软件测试是软件开发生命周期(SDLC)过程中的关键阶段。早期测试可以节省软件开发商大量成本和精力,而低质量的软件会对用户参与产生负面影响,从而降低客户保留率。因此,构建无缺陷的软件以增加销售额并使软件产品更受欢迎是至关重要的。
什么是回归测试?
回归测试确保新的代码更改不会对现有功能产生不利影响。由于最新的代码更改而出现的任何问题都应该在此类测试中发现。
1.自动化在回归测试中的作用
与健全性和冒烟测试不同,回归测试的范围很广,因为质量保证(QA)必须测试整个应用程序或功能子集。考虑到人工进行回归测试需要大量的时间和精力,因此并不划算。这就是大多数企业选择自动化回归测试的原因。敏捷团队中的回归测试通常采用基于风险的方法,选择测试自动化框架来简化测试过程。
2.回归测试的类型
回归测试可以分为功能回归测试和视觉回归测试。从根本上说,两者的工作方式不同,如下所述。
(1)功能回归测试
功能回归测试是使用人工或自动化工具测试工作流或用例的测试类型。它涉及通过从浏览器DOM中获取选择器来输入一些值。这还包括通过以编程方式或人工获取基于文本的值来验证它们。实践中的大多数现代测试都是基于这种方法。
(2)视觉回归测试
视觉回归测试检查在执行任何代码更改后用户将看到的内容。这是通过比较代码更改前后截取的屏幕截图来完成的。这就是视觉回归测试有时也称为视觉快照测试的原因。视觉测试突出显示代码更新后发生的任何视觉变化。
可视化测试生成、分析和比较浏览器快照,以检测是否有任何像素发生了变化。这些像素差异称为视觉差异(有时称为感知差异、pdiff、CSS差异或UI差异)。用户可以设置阈值,这使其可以灵活地比较具有小差异的图像或忽略小差异。
使用Cypress进行视觉回归测试
Cypress是一个流行的测试自动化框架,它允许大量的可扩展性。视觉回归测试是Cypress的可扩展特性之一。Cypress中有很多插件可用于捕获视觉图像并进行比较。本教程介绍了使用CypressImageDiff插件进行Cypress视觉测试。
1.Cypress视觉回归的分步教程
要设置Cypress视觉回归环境,需要安装以下组件:
·安装Node JS。
· 安装Visual Studio代码。
· 安装Cypress。
步骤1:安装Cypress Image Diff npm包。
导航到项目根文件夹(package.json所在的目录)。输入以下命令:
npm i -D cypress-image-diff-js
步骤2:配置图像差异插件。
导航到cypress/plugin/index.js并输入以下命令:
JavaScript
// cypress/plugin/index.js
module.exports = (on, config) => {
const getCompareSnapshotsPlugin = require('cypress-image-diff-js/dist/plugin')
getCompareSnapshotsPlugin(on, config)
}
步骤3:导入并添加Cypress图像命令。
导航到cypress/support/commands.js并输入下面编写的代码:
JavaScript
// cypress/support/commands.js
const compareSnapshotCommand = require('cypress-image-diff-js/dist/command')
compareSnapshotCommand()
步骤4:配置报告器。
导航到cypress/support/index.js并输入下面编写的代码:
JavaScript
after(() => {
cy.task('generateReport')
})
步骤5:编写第一个Cypress视觉测试。
导航到cypress/integration文件夹添加新文件examplevisual-test.js。输入下面编写的代码片段:
JavaScript
// visual-test.js
describe('Cypress Visual Testing', () => {
it('Compare fullpage of Google page', () => {
cy.visit("https://www.google.com/?hl=hi");
cy.compareSnapshot('google-page');
})
})
上面的代码导航到谷歌主页,并比较其视觉效果是否良好。
步骤6:使用Cypress运行第一个视觉回归测试。
使用以下命令运行Cypress视觉测试。
npx cypress run --spec "cypress/integration/visual-test.js"
步骤7:查看报告。
这个插件的一个关键特性是它可以生成一个良好的HTML报告。在运行测试后,将创建两个文件夹:
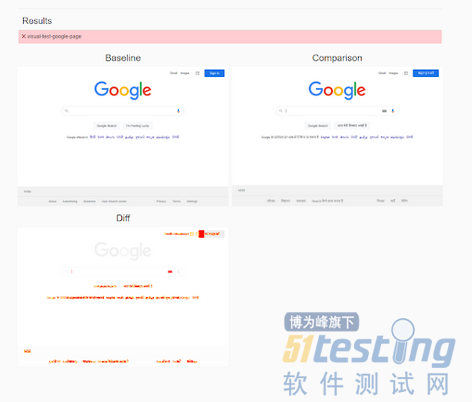
·cypress-visual-report:它包含一个HTML报告,如果测试通过,则不会显示任何图像,如果测试失败,它将显示该图像的基线(baseline)、比较(comparison)和差异(diff)。
· cypress-visual-screenshots:该文件夹包含三个子文件夹,即baseline、comparison和diff,其中每个文件夹包含各自的图像文件。
通过的测试报告如下图所示:
失败的测试报告如下图所示:
2.如何对元素执行Cypress视觉测试
Cypress可用于对特定元素执行视觉测试,其中它比较指定元素的前后屏幕截图,如下面的示例所示。
JavaScript
describe('Visuals', () => {
it('should compare screenshot from a given element', () => {
cy.visit('www.google.com')
cy.get('#report-header').compareSnapshot('search-bar-element')
})
})
这一代码片段截取元素#report-header的快照,并在视觉上比较它是否相同。
3.为视觉测试添加阈值
在默认情况下,阈值的值为零,这意味着它应该与基本图像完全匹配。但是,可以通过应用其他阈值使其更加灵活。
使用BrowserStack执行Cypress视觉比较测试
要在BrowserStack等真实设备云上运行Cypress视觉比较测试,需要按照以下步骤操作。
步骤1:安装BrowserStack Cypress插件。
步骤2:使用browserstack-cypressinit命令创建browserstack.json文件。
步骤3:复制并粘贴以下代码。
JSON
{
"auth": {
"username": "<my_username>",
"access_key": "<my_access_key>"
},
"browsers": [
{
"browser": "chrome",
"os": "Windows 10",
"versions": [
"latest",
"latest - 1"
]
}
],
"run_settings": {
"cypress_config_file": "./cypress.json",
"cypress_version": "9",
"project_name": "My sandbox project",
"build_name": "Build no. 1",
"parallels": "2",
"npm_dependencies": {
"cypress-image-diff-js": "^1.18.0"
}
}
}
注:
可以通过登录BrowserStack网站找到用户名和访问密钥。
还可以从browserstack.json文件更改浏览器设置和平台设置。
步骤4:配置cypress.json文件以包含.js文件。
JavaScript
{
"testFiles":["*.js"]
}
步骤5:执行Browserstack测试。
使用以下命令在BrowserStack中执行Cypress可视化测试:
browserstack-cypress run –sync
使用Percy执行Cypress视觉回归测试
Percy是一种可视化测试工具,可以帮助对应用程序进行可视化测试。由于Percy现在是BrowserStack的一部分,因此可以使用BrowserStack凭据访问PercyDashboard。可以按照以下步骤使用Percy和Cypress执行视觉测试:
步骤1:使用以下命令安装Percy:
npm install --save-dev @percy/cli @percy/cypress
步骤2:要将Percy导入Cypress,导航到cypress/support/index.js文件并输入以下命令:
import '@percy/cypress'
步骤3:编写第一个Percy可视化测试脚本,如下所示:
JavaScript
describe('Cypress Visual Testing', () => {
it('Compare fullpage of Google page', () => {
cy.visit("https://www.google.com/?hl=hi");
cy.percySnapshot('Google');
})
})
这一示例使用Percy和Cypress对Google.com页面进行了视觉比较。
转到http://percy.io创建一个示例项目。创建示例项目后,Percy将生成一个API密钥,如下图所示。
对于MacOS,使用以下命令输入Percy令牌:
export PERCY_TOKEN=<your_token>
对于Windows操作系统,使用以下命令输入Percy令牌:
set PERCY_TOKEN=<your_token>
对于Powershell,使用以下命令输入Percy令牌:
$env:PERCY_TOKEN ==<your_token>
输入Percy令牌后,使用以下命令运行PercyCypress测试:
npx percy exec -- cypress run
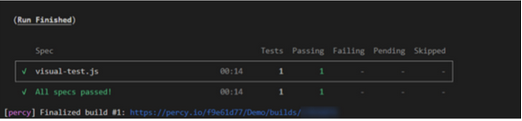
Cypress可视化测试将开始运行,并在命令行中提供以下结果:
本文内容不用于商业目的,如涉及知识产权问题,请权利人联系51Testing小编(021-64471599-8017),我们将立即处理