前言
如今随着一个项目业务不断壮大,重构与迭代也日趋频繁,为保证项目的稳定性与可维护性,单元测试也逐渐成为不可忽视的一环。本文将带来单元测试的介绍,有关框架选择,环境安装与书写测试用例等,内容较为简单,极易上手。
什么是单元测试
在计算机编程中,单元测试(Unit Testing)又称为模块测试,是针对程序模块(软件设计的最小单元)来进行正确性检验的测试工作。程序单元是应用的最小可测试部件。在过程化编程中,一个单元就是单个程序、函数、过程等;对于面向对象编程,最小单元就是方法,包括基类(超类)、抽象类或者派生类(子类)中的方法。
以上是来自维基百科的解释。概括来说,单元测试是对软件中的最小可测试单元进行检查和验证。而对于 JavaScript 来说,通常也是针对函数、对象和模块的测试。
为什么要使用它
· 优点
放心重构:重构某处业务代码过程中不用担心代码带来的副作用,用例会自动帮助全面测试;
利于维护:每次迭代新功能,代码更新频繁时,保证了测试的完整性(因为之前的测试用例依然存在),系统有很好的可维护性,便于多人开发;
快速熟悉代码:对团队的新人来说,单元测试其实是较好的文档,每个 case 都能详细地反映代码包含的具体功能和业务;
提高代码质量:假设一个单元测试写得逻辑非常复杂,或者说一个函数复杂到无法写单元测试,那就说明模块抽取有问题,可警示自己。
前端主流测试框架
断言概念:就是判断源码的实际执行结果与预期结果是否一致,若不一致即抛出异常。
知名团队使用 Jest 情况
前端如何选择合适的框架
· 项目需求
与项目、编译器都需较好地兼容;
测试快速执行;
清晰的错误报告。
· 成本
学习成本;
调试维护成。本
相比其他框架而言,Jest 比较新,本着对待技术需要有「喜新厌旧」的精神,另外结合自身需求,百瓶前端团队使用了 Jest,结合了??Vue Test Utils??组件测试框架。功能较齐全,简单易用。另外??Vue??官方网站对 Jest 的评价是:功能最全的测试运行器。
tips:如果写了 Mocha 的测试用例,但想迁移至 Jest 框架中,可使用 jest-codemods 进行无缝迁移。
撸起袖子,轻松上手
Talk is cheap,show you the code!即刻开始搭建环境。
存在一个脚手架生成的 Vue 项目(若还未生成 Vue 项目可在创建 Vue 项目时候选择手动配置内容,在手动配置中添加 Jest 测试框架与 Vue Test Utils 工具库)。
Jest安装
方法一:
首先安装 Jest,进入项目目录输入命令。
npm install --save-dev jest
安装 Jest 相关依赖。
npm install --save-dev jest babel-jest babel-core babel-preset-env regenerator-runtime
babel-jest、babel-core、regenerator-runtime、babel-preset-env安装目的是为使用 ES6 语法进行单元测试。因为 ES6 中 import 的使用在 Jest 并不支持。
添加 .bablerc 文件:
{
"presets": [
[
"env",
{
"modules": false
}
]
],
"env": {
"test": {
"presets": [
"env"
]
}
}
}
建立 jest.conf.js 文件,进行配置:
module.exports = {
moduleFileExtensions: [
'js',
'json',
'vue',
],
// 告诉 Jest 处理 `*.vue` 文件
moduleNameMapper: {
// 支持源代码中相同的`@` => `src` 别名
'^@/(.*){{content}}$': '<rootDir>/src/$1',
},
transform: {
// 用 babel-jest 处理 js
'^.+\\.js{{content}}$': '<rootDir>/node_modules/babel-jest',
// 用 vue-jest 处理 `*.vue` 文件
'.*\\.(vue){{content}}$': '<rootDir>/node_modules/vue-jest',
}
}
添加 test、script 命令,在 package.json 中添加测试单元的脚本。
{
'script': {
'test': 'jest'
}
}
其中 test 的命令可以进行优化:
"test": "jest --config jest.conf.js --coverage --watch"
--coverage 可以生成覆盖率报告--watch 实现单元测试监听,测试用例修改时无需再进行命令行运行,可自行监听 --config jest.conf.js 是为了解决测试 Vue 组件时候,无法找到组件模块。
方法二:
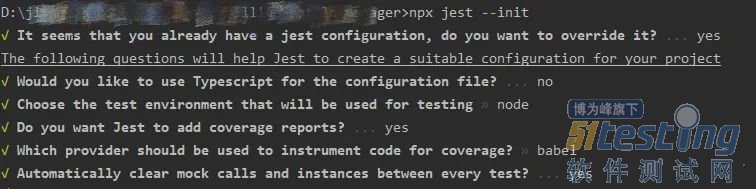
使用命令行npx jest --init运行。
安装??Vue Test Utils??与??vue-jest??预处理器。
npm install --save-dev jest @vue/test-utils
为告诉 Jest 如何处理 *.vue 组件文件,我们需要安装和配置 vue-jest 预处理器:
npm install --save-dev vue-jest
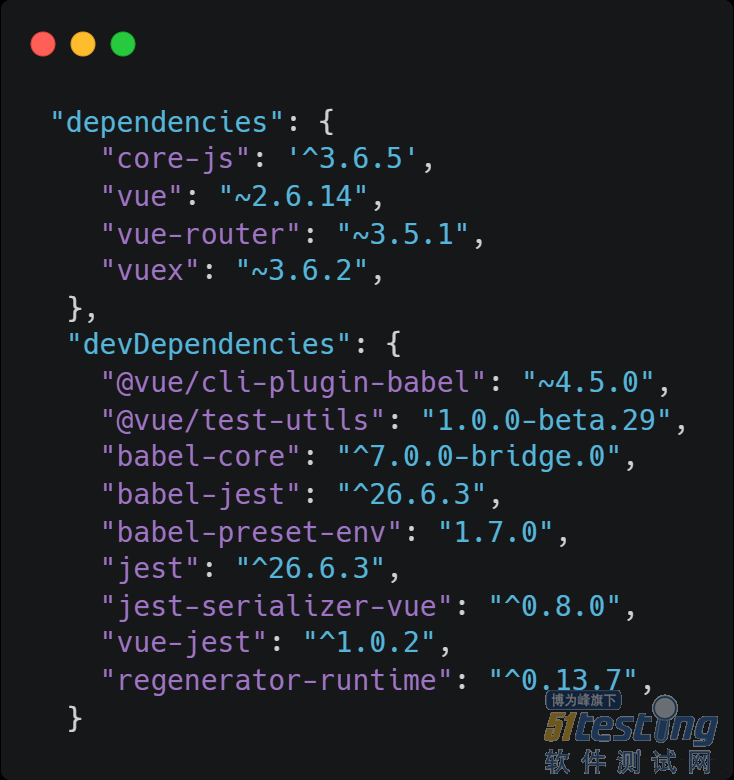
最简配置如下,即可进行单元测试:
注意:
如果你使用了 Babel 7 或更高版本,你需要在你的devDependencies里添加babel-bridge。
npm install --save-dev babel-core@^7.0.0-bridge.0
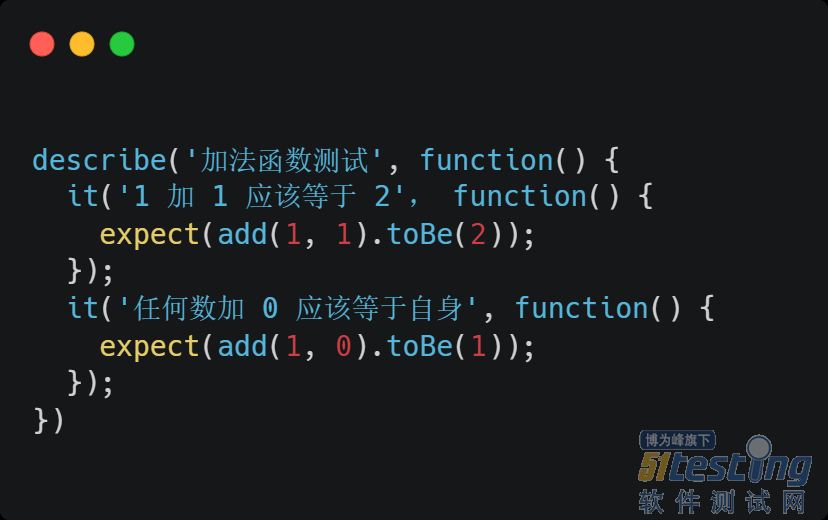
安装完成后,建立test文件夹,学习官方的 API 进行测试用例使用。
在此文件夹中建立.js并引入我们需要测试的函数add:
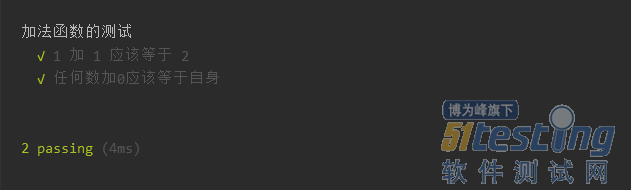
运行命令npm run jest
至此项目中基础的单元测试安装与使用已经完成。
最后
值得思考的是,并不是所有的项目都值得引入测试框架,毕竟维护测试用例也是需要成本的。对于一些需求频繁变更、复用性较低的内容而言是极为不合适。以下三种情况是较为合适的
需要长期维护的项目,因为他们需要功能的稳定性;2.较为稳定的项目或者项目中较为稳定的部分;3.被多次复用的地方,比如通用的组件和库函数。
本文内容不用于商业目的,如涉及知识产权问题,请权利人联系51Testing小编(021-64471599-8017),我们将立即处理