下面的讲解,主要是以Microsoft Edge浏览器和360极速浏览器中的截图为例。(说明:下面的截图中,中文截图的是Microsoft Edge浏览器的截图,英文的是360极速浏览器的截图。)
我推荐大家用360极速浏览器,它抓包比较好比较全面(和360浏览器不一样哦);如果莫英文不好,那就用Microsoft Edge或者其他浏览器。
F12:可打开浏览器的开发者工具,里面主要是web页面的源码、请求数据和响应数据。
打开方式:打开浏览器,然后按快捷键F12或者FN+F12,就可以打开“开发人员工具“。
下图中,是浏览器的开发者工具的主要标签/作用(中文):
下图中,标签的中英文对照图片:
下面逐个解释下每个标签的含义
1. 元素(Elements)
我们在做web端测试的时候,Elements这个标签中的内容关注的不多。除了查看页面元素属性和进行修改之外,其他的不怎么用。
2. 控制台(Console)
在Console标签中,可以查看页面上的错误信息、可以打印调试信息(console.log())、可以写一些测试脚本,还可以当作JavaScript API查看用;还可以在console中查看都有哪些方法和属性,
如下图中提示了错误的信息:
在测试日常工作中,常利用Console标签里面的内容帮忙定位bug——看看是不是前端JS或者css报错,然后去找前端开发……
在console中打印一些调试信息,console.log()的使用 如下图:
3. 源代码(Sources)
在Sources标签里,是web页面实现的一部分源代码,主要是JS文件、CSS文件、图片等,如下图,是JS文件的源码:
如下图,是CSS文件的源码:
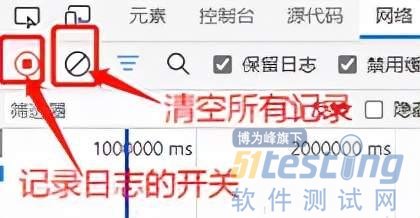
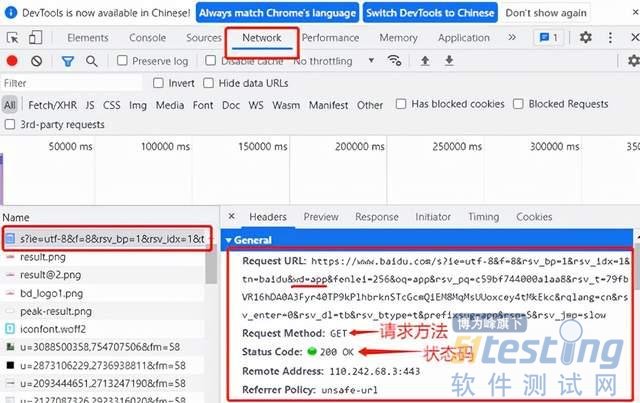
4. 网络(Network)—— F12抓包
这个Network标签里面的内容就是测试常用到的了……
每次找到web端bug的时候,第一反应就是赶紧打开:F12,看看能不能抓到数据。
这个Network确实好用,可以在次标签抓到请求数据和响应数据。
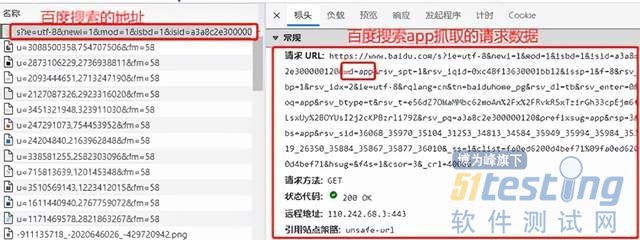
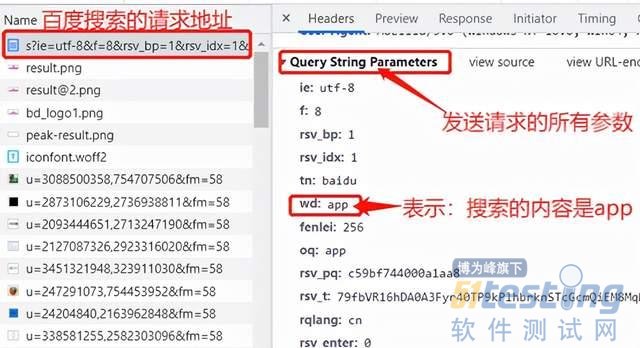
如下图,在Headers(标头)标签中,抓取的是百度搜索的请求数据(分别是Edge和360浏览器中抓取的):
如下图,在Response(响应)标签中,抓取的是百度搜索的响应数据(分别是Edge和360浏览器中抓取的):
本文内容不用于商业目的,如涉及知识产权问题,请权利人联系51Testing小编(021-64471599-8017),我们将立即处理