任何希望改进工作流程和缩短发布周期的开发团队都应该考虑自动化 UI 测试。手动测试将始终在开发中发挥作用,但自动化测试可确保更高质量的最低基线。此外,它还降低了成本,确保了可操作的结果,并简化了整个审查过程。
自动化 Web UI 测试是另一种在开发团队的工作流程中左移质量验证的方法。与任何自动化流程一样,它应该在没有人工监督的情况下运行。
常见的自动化 Web UI 测试挑战
·重知识。编写脚本的人必须具有该主题的技术知识和经验。
· 耗时的。由于流程的原因,一项测试可能需要 5 – 10 多分钟才能运行。加载浏览器 > 像人类一样执行任务 > 设置和拆除测试 > 数据加载,等等。
· 维护。现代应用程序具有动态前端 UI。当页面加载然后同一页面重新加载时,这些元素定位器和链接可能会在后台更改它们的定义方式。等待条件可能会破坏测试。如果页面加载时间更长,则会返回一个损坏的测试。
· 处理多个错误。复杂的场景意味着巨大的数据量。筛选这个可能很麻烦。
· 故障排除。根据问题的频率和修复它所花费的时间,找出是什么破坏了测试可能很困难。
· 动态应用。由于快速/敏捷开发,Web 应用程序以及应用程序本身一直在发生变化。测试必须从维护角度和结果角度跟上。
在过去的几年里,至少出现了十几种全新的 UI 测试自动化工具。由于每个工具都有自己的重点和策略,因此很难知道从哪里开始。但是有 10 个必不可少的 Web UI 测试工具;您只需要辨别哪一个具有您的团队所需的功能。
任何 UI 测试人员都可以竞争,UI 测试相对简单,只要您的 GUI 中没有任何变化,但问题是……事情一直在变化。根据您为 UI 测试选择的解决方案,不断变化的条件可能是具有自我修复和 AI 定位器的革命性体验,也可能是复杂的手动工作流程的严重失败。
为了实现前者与后者,向您推荐 10 个值得一试的 UI 测试工具。
1、Parasoft Selenic
2、Katalon
3、Selenium IDE
4、mabl
5、TestIM
6、Functionize
7、Perfecto
8、TestCraft
9、Squish
10、AutonomIQ
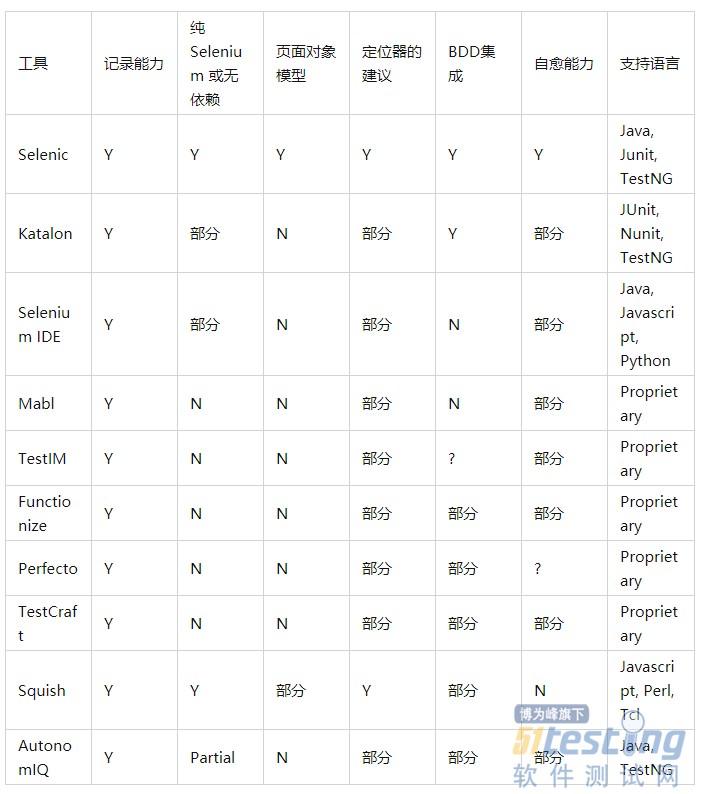
下图涵盖了每个工具的功能:
本文内容不用于商业目的,如涉及知识产权问题,请权利人联系51Testing小编(021-64471599-8017),我们将立即处理