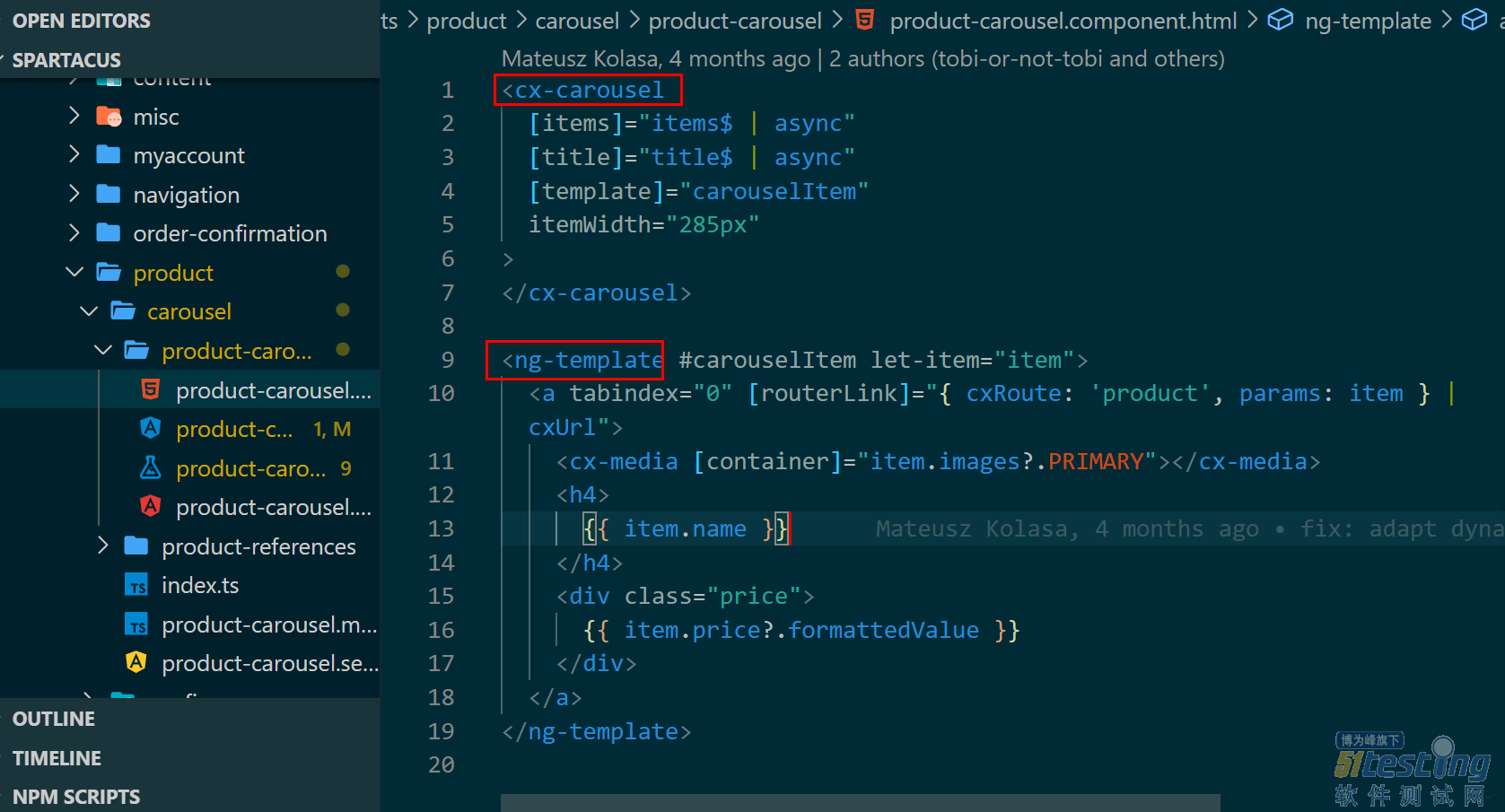
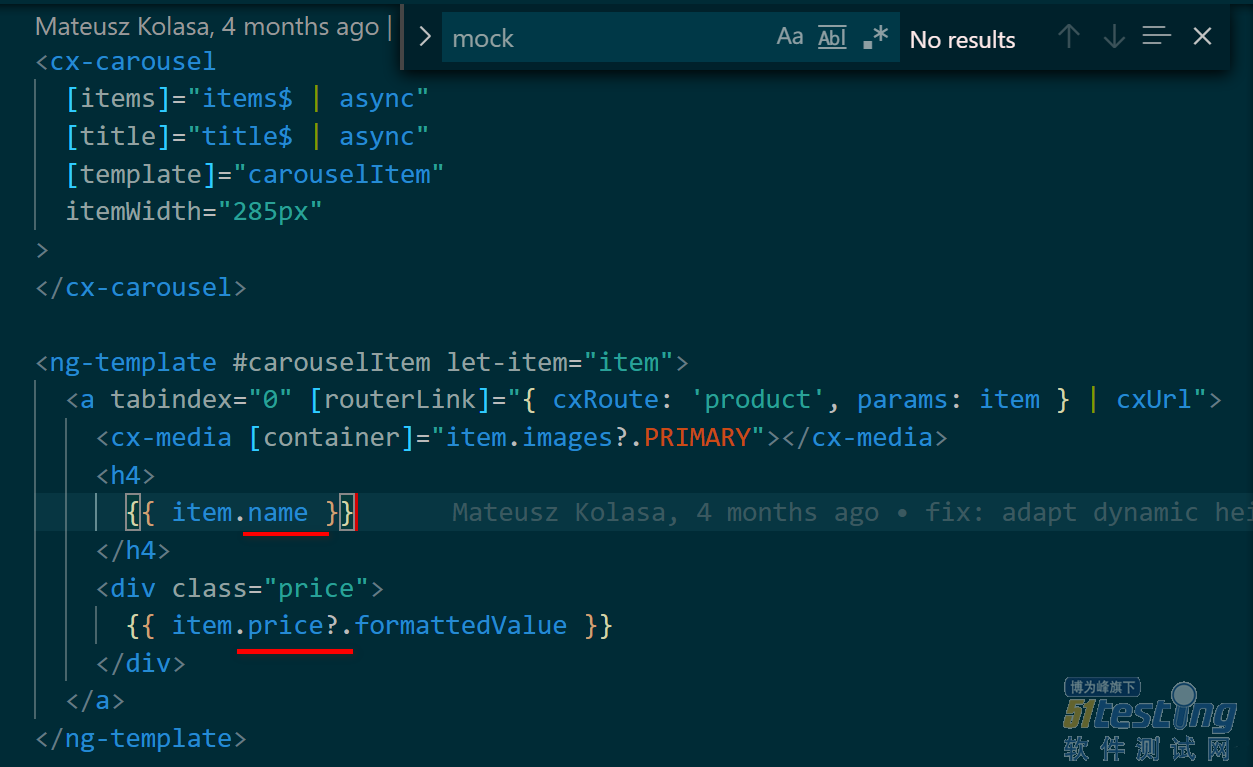
这是我需要进行单元测试的Component UI:
可以看到它依赖了另一个Component,其selector为cx-carousel。
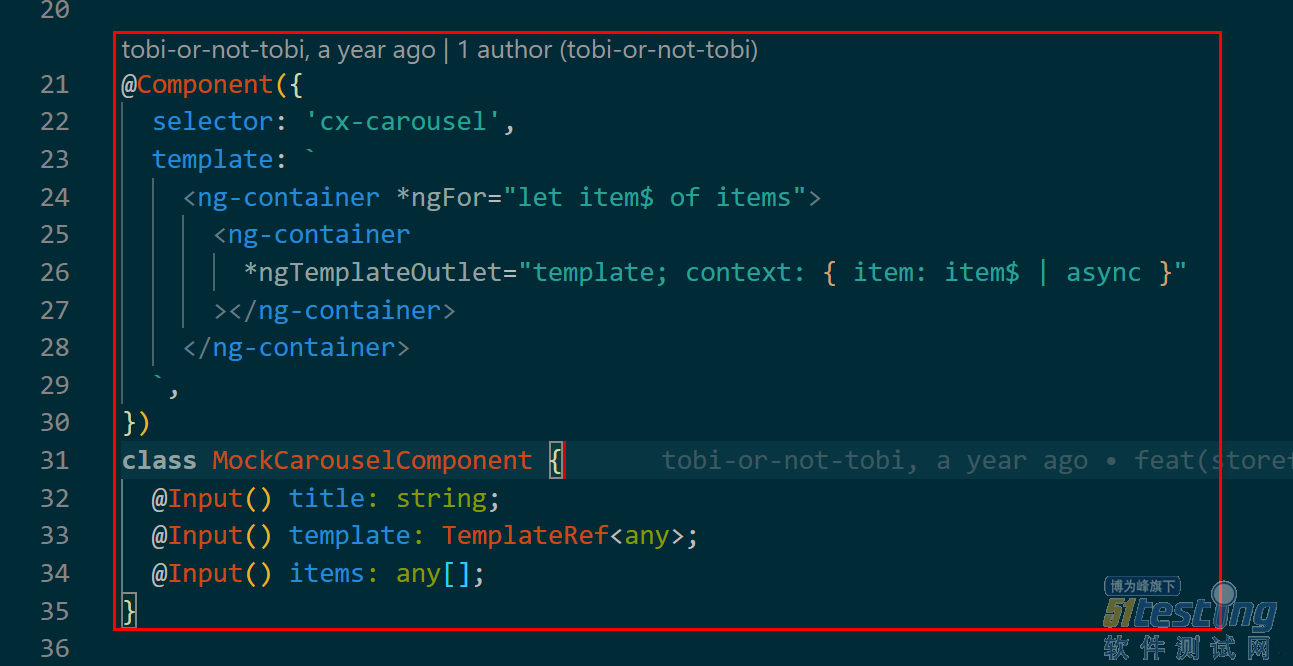
因此我在单元测试实现文件里,给它创建一个mock Component:MockCarouselComponent:
@Component({
selector: 'cx-carousel',
template: `
<ng-container *ngFor="let item$ of items">
<ng-container
*ngTemplateOutlet="template; context: { item: item$ | async }"
></ng-container>
</ng-container>
`,
})
class MockCarouselComponent {
@Input() title: string;
@Input() template: TemplateRef<any>;
@Input() items: any[];
}
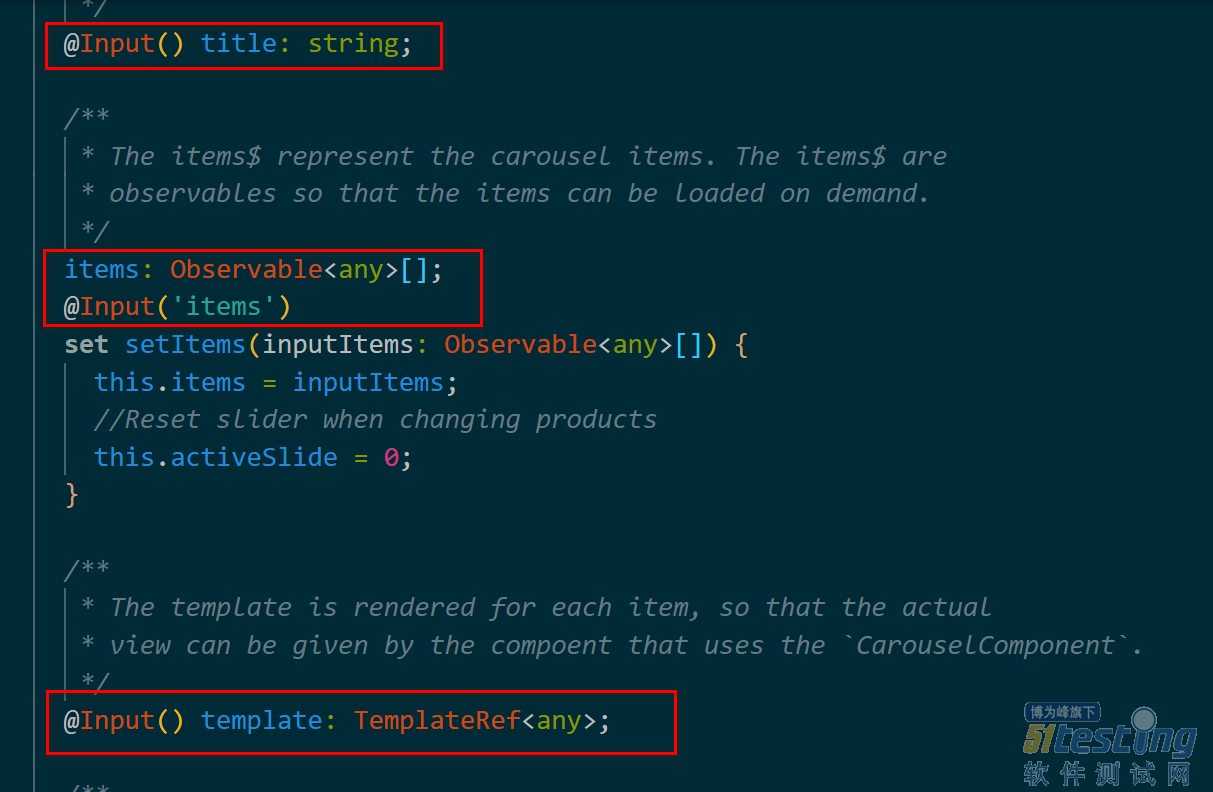
可以看到,MockComponent和生产版本的Component,属性类型和名称完全一致:
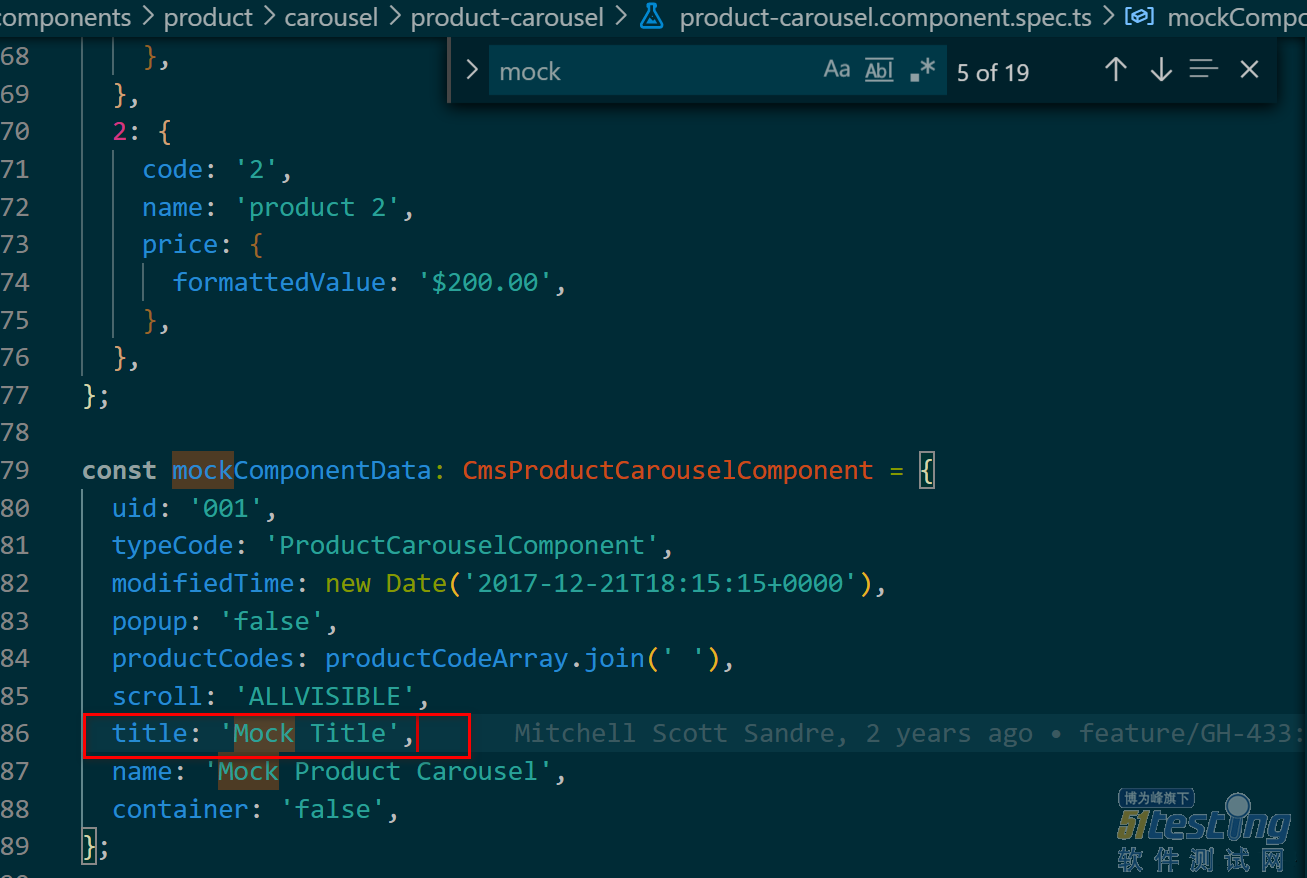
mock的carousel title数据:
生产代码里,carousel template里显示的属性有name和price:
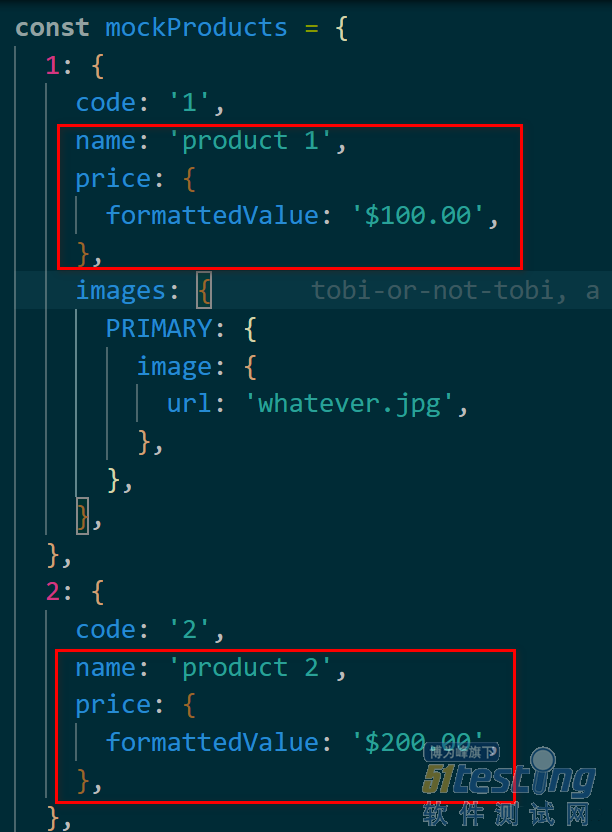
为这两个属性提供的mock数据:
最后生成的mock UI:
本文内容不用于商业目的,如涉及知识产权问题,请权利人联系51Testing小编(021-64471599-8017),我们将立即处理