#w M�g1S!Q%S�r0 一、页面性能测试概述51Testing软件测试网�H%T)d�B"\�f�}�I�@
e�E.Q3r3u�f0 页面性能测试则是针对于页面性能优化而开展的一种性能测试,目的是对Web系统的页面进行测试以确认系统页面是否会影响系统的性能并为页面的优化提供依据与建议,最终提升系统的整体性能表现,提高用户体验满意度。可见,Web系统页面性能测试是相对Web系统后台测试的另外一种性能测试,是Web系统性能测试的一个重要部分。51Testing软件测试网�q�i-M0J�W�]
$o�g�~�t,C�\5@�Q�m0 二、页面性能测试必要性51Testing软件测试网�h2@�j \�}%t.U#I
�@�F$l&\�o�V0
相对于C/S架构的应用系统,Web应用系统所有数据都需要从服务器端下载,虽然浏览器有缓存机制,但客户每次访问仍然需要下载大量的数据。特别是用户
对系统要求越来越高,除了要求功能完备,对界面的美观、易用性也提出了更高的要求,越炫的页面也就意味着页面中要包含更多的脚本、样式表、图片和
Flash,页面的数据量也就越大,这对Web系统的性能提出了极大的挑战。
�y�|3s1?8k/C5x�^*V�\0�w�Q�D%u*@�a5O.W�} k0 曾经有个在线打印服务的应用提供商说他们的系统不需要关注
系统性能问题,没有必要进行性能测试,因为他们可以购买足够多的服务器来支撑系统;不少业界同行也认为只要有足够多的服务器资源,性能就不会存在问题。其
实不然,他们都只关注到了应用系统的后台性能表现,而忽略了页面对系统整体性能的影响。举个例子,当一个页面中包含几百个请求,页面中没有经过优化的
javaScript文件、CSS
文件与图片件大小达到10MB,即使当前只有一个用户在访问该系统,页面的访问速度也会慢得惊人,纵使增加再多的服务器也不见得会有明显的性能提升。
&z�I
z$Z�n�s�}051Testing软件测试网�o0b&j�O F0I
可见,对Web应用系统的页面进行性能测试和优化是非常有必要的。只有通过对页面的性能测试,发现页面存在的性能问题并根据性能测试结果进行页面优化以
提升页面的加载性能,从而提升系统的整体性能。在应用系统高并发访问时,更能体现出Web页面优化后所带来的系统整体性能提升效果。51Testing软件测试网�t2j�s�~-L�o
g�\�Y�T"s�j0 2种方式来提升你的web 应用程序的速度:
2G!d0x�V9Z�~�o0
@ i�|*^�K6F&Q0g0U0 ● 减少请求和响应的往返次数
%r"\�p�U�_7K0�t�H
c�Q�_,p0 ● 减少请求和响应的往返字节大小。51Testing软件测试网8i�p�J%{+e;Y�k9o�b*J
51Testing软件测试网*n/O#k/M�Q�i*E%V�@ 减少请求和响应的往返次数:
�T'f ?5\(n�p�Y'g+{5a�Q#r0�Y(x�k�R�l�f'G
k0
HTTP缓存是最好的减少客户端服务器端往返次数的办法。缓存提供了提供一种机制来保证客户端或者代理能够存储一些东西,而这些东西将会在稍后的
HTTP
响应中用到的。(即第一次请求了,到了客户端,缓存起来,下次如果页面还要这个JS文件或者CSS文件啥的,就不要到服务器端去取下来了,但是还是要去服
务器上去访问一次,因为请求要对比ETAG值,关于这个值,我将会在下次翻译中介绍其作用)这样,就不用让文件再次跨越整个网络了。
�W+D4o+^�e3_�U051Testing软件测试网�K/_�]){�I3H9[�S 缓存相关的请求头51Testing软件测试网
i�t�c+R�x�j+}&q
51Testing软件测试网,j+s3M�r
^2L.k5P�y 为了提高性能,微软的IE和其他的web客户端总是想尽办法来维持从远程服务器上下载下来的本地的缓存。51Testing软件测试网�l�Z#n"q�i�o�l�@�G#O
"^�w#H%b'q6y�~0 当客户端需要一个资源(html,css.js…),他们有3种可能的动作:
1Y�U e0C�t!`8i(]"f051Testing软件测试网1M�d*g;N"E.Q�k�E�P 1、发送一个一般的HTTP请求到远程服务器端,请求这个资源。51Testing软件测试网1]�D h!{�e
:F/v:S�|�G"}-A0 2、发送一个有条件的HTTP请求到服务器,条件就是如果它不同于本地的缓存版本。
;n `�e9F3[�h051Testing软件测试网�f)v#q�P
O�D�q$U 3、如果缓存的拷贝可用,就使用本地的缓存资源。
8C&D�n�Y�R03y!`�z.c�J*A�R�A�k0 当发送一个请求,客户也许会使用如下的几个HEADER51Testing软件测试网�e�c,B�k�Q6}�H�V-n�T�Q�k
51Testing软件测试网0q�_�a�O5J�U 减少请求肯响应往返的字节大小:
�T;D
J�T*P�f05z!e"\.m�H-]0 1、使用更少的图画
#|�F�A9y5M7L�A�S'@�K051Testing软件测试网
e�D�H�i�@�F#o�J�K 2、将所有的CSS浓缩到一个CSS文件中51Testing软件测试网�~�Z6A�v�R�p�Y
-T�R R Z�E&w'd9o&u0 3、将所有的脚本浓缩到一个JS文件中
9G"Z�M�u7H�w3`�D0�d-a�`%I�M:G�a0 4、简化你的页时间51Testing软件测试网�o4G�G�A�F�X
-g�k T7\�w*e0 5、使用HTTP压缩51Testing软件测试网9K�K9S�o�{
51Testing软件测试网:\ Y�k;K
`2M�l#d.O 三、页面性能测试工具介绍51Testing软件测试网�D�c�c(A-M
$h1?�S q(]0 第一种是通过HTTP代理的方式来截取客户与服务器之间的通讯。
9G�S�S�P�N�y*d&i0 51Testing软件测试网�o%s0s�\-{�`9{
51Testing软件测试网�o%s0s�\-{�`9{
此类的工具非常的多,如:51Testing软件测试网
r�}#}�L$g�[�y�e/I!`;]
charles是一个HTTP代理/ HTTP监视器/使开发人员可以查看所有的计算机和互联网之间的HTTP和SSL/ HTTPS流量的反向代理。这包括请求,响应和HTTP标头(其中包含的cookies和缓存信息)。
7L/m�w�{�m0e8[�e0 charles界面清爽,采用中国的瓷器为logo,给人的感觉简洁高雅。而且使用也非常简单。进入下载页面,选择你适合你的版本,安装也非常简单,一路“next”就OK了。51Testing软件测试网:W�`,Q,c-z/A�o;v#\�J�Z
 51Testing软件测试网9W�c�d9K$m&p
51Testing软件测试网9W�c�d9K$m&p
点击工具栏上的“红色”按钮,就自动的记录你浏览器访问的所有网站。
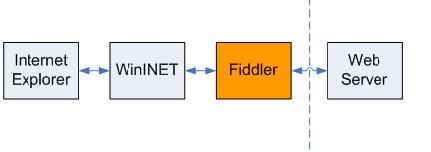
�c+^)h't�M�f0 Fiddler是一个Web调试代理,记录所有的HTTP(S)之间的计算机和互联网的交通。提琴手允许您检查交通,设置断点,和“捣鼓”传入或传出数据。菲德勒包括一个强大的基于事件的脚本子系统,并可以使用任何。NET语言扩展。
-i�w�T"j�O5S"L
c'U9G�K0 Fiddler是免费软件,可以调试,从几乎任何应用程序,支持代理,包括IE浏览器,谷歌Chrome,苹果Safari,Mozilla Firefox中,歌剧,还有数千交通。您也可以像Windows电话,iPod/ iPad和其他流行的设备调试的交通。51Testing软件测试网�j�j!h7]9U�G9q

�o�l�V�|�x�t�Y(\�Q0 Fiddler2相比Charles功能要更强大一些。当然了,如果单单把他们理解成页面性能测试工具有此片面,尤其Fiddlers2功能强大,当然了,我也没有深究,在此就不过多评论了。51Testing软件测试网0G�O5p
U�\/W�K S.a�`�q