如果你是测试人员,那你得按照本文多实践一下,遇到不懂的咨询下公司的java开发,同样你也可以完成自动化测试架构升级。
当然啦,如果目前公司已经是自动化测试了,那本文就当是再次梳理下相关知识吧。
前言
可能提到自动化测试selenium,大家都会想到用python语言来编写脚本。但我们选择了java语言,因为我相信大部分公司java程序员比python程序员多得多。而对于很多测试人员,并不能熟练使用编程语言,所以他们需要别人指导。与其使用更简单的python语言,却看不懂语法,得不到别人帮助;那还不如使用java语言,无论是语法还是编程思路,都可以快速获得java开发人员的帮助。
背景
可能很多公司已经有标准的后端单元测试代码,但是自动化测试需要测试整个系统,前端是直接展示给用户的,所以,前端尤为重要,本文就是基于h5的web前端自动化测试。当然啦,这里推荐对项目进行前后端分离,如果项目没有前后端分离可参考某小公司RESTful、共用接口、前后端分离、接口约定的实践。
目前互联网上关于selenium完整的文章很少,也很难买到一个专门讲selenium的书籍,这让很多测试人员无从下手,而本文会弥补这一问题,尽可能详细完整介绍selenium的实践,提供一个简易版的完整项目代码在github上(因为公司项目代码没有脱敏,不能直接放到github上)。
相关知识
html标签
css样式
js基础
java基础
bat脚本基础
首先html由标签<x></x>组成,详细本文会在真实项目中一一介绍。
正式实践
安装火狐浏览器
因为selenium在火狐浏览器里,可以自动化录制脚本,我们通过脚本录制可以生成出不同的语言脚本,可以省去我们90%的编写脚本工作量。
可以安装最新版的火狐浏览器,然后安装Katalon Recorder (Selenium IDE for Firefox)
使用火狐浏览器打开https://addons.mozilla.org/zh-CN/firefox/addon/katalon-automation-record/?src=search
录制脚本
以百度搜索掘金为例
地址栏打开百度
右上角,打开Katalon扩展
点击Katalon的New
点击 Record
网页中输入 掘金网
打开第一个掘金官网
在掘金官网搜索我以前写的一篇文章 我是如何重构整个研发项目,促进自动化运维DevOps的落地?
点击第一条 我是如何重构整个研发项目,促进自动化运维DevOps的落地?
点击Katalon的stop
每执行一个操作右下角都会提示
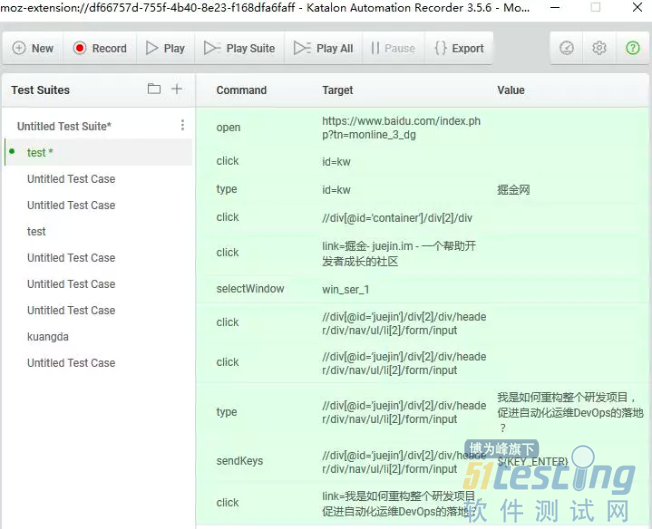
录制后的效果图
运行、分析脚本
录制后,我们点击一下play,可以看到火狐浏览器自动化的完成了我们刚刚的操作(关闭弹窗阻止,或者将掘金和百度加入不阻止弹窗列表)
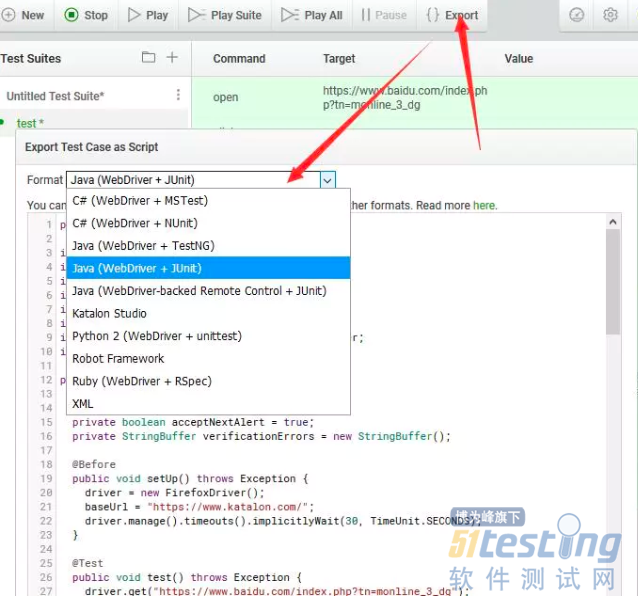
点击Export
可以看到有各种语言 C#、Java、katalon、python2等。我们先看看python2的脚本
# -*- coding: utf-8 -*- from selenium import webdriver from selenium.webdriver.common.by import By from selenium.webdriver.common.keys import Keys from selenium.webdriver.support.ui import Select from selenium.common.exceptions import NoSuchElementException from selenium.common.exceptions import NoAlertPresentException import unittest, time, re class Test(unittest.TestCase): def setUp(self): self.driver = webdriver.Firefox() self.driver.implicitly_wait(30) self.base_url = "https://www.katalon.com/" self.verificationErrors = [] self.accept_next_alert = True def test_(self): driver = self.driver driver.get("https://www.baidu.com/index.php?tn=monline_3_dg") driver.find_element_by_id("kw").click() driver.find_element_by_id("kw").clear() driver.find_element_by_id("kw").send_keys(u"掘金网") driver.find_element_by_xpath("//div[@id='container']/div[2]/div").click() driver.find_element_by_link_text(u"掘金- juejin.im - 一个帮助开发者成长的社区").click() # ERROR: Caught exception [ERROR: Unsupported command [selectWindow | win_ser_1 | ]] driver.find_element_by_xpath("//div[@id='juejin']/div[2]/div/header/div/nav/ul/li[2]/form/input").click() driver.find_element_by_xpath("//div[@id='juejin']/div[2]/div/header/div/nav/ul/li[2]/form/input").click() driver.find_element_by_xpath("//div[@id='juejin']/div[2]/div/header/div/nav/ul/li[2]/form/input").clear() driver.find_element_by_xpath("//div[@id='juejin']/div[2]/div/header/div/nav/ul/li[2]/form/input").send_keys(u"我是如何重构整个研发项目,促进自动化运维DevOps的落地?") driver.find_element_by_xpath("//div[@id='juejin']/div[2]/div/header/div/nav/ul/li[2]/form/input").send_keys(Keys.ENTER) driver.find_element_by_link_text(u"我是如何重构整个研发项目,促进自动化运维DevOps的落地?").click() def is_element_present(self, how, what): try: self.driver.find_element(by=how, value=what) except NoSuchElementException as e: return False return True def is_alert_present(self): try: self.driver.switch_to_alert() except NoAlertPresentException as e: return False return True def close_alert_and_get_its_text(self): try: alert = self.driver.switch_to_alert() alert_text = alert.text if self.accept_next_alert: alert.accept() else: alert.dismiss() return alert_text finally: self.accept_next_alert = True def tearDown(self): self.driver.quit() self.assertEqual([], self.verificationErrors) if __name__ == "__main__": unittest.main() |
我们再看看java junit脚本
package com.example.tests; import java.util.regex.Pattern; import java.util.concurrent.TimeUnit; import org.junit.*; import static org.junit.Assert.*; import static org.hamcrest.CoreMatchers.*; import org.openqa.selenium.*; import org.openqa.selenium.firefox.FirefoxDriver; import org.openqa.selenium.support.ui.Select; public class Test { private WebDriver driver; private String baseUrl; private boolean acceptNextAlert = true; private StringBuffer verificationErrors = new StringBuffer(); @Before public void setUp() throws Exception { driver = new FirefoxDriver(); baseUrl = "https://www.katalon.com/"; driver.manage().timeouts().implicitlyWait(30, TimeUnit.SECONDS); } @Test public void test() throws Exception { driver.get("https://www.baidu.com/index.php?tn=monline_3_dg"); driver.findElement(By.id("kw")).click(); driver.findElement(By.id("kw")).clear(); driver.findElement(By.id("kw")).sendKeys("掘金网"); driver.findElement(By.xpath("//div[@id='container']/div[2]/div")).click(); driver.findElement(By.linkText("掘金- juejin.im - 一个帮助开发者成长的社区")).click(); // ERROR: Caught exception [ERROR: Unsupported command [selectWindow | win_ser_1 | ]] driver.findElement(By.xpath("//div[@id='juejin']/div[2]/div/header/div/nav/ul/li[2]/form/input")).click(); driver.findElement(By.xpath("//div[@id='juejin']/div[2]/div/header/div/nav/ul/li[2]/form/input")).click(); driver.findElement(By.xpath("//div[@id='juejin']/div[2]/div/header/div/nav/ul/li[2]/form/input")).clear(); driver.findElement(By.xpath("//div[@id='juejin']/div[2]/div/header/div/nav/ul/li[2]/form/input")).sendKeys("我是如何重构整个研发项目,促进自动化运维DevOps的落地?"); driver.findElement(By.xpath("//div[@id='juejin']/div[2]/div/header/div/nav/ul/li[2]/form/input")).sendKeys(Keys.ENTER); driver.findElement(By.linkText("我是如何重构整个研发项目,促进自动化运维DevOps的落地?")).click(); } @After public void tearDown() throws Exception { driver.quit(); String verificationErrorString = verificationErrors.toString(); if (!"".equals(verificationErrorString)) { fail(verificationErrorString); } } private boolean isElementPresent(By by) { try { driver.findElement(by); return true; } catch (NoSuchElementException e) { return false; } } private boolean isAlertPresent() { try { driver.switchTo().alert(); return true; } catch (NoAlertPresentException e) { return false; } } private String closeAlertAndGetItsText() { try { Alert alert = driver.switchTo().alert(); String alertText = alert.getText(); if (acceptNextAlert) { alert.accept(); } else { alert.dismiss(); } return alertText; } finally { acceptNextAlert = true; } } } |
python代码量明细比java要少一点,但是本文讲java语言实践。
我们主要关注 java版 @Test注解的那个test方法
driver.get("https://www.baidu.com/index.php?tn=monline_3_dg"); driver.findElement(By.id("kw")).click(); driver.findElement(By.id("kw")).clear(); driver.findElement(By.id("kw")).sendKeys("掘金网"); driver.findElement(By.xpath("//div[@id='container']/div[2]/div")).click(); driver.findElement(By.linkText("掘金- juejin.im - 一个帮助开发者成长的社区")).click(); // ERROR: Caught exception [ERROR: Unsupported command [selectWindow | win_ser_1 | ]] driver.findElement(By.xpath("//div[@id='juejin']/div[2]/div/header/div/nav/ul/li[2]/form/input")).click(); driver.findElement(By.xpath("//div[@id='juejin']/div[2]/div/header/div/nav/ul/li[2]/form/input")).click(); driver.findElement(By.xpath("//div[@id='juejin']/div[2]/div/header/div/nav/ul/li[2]/form/input")).clear(); driver.findElement(By.xpath("//div[@id='juejin']/div[2]/div/header/div/nav/ul/li[2]/form/input")).sendKeys("我是如何重构整个研发项目,促进自动化运维DevOps的落地?"); driver.findElement(By.xpath("//div[@id='juejin']/div[2]/div/header/div/nav/ul/li[2]/form/input")).sendKeys(Keys.ENTER); driver.findElement(By.linkText("我是如何重构整个研发项目,促进自动化运维DevOps的落地?")).click(); |
可能很多人已经能看懂了
driver.get("https://www.baidu.com/index.php?tn=monline_3_dg");
打开百度
driver.findElement(By.id("kw")).click();
通过id定位到html标签,然后点击click();清空文本框.clear();输入 掘金网3个字 sendKeys("掘金网");
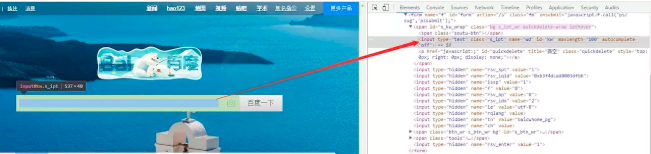
这里我们看一下百度的搜索框代码
| <input type="text" class="s_ipt" name="wd" id="kw" maxlength="100" autocomplete="off"> |
driver.findElement(By.linkText("掘金- juejin.im - 一个帮助开发者成长的社区")).click();
单击掘金网
通过linktext定位到标签并点击。
后面通过div=juejin一层一层定位到input,最后点击进入文章。
认识html标签
HTML <input>标签
<input>标签用于搜集用户信息。
根据不同的 type 属性值,输入字段拥有很多种形式。输入字段可以是文本字段、复选框、掩码后的文本控件、单选按钮、按钮等等。
<form action="form_action.asp" method="get"> First name: <input type="text" name="fname" /> Last name: <input type="text" name="lname" /> <input type="submit" value="Submit" /> </form> |
详情参考 http://www.w3school.com.cn/tags/tag_input.asp
HTML <a>标签
<a> 标签定义超链接,用于从一张页面链接到另一张页面。 <a> 元素最重要的属性是 href 属性,它指示链接的目标。 |
详情参考http://www.w3school.com.cn/tags/tag_a.asp
HTML <div>标签
<div>可定义文档中的分区或节(division/section)。
<div>标签可以把文档分割为独立的、不同的部分。它可以用作严格的组织工具,并且不使用任何格式与其关联。
如果用 id 或 class 来标记<div>,那么该标签的作用会变得更加有效。
<div style="color:#00FF00"> <h3>This is a header</h3> <p>This is a paragraph.</p> </div> |
详情参考http://www.w3school.com.cn/tags/tag_div.asp
…………
其他标签不一一介绍,可在参考网站上意义看
认识css
这里只讲1个关键的,比如
| <div class="css1 css2"> ********</div> |
表示这个div同时使用了css1和css2样式,只需要知道如果没办法在selenium上定位的这个div,可使用css名定位。
如果有兴趣,可再看下其他css相关知识。
js基础
这里讲2个关键
| <a onclick="test()">test</a> |
上述代码,点击a标签会执行js中的test方法,当selenium无法定位到这个a标签,可以直接调用test()方法。
可以写简单的js脚本,弹窗代码:
| alert("hello"); |
下载谷歌浏览器
下载谷歌浏览器,这里可以使用63.0.3239.84版本。
目前来说,谷歌浏览器版本兼容性还是不错的。
下载selenium driver
https://www.seleniumhq.org/download/
可不下,本文github项目中包含
下载selenium webdriver
https://npm.taobao.org/mirrors/chromedriver/
需下载和谷歌浏览器对应的版本2.40
可不下,本文github项目中包含
下载idea开发工具
https://www.jetbrains.com/idea/
这个比较复杂,建议在java开发人员指导下完成。
selenium
这个版本是简易版,但足够
最终效果
我们通过录制selenium脚本,编辑,提交到git库,由jenkins自动化编译出jar包,通过bat命令在任意一台pc端执行(默认开发人员提交代码后自动执行所有模块)。按功能模块,测试项目,生成测试报告。对测试不通过的模块
最大化
| driver.manage().window().maximize(); |
打开页面
| driver.get("https://www.baidu.com"); |
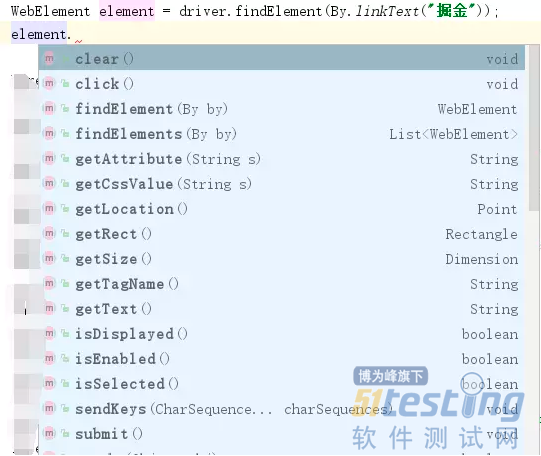
定位元素
多个相同时,返回第一个,没有找到会抛异常NoSuchElementException
| WebElement element = driver.findElement(*); |
当返回多个时:
| List<WebElement> elements = driver.findElements(*); |
定位元素方式
| <input class="input_class input_class2" type="text" name="user-name" id="user-id" /> |
通过id定位
| WebElement element = driver.findElement(By.id("user-id")); |
通过name定位
| WebElement element = driver.findElement(By.name("user-name")); |
通过className定位
| WebElement element = driver.findElement(By.className("input_class.input_class2")); |
注意多个class用小数点隔开,也可以使用cssSelector定位
| WebElement element = driver.findElement(By.cssSelector("input")); |
通过linkText定位,如:
| WebElement element = driver.findElement(By.linkText("我是如何重构整个研发项目,促进自动化运维DevOps的落地?")); |
意思就是链接内容定位
通过partialLinkText定位,模糊内容定位,和上相似
| WebElement element = driver.findElement(By.linkText("我是如何重构整个研发项目?")); |
通过tagName定位
| WebElement element = driver.findElement(By.tagName("form")); |
通过xpath定位
| WebElement element = driver.findElement(By.xpath("//input[@id='passwd-id']")); |
这个最为复杂,最简单的版本是
| //标签类型[@属性名=属性值] |
但也可以定位第几个
| //input[4] |
其中[]中还可以增加逻辑and or表达式
WebElement element = driver.findElement(By.xpath("//input[@type='text' and @name='user-name']")); WebElement element = driver.findElement(By.xpath("//input[@type='text' or @name='user-name']")); |
[]中也可以增加start-with、ends-with、contains,比如
WebElement element = driver.findElement(By.xpath("//input[start-with(@id,'user-')]")); WebElement element = driver.findElement(By.xpath("//input[ends-with(@id,'user-')]")); WebElement element = driver.findElement(By.xpath("//input[contains(@id,'user-')]")); |
还可以 任意属性名
| WebElement element = driver.findElement(By.xpath("//input[@*='user-name']")); |
更多xpath使用方法见
http://www.w3school.com.cn/xpath/index.asp
单击某个元素
| .click() |
清空input
| .clear(); |
input中输入内容
| .sendKeys("掘金网"); |
如果是上传附件,可直接sendKeys路径
| .sendKeys("c:\shao.png"); |
得到input内容
| .getText(); |
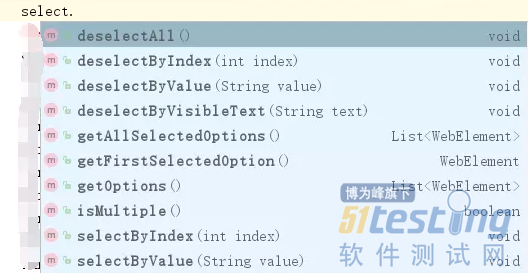
下拉框
Select select = new Select(driver.findElement(By.id("frequency"))); select.selectByValue("1"); driver.findElement(By.id("validDays")).click(); |
select.selectByValue("a"); select.deselectAll(); select.deselectByValue("a"); select.deselectByVisibleText(""); select.getAllSelectedOptions(); select.getFirstSelectedOption(); |
单选框
WebElement radio=driver.findElement(By.id("radio")); radio.click();     //选择某个选项 radio.clear();     //清空选项 radio.isSelected();  //判断某个单选项是否被选中 |
复选框
WebElement checkbox = driver.findElement(By.id("checkbox")); checkbox.clear(); //清空选项 checkbox.isSelected(); //是否选中 |
判断是否可点击
| isEnabled() |
alert框操作
Alert alert = driver.switchTo().alert(); alert.accept();  //确定 alert.dismiss();  //取消 |
iframe切换(重点)
可能很多老的项目都有iframe,录制脚本的时候正常录制,可执行的时候,却无法执行,这个时候,需要切换iframe
driver.switchTo().defaultContent(); //回到默认的页面 driver.switchTo().frame("leftFrame"); //切换到某个iframe |
切换iframe,结束后,记得切换回默认页面。
driver.findElement(By.linkText("导入模板")).click(); WebElement iframe = driver.findElement(By.id("layui-layer-iframe1")); driver.switchTo().frame(iframe); Thread.sleep(2000); driver.findElement(By.linkText("引用")).click(); driver.findElement(By.xpath("//button[@type='submit']")).click(); driver.findElement(By.xpath("(//button[@type='button'])[3]")).click(); Thread.sleep(1000); driver.findElement(By.linkText("学生")).click(); |
以上摘自项目代码,仅供参考
上文内容不用于商业目的,如涉及知识产权问题,请权利人联系博为峰小编(021-64471599-8017),我们将立即处理。