
使用Junit对Android应用进行单元测试(上)
上一篇 / 下一篇 2012-02-21 13:06:28 / 个人分类:单元测试
准备工作
本文假设读者已经有一定的Android基础知识,并且已经安装了Eclipse和Android SDK等开发工具。本文将指导读者如何将Android Junit框架应用到Android应用中去。本文还特别重点展示了如何测试Android中的Activity和如何识别程序中的错误。
本文的示例代码可以在http://code.google.com/p/simple-calc-unit-testing/中下载
步骤1 被测试的应用SimpleCalc概况
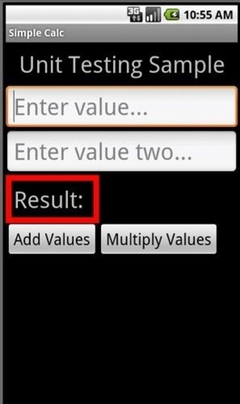
在本文中,将以一个写好了的应用SimpleCalc简单计算器为例子进行讲解。这个简单计算器有两个功能,允许用户输入两个数并将它们相加或相乘,最后显示结果,如下图所示:

▲
步骤2 SimpleCalc的的界面设计
由于应用比较简单,只占一屏,所以我们在/res/layout/main.xml中设计如下代码所示:
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:orientation="vertical" android:layout_width="fill_parent"
android:layout_height="fill_parent">
<TextView android:layout_width="fill_parent"
android:layout_height="wrap_content" android:text="@string/hello"
android:gravity="center_horizontal" android:textSize="48px"
android:padding="12px" />
<EditText android:layout_height="wrap_content" android:id="@+id/value1"
android:hint="@string/hint1" android:inputType="numberDecimal"
android:layout_width="fill_parent" android:textSize="48px"></EditText>
<EditText android:layout_height="wrap_content" android:id="@+id/value2"
android:hint="@string/hint2" android:inputType="numberDecimal"
android:layout_width="fill_parent" android:textSize="48px"></EditText>
<FrameLayout android:id="@+id/FrameLayout01"
android:layout_width="wrap_content" android:layout_height="wrap_content"
android:padding="12px" android:background="#ff0000">
<LinearLayout android:id="@+id/LinearLayout02"
android:layout_width="wrap_content" android:layout_height="wrap_content"
android:orientation="horizontal" android:background="#000000"
android:padding="4px">
<TextView android:layout_width="wrap_content"
android:layout_height="wrap_content" android:text="@string/resultLabel"
android:textSize="48px" android:id="@+id/resultLabel"></TextView>
<TextView android:layout_width="wrap_content"
android:layout_height="wrap_content" android:id="@+id/result"
android:textSize="48px" android:textStyle="bold"
android:layout_marginLeft="16px"></TextView>
</LinearLayout>
</FrameLayout>
<LinearLayout android:id="@+id/LinearLayout03"
android:layout_height="wrap_content" android:layout_width="fill_parent">
<Button android:layout_height="wrap_content" android:id="@+id/addValues"
android:text="@string/add" android:textSize="32px"
android:layout_width="wrap_content"></Button>
<Button android:layout_height="wrap_content" android:id="@+id/multiplyValues"
android:text="@string/multiply" android:textSize="32px"
android:layout_width="wrap_content"></Button>
</LinearLayout>
</LinearLayout>
简单解析一下这个界面设计,我们使用了LinearLayout,以使得控件能在垂直方向竖向排列。界面中包括了显示标题“Unit Testing Sample”的textview,两个输入数字的edittext控件,一个FrameLayout控件中包含了一个水平的LinearLayout,在这个LinearLayout包含了一个显示结果的textview以及其提示文字“Result”,注意的是FrameLayout的背景颜色设置为红色,而LinearLayou设置成了黑色背景。
步骤3 SimpleCale Activity
本程序中只有一个Actity:MainActity.java,代码如下:
import android.app.Activity;
import android.os.Bundle;
import android.util.Log;
import android.view.View;
import android.view.View.OnClickListener;
import android.widget.Button;
import android.widget.EditText;
import android.widget.TextView;
public class MainActivity extends Activity {
/** Called when the activity is first created. */
@Override
public void onCreate(Bundle savedInstanceState) {
final String LOG_TAG = "MainScreen";
super.onCreate(savedInstanceState);
setContentView(R.layout.main);
final EditText value1 = (EditText) findViewById(R.id.value1);
final EditText value2 = (EditText) findViewById(R.id.value2);
final TextView result = (TextView) findViewById(R.id.result);
Button addButton = (Button) findViewById(R.id.addValues);
addButton.setOnClickListener(new OnClickListener() {
public void onClick(View v) {
try {
int val1 = Integer.parseInt(value1.getText().toString());
int val2 = Integer.parseInt(value2.getText().toString());
Integer answer = val1 + val2;
result.setText(answer.toString());
} catch (Exception e) {
Log.e(LOG_TAG, "Failed to add numbers", e);
}
}
});
Button multiplyButton = (Button) findViewById(R.id.multiplyValues);
multiplyButton.setOnClickListener(new OnClickListener() {
public void onClick(View v) {
try {
int val1 = Integer.parseInt(value1.getText().toString());
int val2 = Integer.parseInt(value2.getText().toString());
Integer answer = val1 * val2;
result.setText(answer.toString());
} catch (Exception e) {
Log.e(LOG_TAG, "Failed to multiply numbers", e);
}
}
});
}
}
上面的代码十分简单,分别在两个按钮的onclick事件中,对用户输入的数进行了相加和相乘,看上去代码似乎没问题,但接下来,我们将通过Junit去发现其中的bug。
来自:http://tech.it168.com/a2010/1027/1118/000001118903_all.shtml
TAG: