前言
安装
ios simulator捆绑于xcode,直接上appStore 搜索Xcode进行安装
如何使用
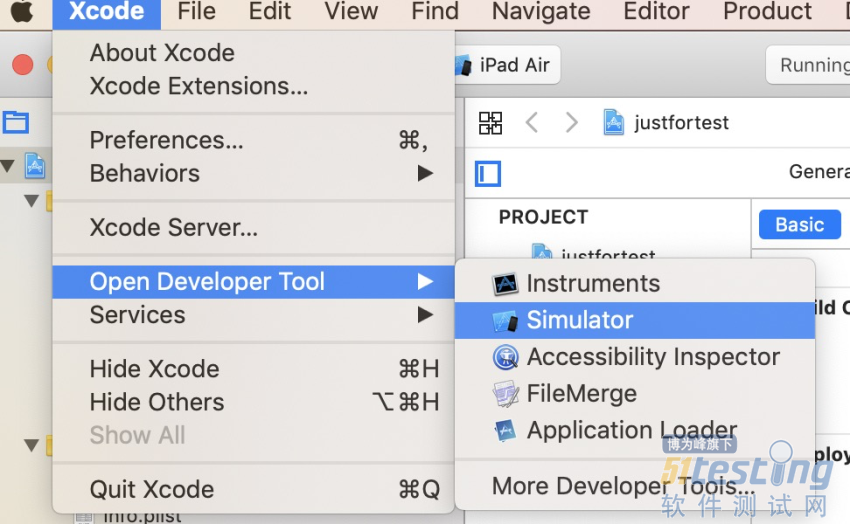
1.打开xcode,需要新建一个项目,通过”Xcode-Open Developer Tool-Simulator“选项启动模拟器。
会加载一个默认的ios设备,并在程序坞中出现Simulator的图标(可以将图标保留在程序坞中,下次就可以直接打开,不需要再通过打开xcode这么麻烦),然后就可以使用模拟设备的safari浏览器进行测试了。
2.打开调试窗口
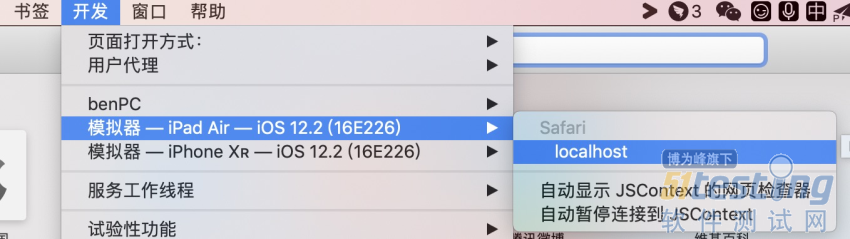
打开mac上的safari浏览器,选择”开发-模拟器-待调试网页“,就可以打开控制台了。
注:如果没有开发选项,需要在“safari的偏好设置-高级”中打开
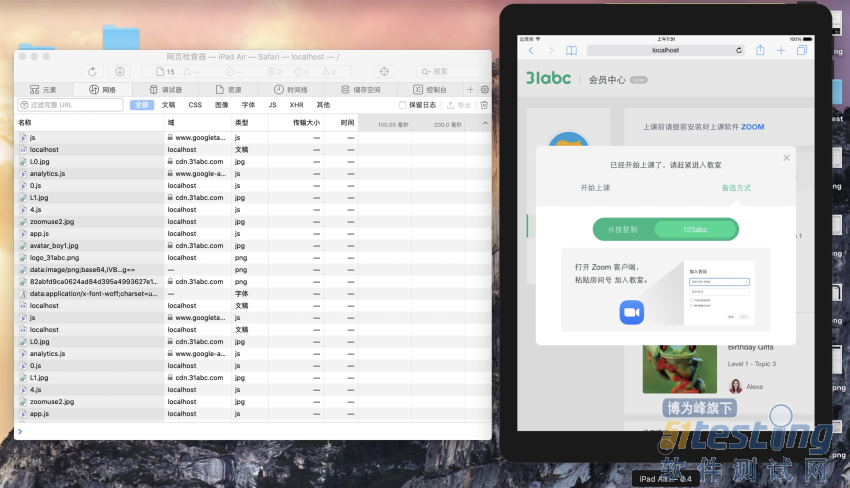
(效果图)
3.切换不同设备及不同IOS系统
通过simulator图标打开模拟器,默认加载的是上次退出时的模拟设备,可以在"Hardware-Device"选项中更换,也可以更换不同的ios版本测试兼容性
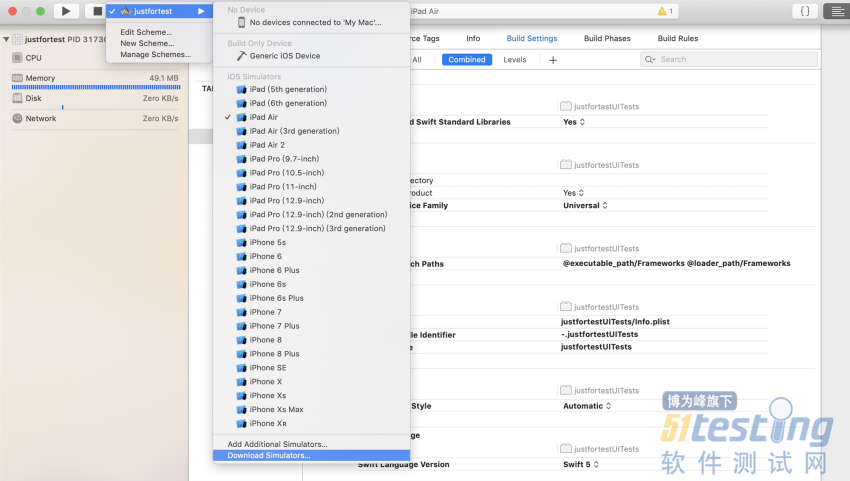
不同版本的ios系统需要下载,打开xcode,下载入口在下图位置。
上文内容不用于商业目的,如涉及知识产权问题,请权利人联系博为峰小编(021-64471599-8017),我们将立即处理