方案落地
最终针对常用的业务场景,我选择了Codeceptjs,这是一个E2E的测试集成框架,统一了用户层的api,可以选择多种不同的测试方案,Web端支持Playwright、WebDriver、Puppeteer、Protractor、TestCafe、Nightmare,手机端支持Appium、Detox。
·在PC端使用Playwright
·在APP端使用Appium
在项目落地前,还有个问题需要确定:
·E2E测试代码放哪里?(有以下两个选择)
·跟随项目代码:便于跟随项目的变动进行迭代
·独立仓库维护:独立维护,跟项目仓库解耦
两种选择各有利弊,第一种方案适合项目开发人员维护测试代码,第二种方案适合测试人员独立维护测试代码。
初始化项目
安装codeceptjs:
npm install -D codeceptjs
初始化项目:
npx codeceptjs init
选择测试框架:
What helpers do you want to use?
❯◉ Playwright
◯ WebDriver
◯ Protractor
◯ Puppeteer
◯ Appium
◯ Nightmare
◯ FileSystem
选择完Playwright,输入完一些自定义配置就会开始安装对应的测试框架以及创建一系列的文件。
安装完成后,会提示你创建一个测试文件,输入文件名后,就可以开始愉快的编写测试代码啦。
// 目录结构
|- output // 测试报告文件夹
|- specs // 测试代码文件夹
|- login_test.js
|- codecept.conf.js // codecept配置文件
|- jsconfig.json
|- package.json
|- steps_file.js // 给实例对象绑定一些公共方法
基础示例
Feature('登录')
Scenario('跳转到首页', async ({ I }) => {
await I.amOnPage('/')
await I.seeInCurrentUrl('/login')
I.fillField('[name="login-phone"]', 1234567890)
I.fillField('[name="sms-code"]', 123)
I.click('登录', '[type="submit"]')
await I.see('经理', '.role-item')
I.click('text="经理"')
I.click('text="确 定"')
await I.seeInCurrentUrl('/home')
})
如上代码,就是一个基础登录流程的E2E测试代码,想了解Playwright的相关api可以看这里:https://codecept.io/helpers/Playwright/。
Page Object Model
POM是自动化测试代码中最基础的设计模式,核心思想就是将交互和业务解耦,把能够复用的交互层代码进行抽离。
创建PageObject页面:
npx codeceptjs gt // 也等于 npx codeceptjs generate:pageobject
POM代码:
// pages/User.js
const { I } = inject()
class User {
async login (mobile, token) {
await I.seeInCurrentUrl('/login')
I.fillField('[name="login-phone"]', mobile)
I.fillField('[name="sms-code"]', token)
I.click('登录', '[type="submit"]')
}
async chooseRole (roleName, actionName = '确 定') {
const hasRoleName = tryTo(() => I.see(roleName, '.role-item'))
if (hasRoleName) {
I.click(`text="${roleName}"`)
I.click(`text="${actionName}"`)
}
}
}
module.exports = new User()
module.exports.User = User
业务测试代码:
// specs/login_test.js
Feature('登录')
Scenario('跳转到首页', async ({ I, User }) => {
await I.amOnPage('/')
await User.login(1234567890, 123)
await User.chooseRole('经理')
await I.seeInCurrentUrl('/home')
})
BDD
全称:Behavior-driven Development
中文:行为驱动开发
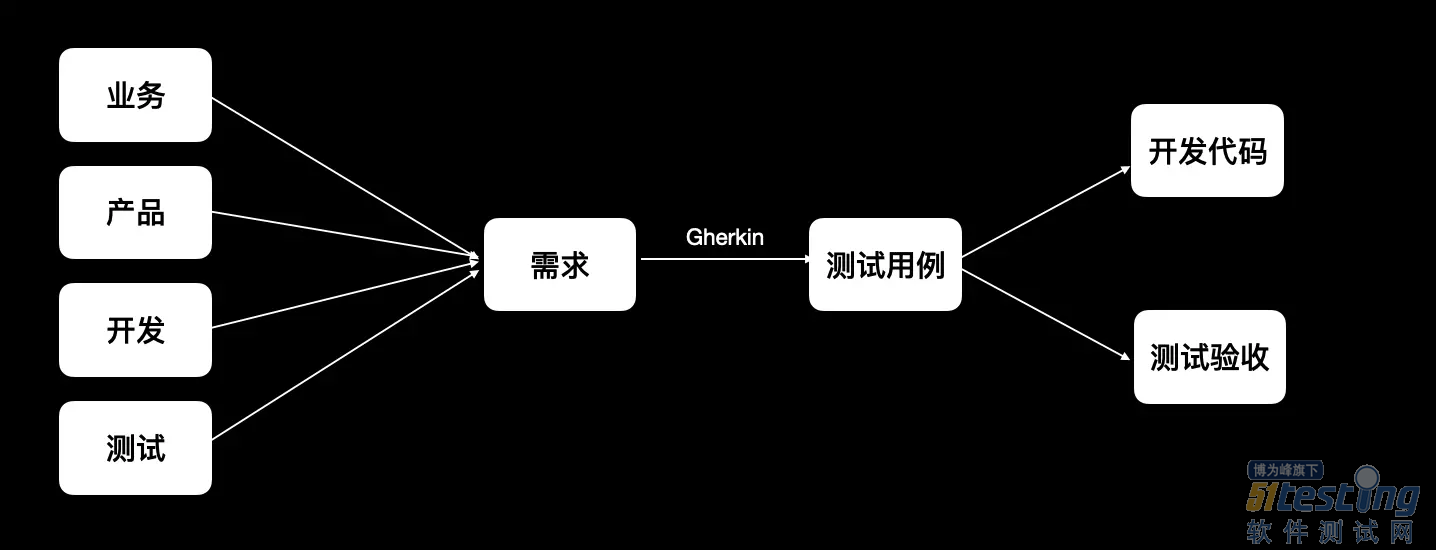
·业务方、产品经理、开发人员、测试人员一起讨论并明确需求
·使用Gherkin来编写描述业务场景的测试用例
·开发人员根据Gherkin写的测试用例来编写代码
·测试人员根据Gherkin写的测试用例来验收测试
BDD最重要的一个特性是:由非开发人员编写测试用例,而这些测试用例是使用自然语言编写的 DSL(领域特定语言)。
这样有助于克服开发人员对构建产品需求的理解与业务人员对需求引起的技术困难理解之间的差距。
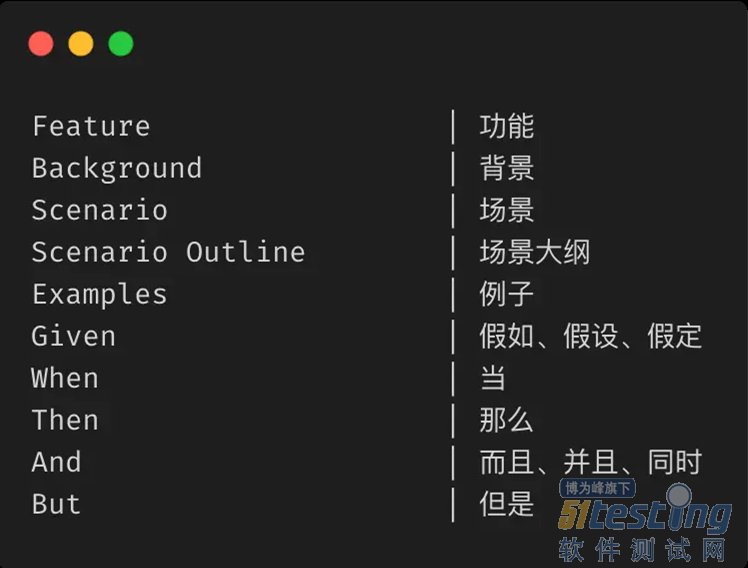
Gherkin 是一种DSL,最初由BDD测试框架Cucumber提出。
优点:
·支持多语言
·业务人员可以读懂
·可以描述软件行为
Gherkin以.feature后缀的文件为载体。
每个Gherkin场景都有一个基本的模式,其中包括:条件(假如),事件(当)和结果(那么):
// features/login.feature
# language: zh-CN
功能: 登录
场景: 跳转到首页
假如 进入项目根路径
那么 进入到登录页面
当 登录账号1234567890
当 选择经理角色
那么 进入到首页
给对应的步骤编写测试代码:
// step_definitions/steps.js
const { I } = inject()
// Add in your custom step files
Given('进入项目根路径', () => {
I.amOnPage('/')
})
Then('进入到登录页面', async () => {
await I.seeInCurrentUrl('/login')
})
When('登录账号1234567890', async () => {
I.fillField('[name="login-phone"]', 1234567890)
I.fillField('[name="sms-code"]', 123)
I.click('登录', '[type="submit"]')
})
When('选择经理角色', async () => {
await I.see('经理', '.role-item')
I.click('text="经理"')
I.click('text="确 定"')
})
Then('进入到首页', async () => {
await I.seeInCurrentUrl('/home')
})
CI/CD
基于gitlab pipline实现CI/CD,主要分为两个步骤:
·冒烟提测(手动触发 gitlab pipline)
·预发发布(自动触发 gitlab api)
只需要编写.gitlab-ci.yml:
e2e dev:
stage: test
image: mcr.microsoft.com/playwright:focal
before_script:
- yarn install
script:
- yarn e2e:dev
only:
- web // 只在gitlab web端手动触发
artifacts:
when: always
reports:
junit:
- output/result.xml
e2e pre:
stage: test
image: mcr.microsoft.com/playwright:focal
before_script:
- yarn install
script:
- yarn e2e:pre
only:
- triggers // 只在gitlab api 调用时触发
artifacts:
when: always
reports:
junit:
- e2e/output/result.xml
测试报告
最后,Codeceptjs支持很多Reporter,可以根据个人需要进行配置:https://codecept.io/reports/。
由于gitlab pipline的Tests展示只支持junit,因此只需要参照XML Report给Codeceptjs配置junit,就不赘述。
本文内容不用于商业目的,如涉及知识产权问题,请权利人联系51Testing小编(021-64471599-8017),我们将立即处理