目标使用
0. Deno 测试
1. Jest API 以及使用方法
2. Jest 与微信小程序
3. Jest 与 Vue 测试
4. Jest 与 React 测试
Deno 测试
测试风格:
传统的测试风格,类似于 Jest 等等
对象描述测试风格
传统的测试方法
API: Deno.test 函数
const { test } = Deno; test('测试描述', () => { // 需要测试的代码 }) test("hello world", () => { const x = 1 + 2; if (x !== 3) { throw Error("x should be equal to 3"); } }); |
对象描述测试风格
import { assertEquals } from "https://deno.land/std/testing/asserts.ts"; const { test } = Deno; test({ name: "testing example", fn(): void { assertEquals("world", "world"); assertEquals({ hello: "world" }, { hello: "world" }); }, }); |
使用断言
import { assertEquals } from "https://deno.land/std/testing/asserts.ts"; const { test } = Deno; test("hello world", () => { const x = 1 + 2; assertEquals(x, 3); }); |
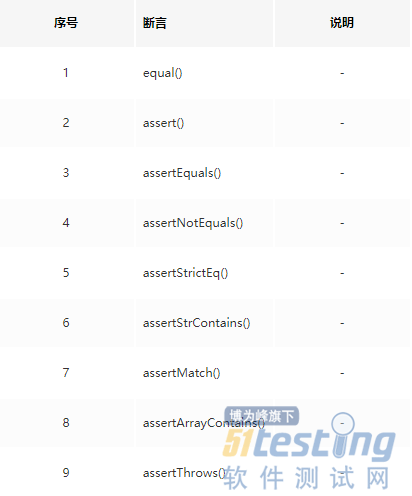
API列表
Deno 性能测试
Deno 是一个比较完整的框架也好也好,周边都做的比较完整了,性能测试也成了其中的一环。
本文内容不用于商业目的,如涉及知识产权问题,请权利人联系51Testing小编(021-64471599-8017),我们将立即处理