安装
用到三个工具chai(断言工具),mocha(测试框架),mocha-phantomjs(客户端运行mocha试验在命令行测试通过),先在你的项目中安装这三个工具。
# 创建一个目录进入目录
$ mkdir test-demo && cd test-demo
# 初始化创建一个 package.json 文件,运行这个命令自动创建
$ npm init
# 用管理员权限,安装三个工具
# --save-dev 参数会将这三个工具作为依赖存入packge.json中
$ sudo npm install chai mocha mocha-phantomjs --save-dev
注意:
1、mocha 这个工具可以全局安装 npm install -g mocha。
2、本例子使用的方法没有全局安装mocha。
3、你的电脑必须有Node。
4、此例子是我在Mac OS x环境弄出来的,其它平台不做解释。
测试应用
首先你要写一个你需要测试的 js 例如: 我在 jaywcjlove/validator.js 中测试我我的 dist/validator.js js。在test-demo/test 目录中建立一个validators.html 的HTML。
<!DOCTYPE html>
<html>
<head>
<title>单元测试</title>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<link rel="stylesheet" href="../node_modules/mocha/mocha.css" />
</head>
<body>
<div id="mocha"></div>
<script type="text/javascript" src="../dist/validator.js"></script>
<script type="text/javascript" src="../node_modules/chai/chai.js"></script>
<script type="text/javascript" src="../node_modules/mocha/mocha.js" ></script>
<script>mocha.setup('bdd')</script>
<script src="unit/validators.js"></script>
<script>
if (window.mochaPhantomJS) {
mochaPhantomJS.run();
} else {
mocha.run();
}
</script>
</body>
</html>
应用说明
在这个例子中引用了了几个个必要的文件:
· chai.js 这个是 mocha 的强大的断言工具。
· mocha.js 这个是个测试框架,让你用很好的方式写测试用例。
· ../dist/validator.js 这个是你要测试的js。
· unit/validators.js 这个是你的测试脚本代码。
下面这段 js 判断使用 mocha-phantomjs 这个框架。
if (window.mochaPhantomJS) {
mochaPhantomJS.run();
} else {
mocha.run();
}
断言库的用法
mocha.setup('bdd') 使用不同的风格展示,有三个参数可选(bdd|tdd|exports)。基础的代码都复制完成之后,开始写测试用例,在test-demo/test/unit/ 目录中建立一个测试脚本。例如我叫它validators.js。你为了区分它可以在后面添加一个 test的后缀,如validators.test.js 用来表示测试。
var expect = chai.expect;
var assert = chai.assert;
var v = new Validator();
describe("validators", function() {
it("isEmail() 邮箱验证", function() {
// 断言
expect( v.isEmail('d.s.s.d@qq.com.cn') ).to.be.true;
expect( v.isEmail('d.s-s.d@qq.com.cn') ).to.be.true;
expect( v.isEmail('wowo.o@qq.com') ).to.be.true;
expect( v.isEmail('wowo@123.sd') ).to.be.true;
expect( v.isEmail('wowo@123.23') ).to.be.true;
expect( v.isEmail('wowo.oqqcom') ).to.be.false;
expect( v.isEmail('wowo@123') ).to.be.false;
expect( v.isEmail('wowo@asdf.中国') ).to.be.false;
expect( v.isEmail('wowo@中国.com') ).to.be.false;
expect( v.isEmail('中@qq.com') ).to.be.false;
});
it("isIp() IP验证", function() {
expect( v.isIp('01.01.01.0') ).to.be.true;
expect( v.isIp('192.168.1.1') ).to.be.true;
expect( v.isIp('192.168.23.3') ).to.be.true;
expect( v.isIp('192.168.23.3.32.1') ).to.be.true;
expect( v.isIp('192') ).to.be.false;
expect( v.isIp('192.168.1.1233') ).to.be.false;
expect( v.isIp('192.168.1324.123') ).to.be.false;
});
it("isPhone() 手机号码验证", function() {
expect( v.isPhone('13611779473') ).to.be.true;
expect( v.isPhone('+8613611779473') ).to.be.true;
expect( v.isPhone('+23613611779473') ).to.be.true;
});
});
chai.expect 和 chai.assert其实是两种不同的风格如下面,具体断言提供的接口可看官网 chaijs.com 或者去看看我做的中文笔记chai 中文手册。
assert.equal( v.isPhone('13611779473') ,true)
expect( v.isPhone('13611779473') ).to.be.true;
准备工作都做完了,现在就是,怎么跑测试的步骤来了。
Mocha的基本用法
我们在 package.json 文件中插入一段命令行。
{
"scripts": {
"test": "mocha-phantomjs test/validators.html",
},
}
这个时候你可以使用命令npm test跑一下看一下测试结果:
validators
isEmail() 邮箱验证
isIp() IP验证
isPhone() 手机号码验证
3 passing (5ms)
这里使用了mocha-phantomjs 所以在命令行中稍微有点慢,中间加载了 webkit 内核,所以为了方便,我们可以直接将test/validators.html 页面在浏览器中打开就可以看到测试结果了。
在Github中显示的测试状态
travis-ci.org,circleci.com这两个网站都是持续集成测试的自动测试系统。如果你使用travis-ci.org作为你的自动测试系统,配置起来非常方便,其实这俩货使用起来都很方便。
travis-ci.org
1)在根目录建立一个 .travis.yml,配置CircleCI
language: node_js
node_js:
- "4"
2)提交到你的仓库中。
3)使用 Github 登录此网站(有可能你要翻墙才能打开这网站)。
4)添加你的项目。
README.md 中显示你的状态
只要在 README.md 中引用 travis-ci.org 提供的状态图片即可。
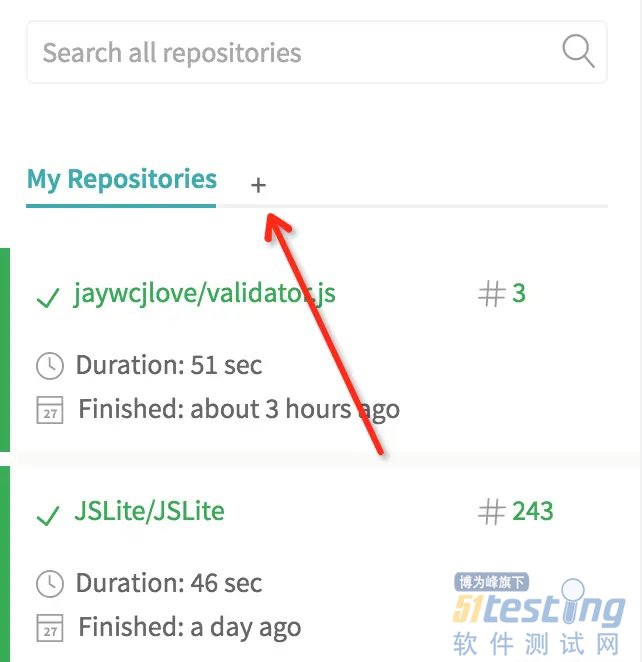
添加项目
选择你的项目
获取状态图片
本文内容不用于商业目的,如涉及知识产权问题,请权利人联系51Testing小编(021-64471599-8017),我们将立即处理