回顾
1. 搭建了前后端项目工程
2. 安装了前后端的依赖
3. 配置并启动了前后端服务
4. 创建了后端子应用
5. 将Rest Framework和数据库连接信息配置进后端的配置文件中
在第二篇文章《手把手教你开发web平台:登录认证》中,我们做了以下几件事情:
1. 后端登录认证的实现
2. 前后端服务关联配置
3. 前端登录逻辑的梳理
4. 前端登录逻辑的修改
5. 跨域问题的解决
在上篇文章《手把手教你做测开:开发Web平台之用户信息管理》中,我们做了以下几件事情:
1. 前端用户信息逻辑的梳理
2. 后端开发获取用户信息接口
3. 后端自定义ModelViewSet
4. 前端用户信息逻辑的修改
5. vuex状态管理
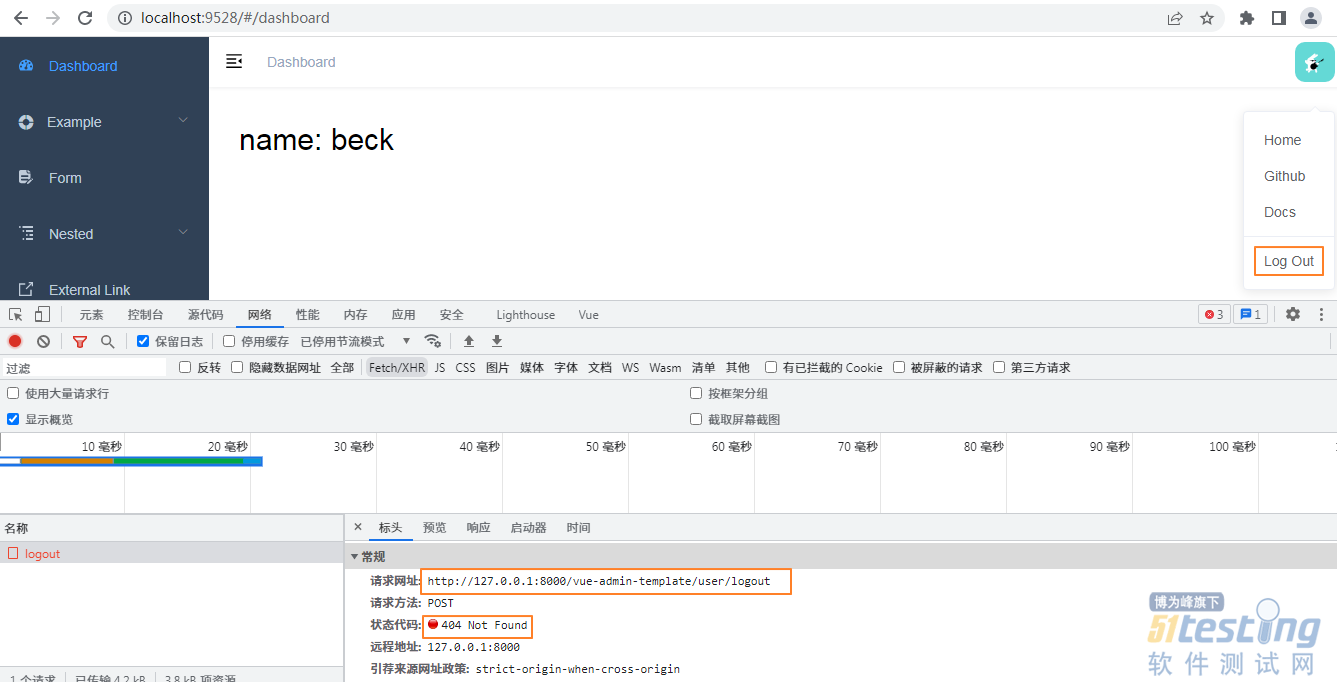
还有一个遗留的问题没有解决,就是用户退出功能我们没有实现,如果去点击退出,会报一个404错误,因为这个接口是前端自己定义的。
还有一个问题是,后端开发完接口,但没有一个接口文档可供我们参考。本篇文章中,我们将要完成以下功能:
1. 后端自动生成在线接口文档
2. 前端用户退出逻辑的梳理
3. 后端用户退出功能的实现
4. 前端用户退出逻辑的修改
后端自动生成在线接口文档
安装drf-spectacular
drf-spectacular是为Django REST Framework生成合理灵活的OpenAPI 3.0模式。它可以自动收集接口信息,形成在线的接口文档,非常强大。
pip install drf-spectacular
配置settings.py
在后端配置文件settings.py中分别配置INSTALLEDAPPS、RESTFRAMEWORK和SPECTACULAR_SETTINGS。
本文源自第六十七期《51测试天地》
《django+vue: 手把手教你开发web平台—接口文档》一文
查看更多精彩内容,请点击下载:
版权声明:本文出自《51测试天地》第六十七期。51Testing软件测试网及相关内容提供者拥有51testing.com内容的全部版权,未经明确的书面许可,任何人或单位不得对本网站内容复制、转载或进行镜像,否则将追究法律责任。