测试必须在时间、质量和成本之间获取一个平衡点,这是测试策略和测试设计的价值体现。

2.12 单选框和复选框(radiobox、checkbox)
上一篇 /
下一篇 2018-06-12 10:49:41
/ 个人分类:Python+Selenium2 WebDriver API
2.12 单选框和复选框(radiobox、checkbox)
;m;?.q!g�H(R:a�f0本篇主要介绍单选框和复选框的操作
$V�r6L-?9@�N0一、认识单选框和复选框
�{#c�A
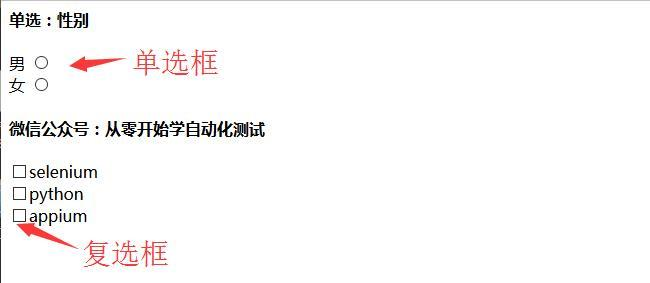
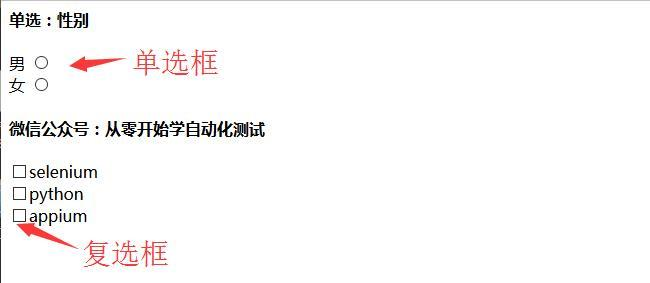
o7G�B0 1.先认清楚单选框和复选框长什么样51Testing软件测试网�Q/l'Y5q�F&~�{�|8]
�m�\
R�b�T7w�X0
"P�z�_�~9n.P9x9@0�_�c�d�n�_0 2.各位小伙伴看清楚哦,上面的单选框是圆的;下图复选框是方的,这个是业界的标准,要是开发小伙伴把图标弄错了,可以先抽他了。
�H4R�N M#w�_�M�g
H�D*P0二、radio和checkbox源码51Testing软件测试网*z-O)T�\�^�m-n�S3X�I
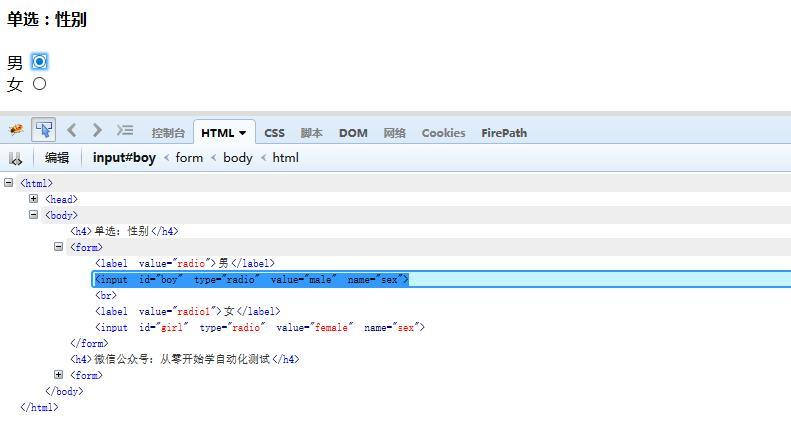
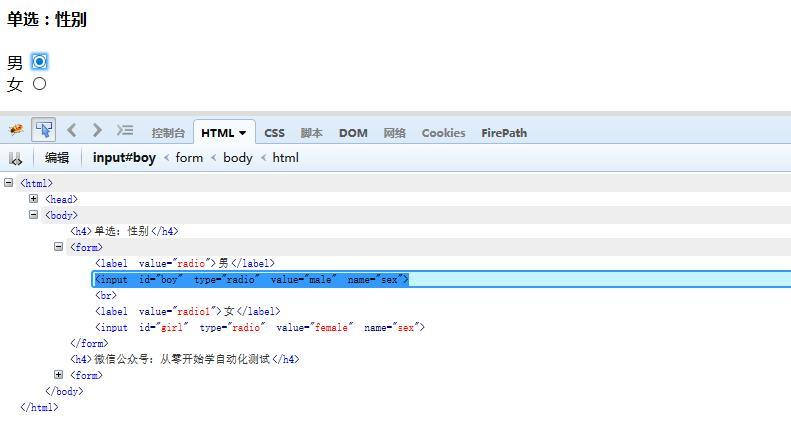
1.上图的html源码如下,把下面这段复制下来,写到文本里,后缀改成.html就可以了。51Testing软件测试网�d.M�Z+k$X5v�~
<html>
<head>
<meta.http-equiv="content-type"content="text/html;charset=utf-8"/>
<title>单选和复选</title>
</head>
<body> <h4>单选:性别</h4>
<form>
<labelvalue="radio">男</label>
<inputname="sex"value="male"id="boy"type="radio"><br>
<labelvalue="radio1">女</label>
<inputname="sex"value="female"id="girl"type="radio">
</form>
<h4>微信公众号:从零开始学自动化测试</h4>
<form>
<!--<labelfor="c1">checkbox1</label>--> <inputid="c1"type="checkbox">selenium<br>
<!--<labelfor="c2">checkbox2</label>-->
<inputid="c2"type="checkbox">python<br>
<!--<labelfor="c3">checkbox3</label>-->
<inputid="c3"type="checkbox">appium<br>
<!--<form>
<input type="radio" name="sex" value="male"/> Male
<br />
<input type="radio" name="sex"value="female" /> Female
</form>-->
</body>
</html>
三、单选:radio
*g�u-}"F�f'h
_4f0 1.首先是定位选择框的位置51Testing软件测试网7~�f2d)p�L�j%C#O&_
�F
H5m o4F
Y�a%z�U%V
t�W0 51Testing软件测试网
O4C5s�H�z�X4K
51Testing软件测试网
O4C5s�H�z�X4K
51Testing软件测试网)P�h"K/J"^-L-p�T;x
)Z�L6` |*F�j b051Testing软件测试网:]�t�e;b;W�w�r3_ 2.定位id,点击图标就可以了,代码如下(获取url地址方法:把上面源码粘贴到文本保存为.html后缀后用浏览器打开,在浏览器url地址栏复制出地址就可以了)
�t2@#E*Q K�N0 3.先点击boy后,等十秒再点击girl,观察页面变化
�t3Y;v�J�I�K�X%P0)N�e$I/[�W�A,u"Q0
�|9J�W3Q�Q
G+l051Testing软件测试网�R�u `
D!}0x7C 51Testing软件测试网4X�R�S7r0l k0?
F
�R�d�s�_*V�M5J0四、复选框:checkbox51Testing软件测试网�i
i�A,m8X�b.F
^�F
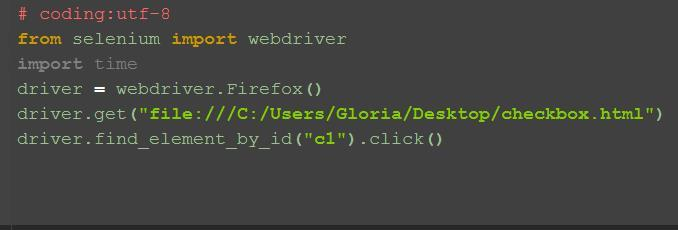
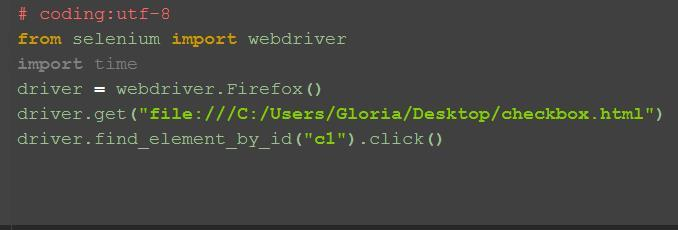
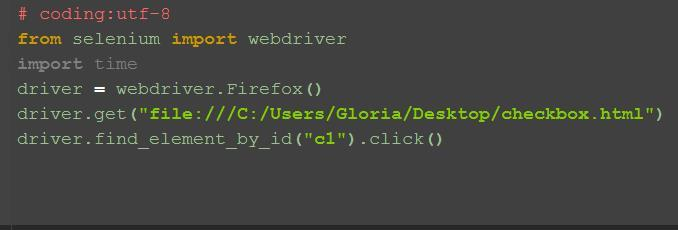
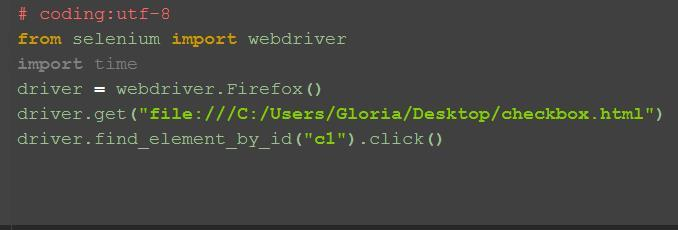
1.勾选单个框,比如勾选selenium这个,可以根据它的id=c1直接定位到点击就可以了。51Testing软件测试网)X�o�K A�v t+x9?
51Testing软件测试网�G�x�w�\�b
$m%c�C7m'F)Z�M0�s |+X.q5}0 2.那么问题来了:如果想全部勾选上呢?51Testing软件测试网)z�_�V(h&^&w
;|�w2K5c�A�m0五、全部勾选:
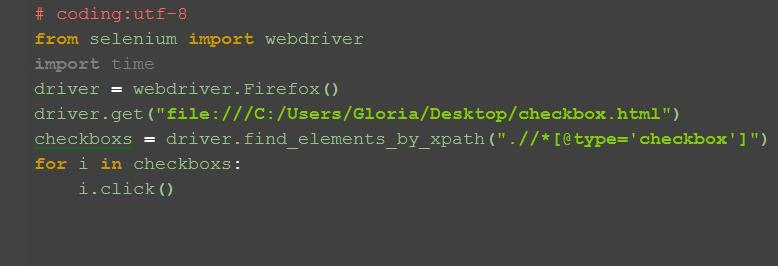
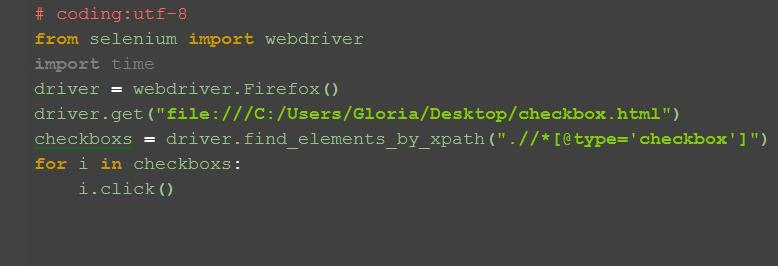
.?/g�z-g�_0 1.全部勾选,可以用到定位一组元素,从上面源码可以看出,复选框的type=checkbox,这里可以用xpath语法:.//*[@type='checkbox']51Testing软件测试网�V8V+h2B"H'r�w u
51Testing软件测试网�?�g:B,@;d�p�p
�g%e�~8h,P c9T&W0&}6q+i�U/z3A�g2k�v�H0 2.这里注意,敲黑板做笔记了:find_elements是不能直接点击的,它是复数的,所以只能先获取到所有的checkbox对象,然后通过for循环去一个个点击操作51Testing软件测试网�I.y
k;G�b.g%~'e {
c�@
51Testing软件测试网9e�c#i/`#}6{#]
�?,_*U�Z�D�H;_*m�A0六、判断是否选中:is_selected()51Testing软件测试网*J
i([%k$b*z�o5T
1.有时候这个选项框,本身就是选中状态,如果我再点击一下,它就反选了,这可不是我期望的结果,那么可不可以当它是没选中的时候,我去点击下;当它已经是选中状态,我就不点击呢?那么问题来了:如何判断选项框是选中状态?
:}
g�c7U�l$t�`�[0 2.判断元素是否选中这一步才是本文的核心内容,点击选项框对于大家来说没什么难度。获取元素是否为选中状态,打印结果如下图。
$S�K�z�s�N9m7^4N9T'|�_0 3.返回结果为bool类型,没点击时候返回False,点击后返回True,接下来就很容易判断了,既可以作为操作前的判断,也可以作为测试结果的判断。51Testing软件测试网�Z�y�h)`1m;p3O�j�u
51Testing软件测试网�F&X�P�b�u*}�i
�t.K*B
i�P�h0�b9{ _,X6V�`6U�e�]�Q�o0
;N�b R Y5L�Y)p6g�?#u051Testing软件测试网�g�i�Q�a�S5Y�b七、参考代码:51Testing软件测试网�q�j�}6z4e�J�H&u$d!}1`�t
#coding:utf-8fromseleniumimportwebdriver
driver=webdriver.Firefox()
driver.get("file:///C:/Users/Gloria/Desktop/checkbox.html")#没点击操作前,判断选项框状态s = driver.find_element_by_id("boy").is_selected()prints
driver.find_element_by_id("boy").click()#点击后,判断元素是否为选中状态r = driver.find_element_by_id("boy").is_selected()printr#复选框单选driver.find_element_by_id("c1").click()#复选框全选checkboxs = driver.find_elements_by_xpath(".//*[@type='checkbox']")foriincheckboxs:
i.click()
收藏
举报
TAG: