular只运行自己出问题的那个单元测试:
修改storefrontlib项目文件夹src下面的test.ts, 改成如下内容:
// This file is required by karma.conf.js and loads recursively all the .spec and framework files
import 'zone.js/dist/zone';
import 'zone.js/dist/zone-testing';
import { getTestBed } from '@angular/core/testing';
import {
BrowserDynamicTestingModule,
platformBrowserDynamicTesting,
} from '@angular/platform-browser-dynamic/testing';
import '@angular/localize/init';
declare const require: any;
// First, initialize the Angular testing environment.
getTestBed().initTestEnvironment(
BrowserDynamicTestingModule,
platformBrowserDynamicTesting()
);
// Then we find all the tests.
const context = require.context('./', true, /\.spec\.ts$/);
// And load the modules.
const FILE = ['./cms-components/checkout/components/delivery-mode/delivery-mode.component.spec.ts'];
context.keys().filter( name => !!FILE.includes(name)).map(context);
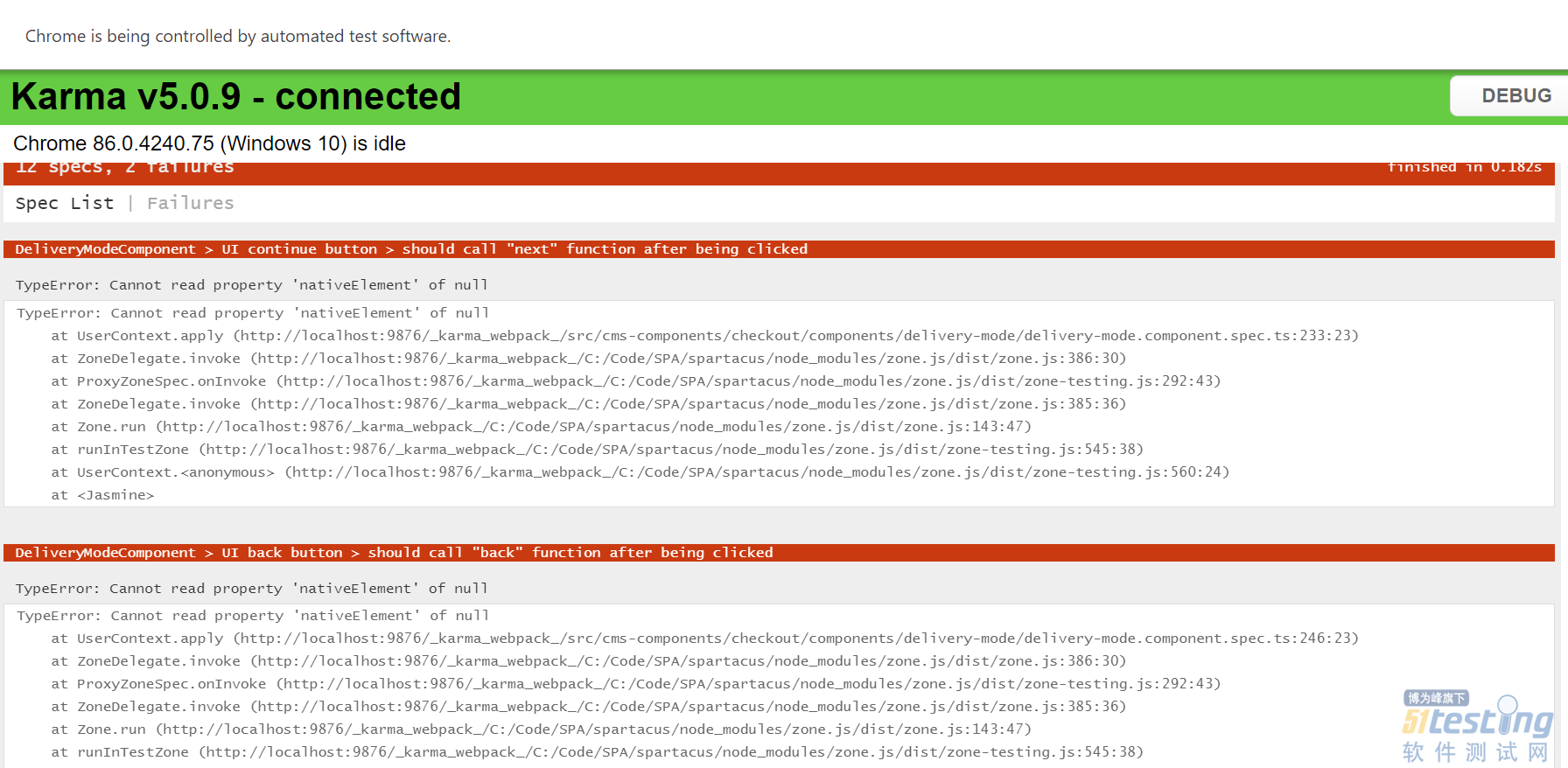
这样就达到了我们想要的效果:
本文内容不用于商业目的,如涉及知识产权问题,请权利人联系51Testing小编(021-64471599-8017),我们将立即处理