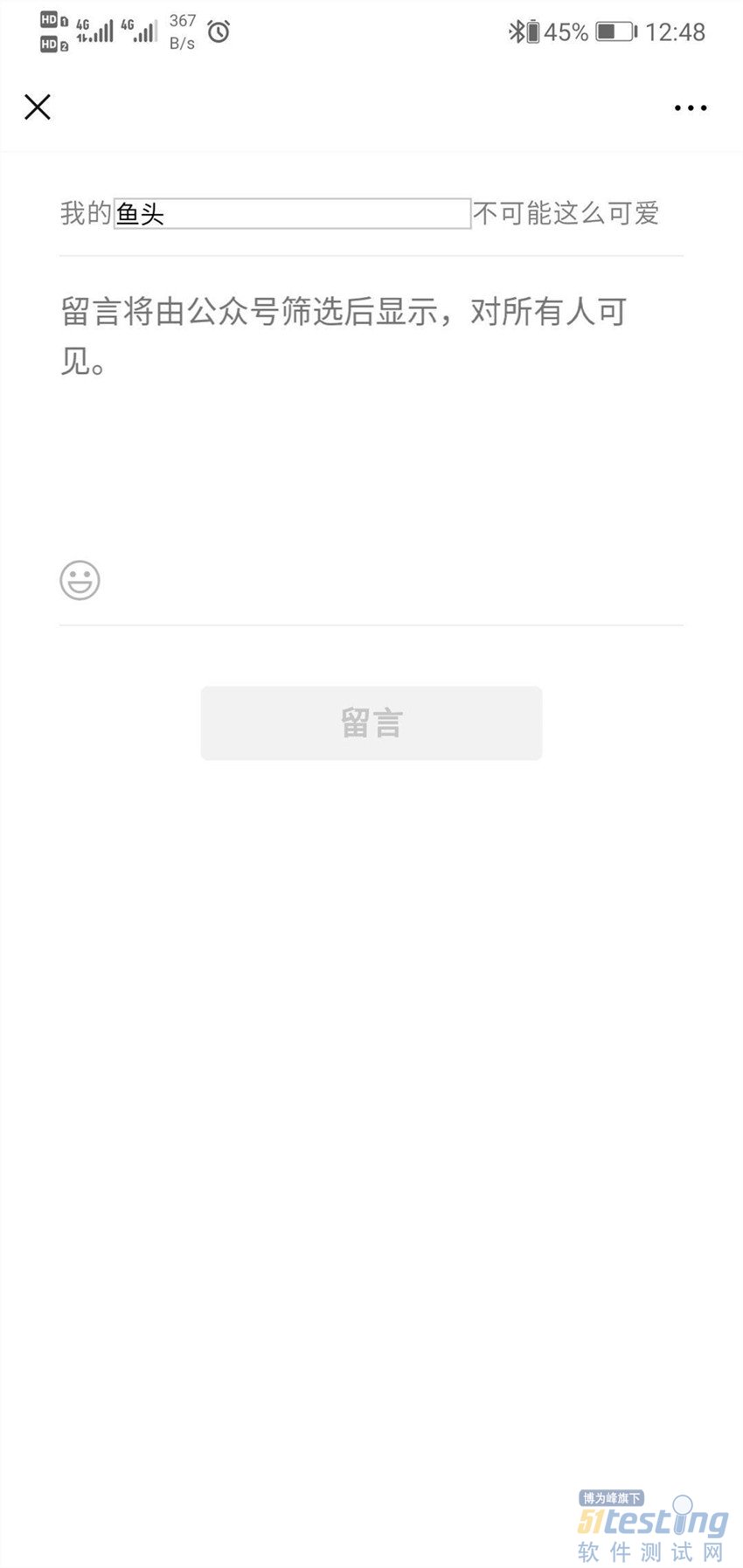
在9月3日当天,鱼头我发了一篇名为《我的<input />不可能这么可爱》的技术文章,本来以为是常规发文,结果有人给我反馈,当点击留言进入公众号文章留言模块的时候,会有BUG:
我愣了1,2,3秒。。。心想:“咦,不对,这不是把 <input />” 给宣传成dom了吗?
结果有了
然后就在群里说了这事,知道的胖友们都纷纷行动起来去做测试。。。
然后有了以下的测试流程:
在公众号上发布一篇标题带有 <input onfocus="alert('1')"> 的文章;
如果标题没有被转义,则用户打开文章之后,在留言界面会发现标题渲染成HTML;
用户点击输入框则会执行上面的代码。
以下是复现漏洞的视频
视频链接
素材来自公众号「前端真好玩」
现在我们来分析下这个BUG产生的原因
首先标题中带有 <input onfocus="alert('1')"> ,网页如果不做转义处理,则会渲染成HTML。
在文章详情页中没有这个问题,就说明在文章页里开发者是做了转义的,但是在留言页面里却出现了这个问题,说明开发者在这里并没有做标题的转义。
虽然这个问题触发条件比较艰难(基本只有开发者才懂),但是对于微信这种,亿级日活的产品,出现这种低级的安全问题,确实没想到。
我们把这种安全问题称之为XSS攻击。
根据攻击源,我们可以将XSS攻击分为三类:
反射型
存储型
DOM 型
在这个场景中我们遇到的是存储型 XSS 攻击。
此类攻击是攻击者将恶意代码提交至服务器并保存在数据库中,用户访问该页面触发攻击行为。
这种类型的攻击常见于保存用户编辑数据的场景下,比如案例中的发表文章,亦或者评论场景等等。
防范存储型 XSS 攻击的策略就是不相信一切用户提交的信息,比如说用户的评论、发表的文章等等。对于这些信息一律进行字符串转义,主要是引号、尖括号、斜杠
const escape = str => { str = str.replace(/&/g, '&') str = str.replace(/</g, '<') str = str.replace(/>/g, '>') str = str.replace(/"/g, '&quto;') str = str.replace(/'/g, ''') str = str.replace(/`/g, '`') str = str.replace(/\//g, '/') return str } escape('<script>alert("hello world")</script>') // "<script>alert(&quto;hello world&quto;)</script>" |
但是在显示富文本的场景下其实不能把所有的内容都转义了,因为这样会把需要的格式也过滤掉。对于这种情况,通常考虑采用白名单过滤的办法。
// 使用 js-xss 开源项目 const xss = require('xss') let html = xss('<h1 id="title">XSS</h1><script>alert("xss");</script>') // -> <h1>XSS</h1><script>alert("xss");</script> console.log(html) 在白名单的情况下,h1标签不会被转义,但是script能被正常转义。 |
然后鱼头心想,除了 <input /> 标签,是不是别的标签也可以呢?例如 <script></script>
然后我就找了个也有公众号的朋友来帮我测试。但是这位朋友....
以迅雷不及掩耳之势给反馈到了微信那边
然后微信那边也是以迅雷不及掩耳之势在当天就把这个BUG给解决了。
虽然觉得有点可惜,还想再多做点测试。但是这毕竟是个漏掉,而且是很严重的那种,如果被别有用心的人来钻空子,进行XSS攻击(虽然不一定能攻击),那么对微信,对微信用户来说也很容易就会造成损失。
虽然在开发的过程中,有BUG是很正常的,但是还是希望BUG能减少一些,尤其是有非常庞大用户群的应用,更是如此。
各位在日常开发中有没有遇到或者听到过什么让你印象深刻的BUG呢?有的话不妨在下方留言区域留言讨论。
如果你、喜欢探讨技术,或者对本文有任何的意见或建议,你可以扫描下方二维码,关注微信公众号“鱼头的Web海洋”,随时与鱼头互动。欢迎!衷心希望可以遇见你。
上文内容不用于商业目的,如涉及知识产权问题,请权利人联系博为峰小编(021-64471599-8017),我们将立即处理