一、UIRecorder 是什么
UIRecorder 是一款 UI录制 和 回归测试 工具,用于录制浏览器页面 UI 的操作。通过 UIRecorder 的录制功能,可以在自测的同时,完成测试过程的录制,生成 JavaScript 测试脚本代码。回归测试过程中,可以利用生成的 JavaScript 测试脚本代码,使用 Mocha 对自测过程进行回放,以达到零成本做自动化回归测试的目的。
二、UIRecorder 的优点
● 零成本的自动化解决方案:完全无干扰录制,让开发在自测过程中就能同步录制出自动化。
● 测试报告直观:测试结果会生产 HTML 格式的报告文件,且每一个核心步骤都会自动截图,便于通过截图直观地分析报错原因。
● 测试多浏览器兼容性:通过 Chrome 浏览器一端录制生成的测试用例脚本,可以在 Firefox、IE、Opera 等浏览器多端运行回归测试。
环境搭建
一、NodeJS
根据电脑操作系统,选择对应的安装包,下载链接:https://nodejs.org/en/Mac: 选择 12.x以上版本安装。
二、Chrome
下载链接:https://www.google.com/chrome/Mac 安装路径:/ApplicationsWindows 用户注意使用默认安装路径:C:\Program Files (x86)\Google\Chrome\Application
三、NPM
NPM 是 NodeJS 自带的包管理器,可以批量下载指定包的指定版本。由于 npm 是国外网络环境,可能被墙或下载速度较慢,可以使用 cnpm, 下载速度更快。
运行以下命令安装 cnpm:
npm install -g cnpm --registry=https://registry.npm.taobao.org
注:更多 npm 指令可参考http://www.runoob.com/nodejs/nodejs-npm.html
四、Java
安装 Java JDK:https://www.oracle.com/technetwork/java/javase/downloads/jdk8-downloads-2133151.html
注:Windows 系统部分版本安装 Java 后,可能不会将 Java 添加到环境变量,需要手动添加。
五、UIRecorder
运行以下命令安装 UIRecorder 及其相关依赖:
cnpm install uirecorder mocha macaca-reporter -g
可以使用以下命令检查安装情况:
cnpm list uirecorder -gcnpm list mocha -gcnpm list macaca-reporter -g
录制脚本
一、初始化工程
打开 terminal,新建一个工程目录:
// for examplecd ~/Documentsmkdir uirecorder_testcd uirecorder_test
初始化 UIRecorder 工程:
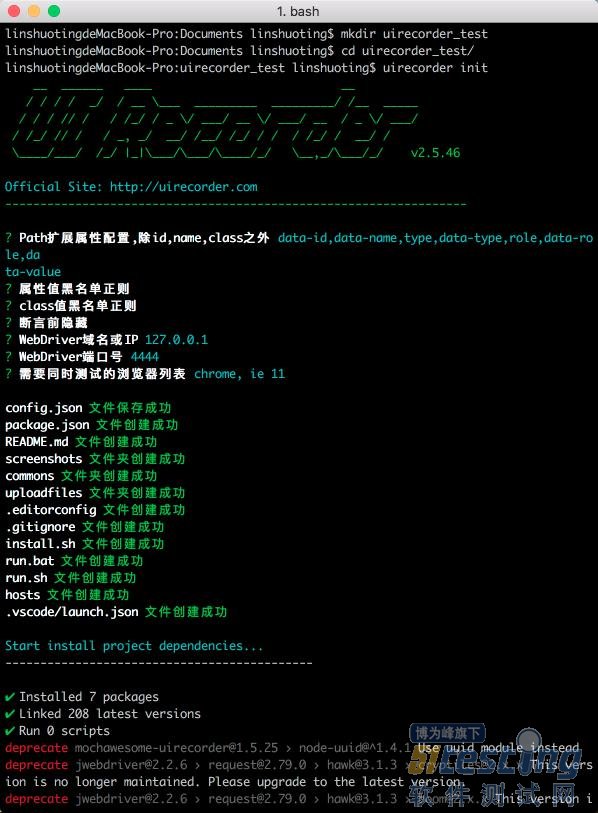
uirecorder init// 默认设置的话,一路回车就可以。
效果如图:
二.开始录制
新建测试用例录制:
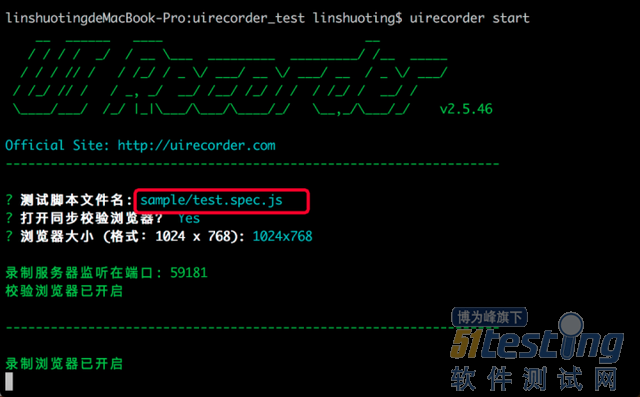
uirecorder start
效果如图:
其中,一个脚本文件对应一个录制的测试用例,新建测试用例注意脚本文件名不要跟已有文件名冲突。
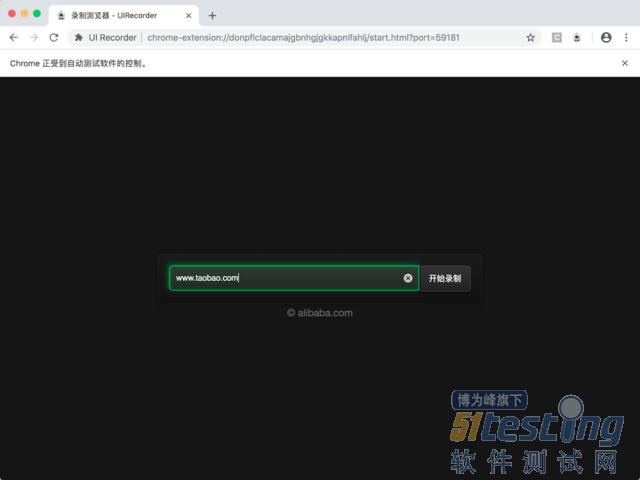
录制浏览器会自动打开,注意本地 hosts 配置 127.0.0.1 localhost。进入页面输入 url 则可以开始录制。
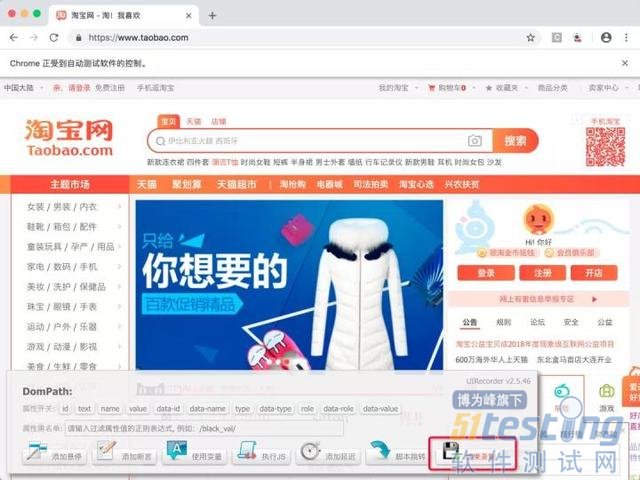
默认会打开同步校验浏览器,该浏览器的作用是在录制的同时做回归测试校验,如果提示执行失败,则说明回归测试过程很大几率也会执行失败,需要对录制过程进行优化(比如借助工具栏辅助功能)。
录制完毕,点击左下方工具栏“结束录制”按钮,结束录制并保存测试用例脚本:
已有测试用例继续录制,运行以下命令,待页面加载执行完毕,可继续录制:
uirecorder sample/test.spec.js // 对应文件名
三、已有工程安装
比如直接从 git 仓库 clone 的已有测试工程,可通过以下步骤安装依赖:
// 安装node依赖包npm install// 安装 standalone-selenium 依赖 webdrivernpm run installdriver
四、Chrome mobile Emulator
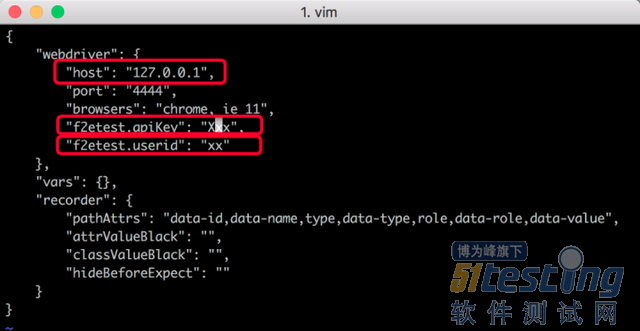
如果需要在 chrome浏览器移动设备模拟器模式下录制,可以修改 config.json 文件如下。
且配置完 config.json 文件,回归场景也是模拟器模式进行回归。
{
"webdriver": {
"host": "127.0.0.1",
"port": "4444",
"browsers": "chrome",
"chromeOptions": {
"args": ["--enable-automation", "--incognito"],
"mobileEmulation": {
"deviceName": "iPhone 6"
}
} }, "vars": {}, "recorder": {
"pathAttrs": "data-id,data-name,type,data-type,role,data-role,data-value", "attrValueBlack": "",
"classValueBlack": "",
"hideBeforeExpect": ""
}}
其中, mobileEmulation 字段指定设备型号,可选型号可参考以下列表:
BlackBerry Z30Blackberry PlayBookGalaxy Note 3Galaxy Note IIGalaxy S IIIKindle Fire HDXLG Optimus L70Laptop with HiDPI screenLaptop with MDPI screenLaptop with touchMicrosoft Lumia 550Microsoft Lumia 950Nexus 10Nexus 4Nexus 5Nexus 6Nexus 7Nokia Lumia 520Nokia N9iPad MiniiPhone 4Galaxy S5Nexus 5XNexus 6PiPhone 5iPhone 6iPhone 6 Plus注:本功能 UIRecorder@3.3.0 以上版本支持
回归测试
一、WebDriver 服务(二选一)
回归测试的时候,执行脚本相关api (比如 driver.click() ),从而调用浏览器执行对应操作的能力(比如 点击操作),是通过调用 WebDriver 服务的能力实现的。
而我们使用的 WebDriver 能力有以下两种方式:
1、在 UIRecorder 初始化生成的 project 目录下,集成了 selenium-standalone (npm),可提供本地 WebDriver 服务。
2、调用 F2etest WebDriver 云提供的远程 WebDriver 服务。
1.1 本地启动 WebDriver 服务
即在电脑本地启动 WebDriver 服务,可以在本地查看浏览器回归效果及回归报告。
// 进入工程目录cd ~/Documents/uirecorder_test// 启动 webdriver 服务npm run server
1.2 使用 F2etest WebDriver 服务
即使用云端 WebDriver 能力进行回归测试,本地可以查看到对应回归报告。
附录:本地回归建议使用 UIRecorder 集成的 WebDriver 服务,确保录制生成的脚本是符合预期的。线上 CI、CD 建议使用 F2etest WebDriver 云服务,测试多浏览器兼容性问题、性能方面更佳。
二、运行测试用例
打开新的命令行窗口,进入到 uirecorder 项目目录下
2.1 并行运行所有测试用例
所有测试用例指所有以 .spec.js 后缀命名的文件(如有需要,可在 package.json 中修改 script 配置)。
运行所有测试用例命令如下:
<span style="background-color: rgb(221, 221, 221);">npm run paralleltest</span>
2.2 并行运行指定目录所有测试用例
指定目录支持正则表达式,比如执行 sample 目录下,所有 .spec.js 后缀的文件,运行命令如下:
npm run moduletest sample/*.spec.js
2.3 运行单个测试用例
以运行 sample 目录下文件名为 x.spec.js 的测试用例为例,运行单个用例命令如下:
npm run singletest sample/x.spec.js
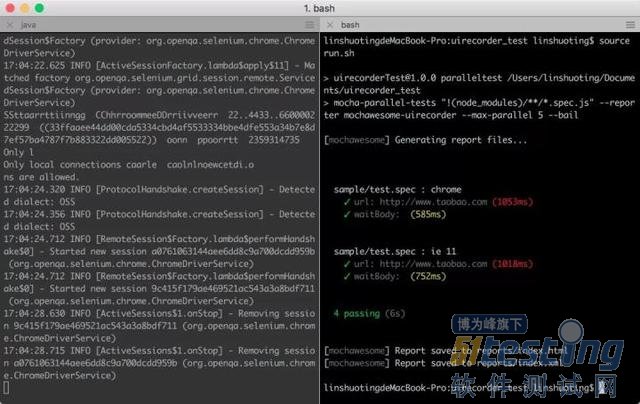
运行效果如图:
打开当前目录 ./reports/index.html 文件查看格式化报告。
本文内容不用于商业目的,如涉及知识产权问题,请权利人联系51Testing小编(021-64471599-8017),我们将立即处理