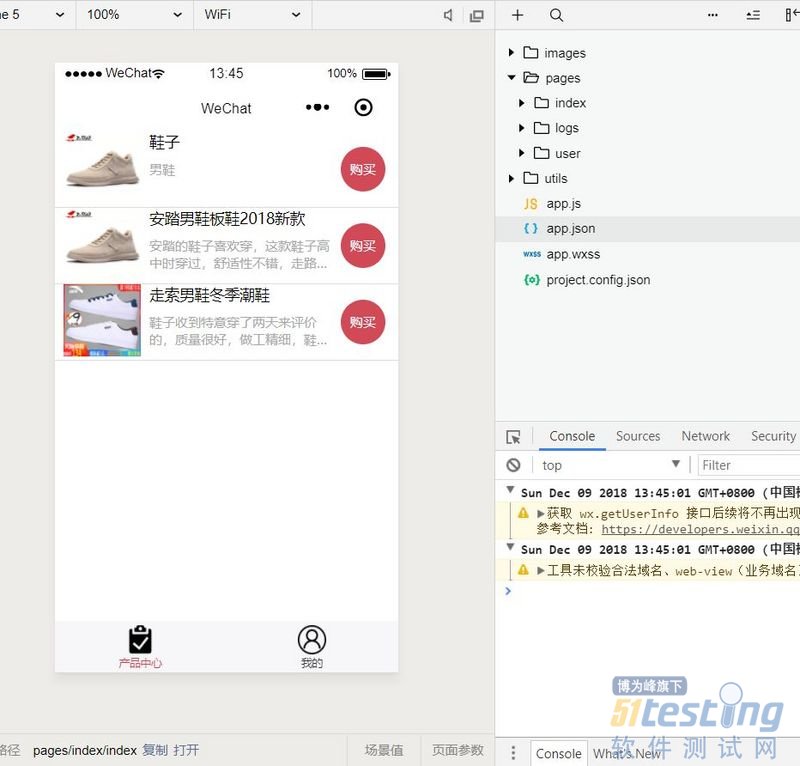
1.在微信开发者工具中数据正常显示
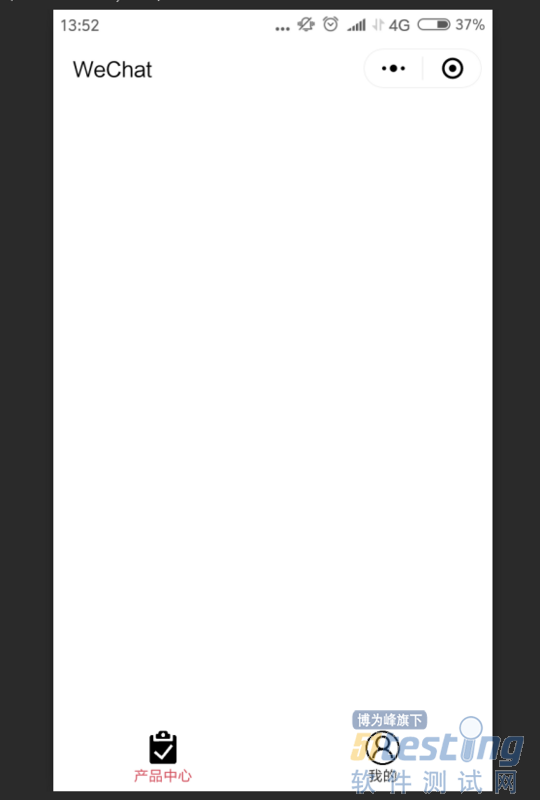
2.在手机预览中无数据
解决此问题需要有以下4点设置:
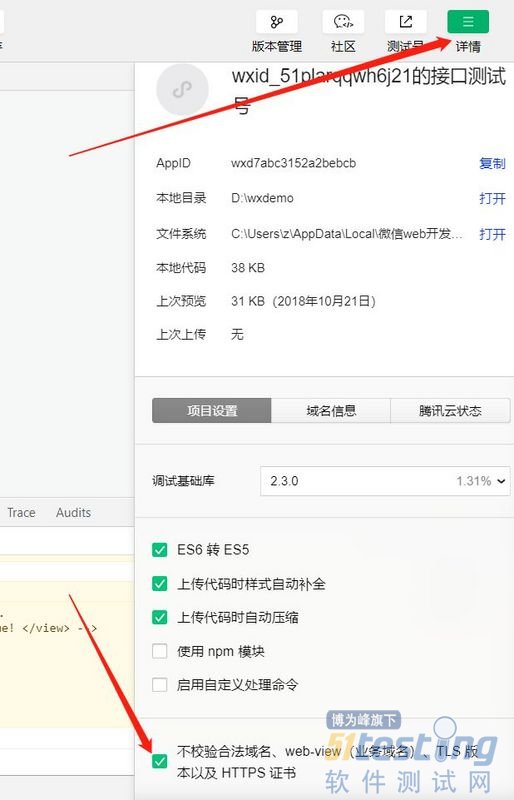
1、在微信开发者工具中设置:不校验合法域名、web-view(业务域名)、TLS 版本以及 HTTPS 证书
2、wx.request请求的地址不得使用localhost,而应改成本地服务器所在的电脑IP
假设电脑的IP为192.168.0.110;要请求的地址为:index/list/getdata;代码书写如下:
wx.request({ //url: 'http://localhost/index/list/getdata',错误请求地址 url: 'http://192.168.0.110/index/list/getdata',//正确请求地址 data: {}, header: { 'content-type': 'application/json' }, success (res) { console.log(res.data) } }) |
3、手机和电脑(本地服务器)需要连接同一局域网(WIFI网络)
4、手机扫码进入小程序后,需要打开调试模式才能请求到数据
进入小程序后,此时页面的数据依旧是空的;点击右上角三个点,打开调试
打开调试后会自动关闭当前小程序,需要重新进入,调试模式才生效
重新进入小程序,可以看到页面数据已经出来了,并且右下角有个绿色方形的调试工具按钮
点击右下角的调试工具按钮,可以看到页面的所有数据,方便开发者在手机端更好的测试
总结
1.本地测试时,微信开发者工具务必勾选(不校验合法域名)此设置,否则微信开发者工具请求不到数据;待上线时,再取消此设置。有关为何要设置(不校验合法域名)的文档地址如下:
https://developers.weixin.qq....
2.在使用wx.request请求地址,如果url是localhost格式的话,虽然在微信开发者工具中是可以请求到后台数据,但是手机预览时,数据无法请求。因为localhost是指本地服务器所在的那台电脑,手机访问localhost并不知道localhost是什么,所以需要使用本机的IP+请求地址
3.疑问:为何手机开启了调试模式就可以请求到数据,未开启却请求不到?这其实跟前面微信开发者工具设置不校验合法域名的道理是一样的
上文内容不用于商业目的,如涉及知识产权问题,请权利人联系博为峰小编(021-64471599-8017),我们将立即处理。