从网上找了很多例子关于单元测试,都是如何新建项目的时候的添加单元测试,用vue-cli中怎么添加,但是我的项目已经生成了,不能再一次重新初始化,这时如何添加单元测试,这里面遇到了好多坑,写在这里记录一下心得。
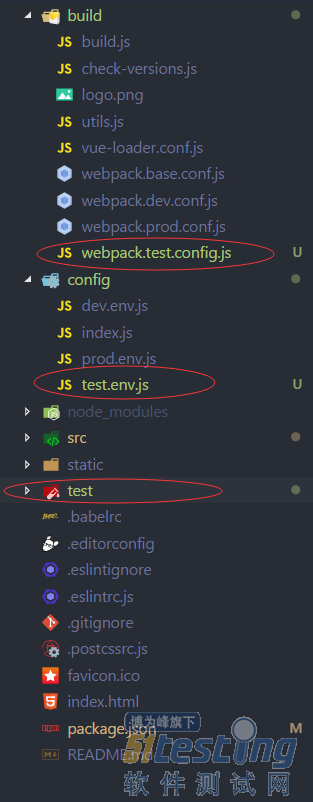
1、用vue-cli生成一个新的项目,把单元测试需要的文件直接复制到你的项目中
| vue init webpack vuetest |
文件下载地址 源代码Github链接
2、安装Karma+Mocha模块,这个模块依赖比较多,我在遇到了坑,解决问题半天发现缺少了某个模块,在这里全部列出需要的模块
npm i -D karma karma-webpack phantomjs-prebuilt karma-phantomjs-launcher karma-phantomjs-shim karma-chrome-launcher karma-sourcemap-loader mocha karma-mocha sinon chai sinon-chai karma-sinon-chai karma-spec-reporter karma-coverage istanbul-instrumenter-loader
3、修改package.json,在scripts里添加启动代码(如果有unit就替换掉)
"unit": "karma start test/unit/karma.conf.js --single-run",
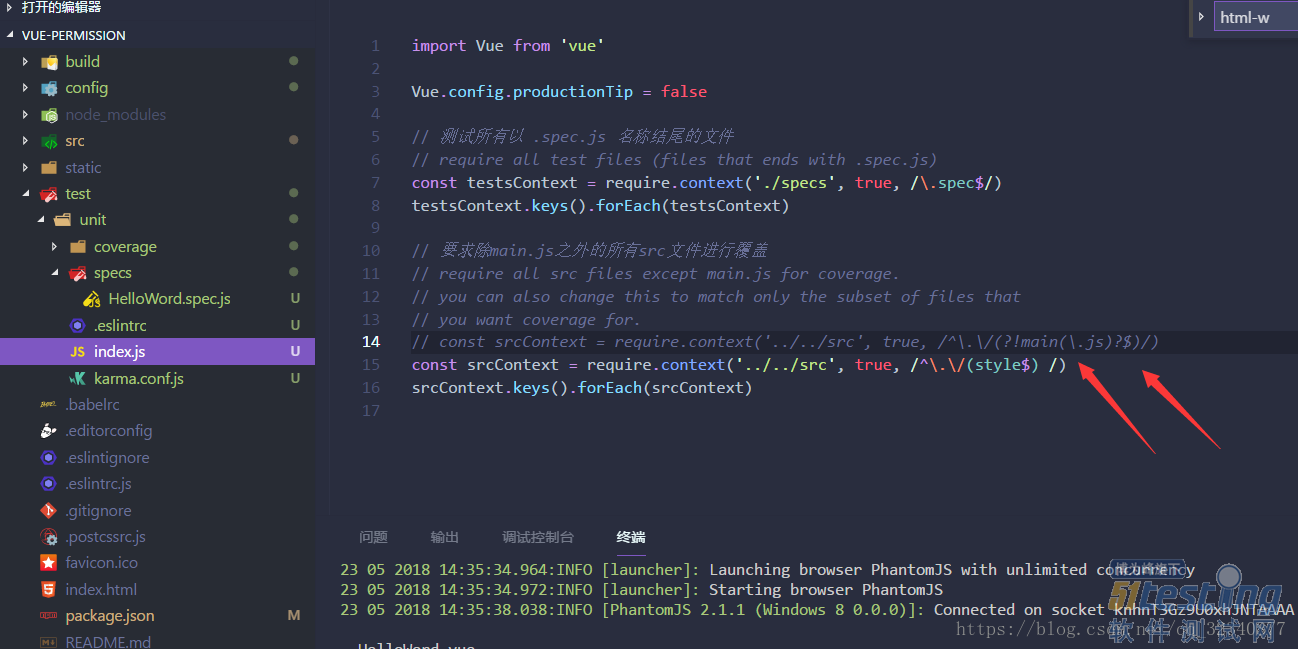
4、修改test目录下的index.js文件,这里是我遇到的最大的坑,解决了半天,总是提示.scss文件出错,下面就是解决的办法。
const srcContext = require.context('../../src', true, /^\.\/(?!main(\.js)?$)/)
改为:
const srcContext = require.context('../../src', true, /^\.\/(style$) /)
5、可以复制vue-cli生成的项目文件来测试,如下图,并且配置好路由,测试一下单元测试模块是否安装成功
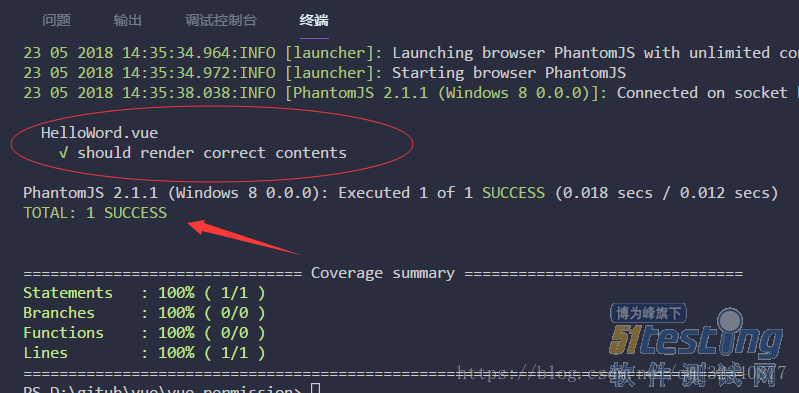
6、在项目中运行下面的命令,启动单元测试
npm run unit
同时在 test/unit/coverage 生成测试报告。以上就是一个简单的 vue 单元测试实例。最后奉上源代码
上文内容不用于商业目的,如涉及知识产权问题,请权利人联系博为峰小编(021-64471599-8017),我们将立即处理。